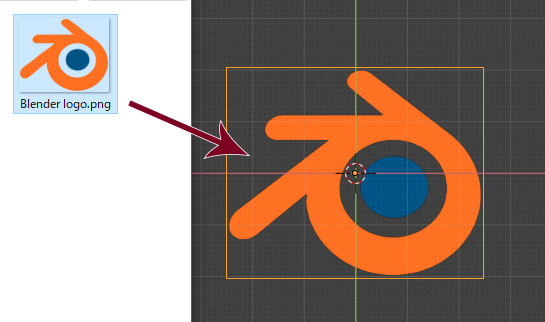
Blender: 背景画像や下絵の使用方法 reflectorange.net - css 背景 複数 位置
Blender: 背景画像や下絵の使用方法 reflectorange.net
CSSでグラデーションを作る方法|tamatuf
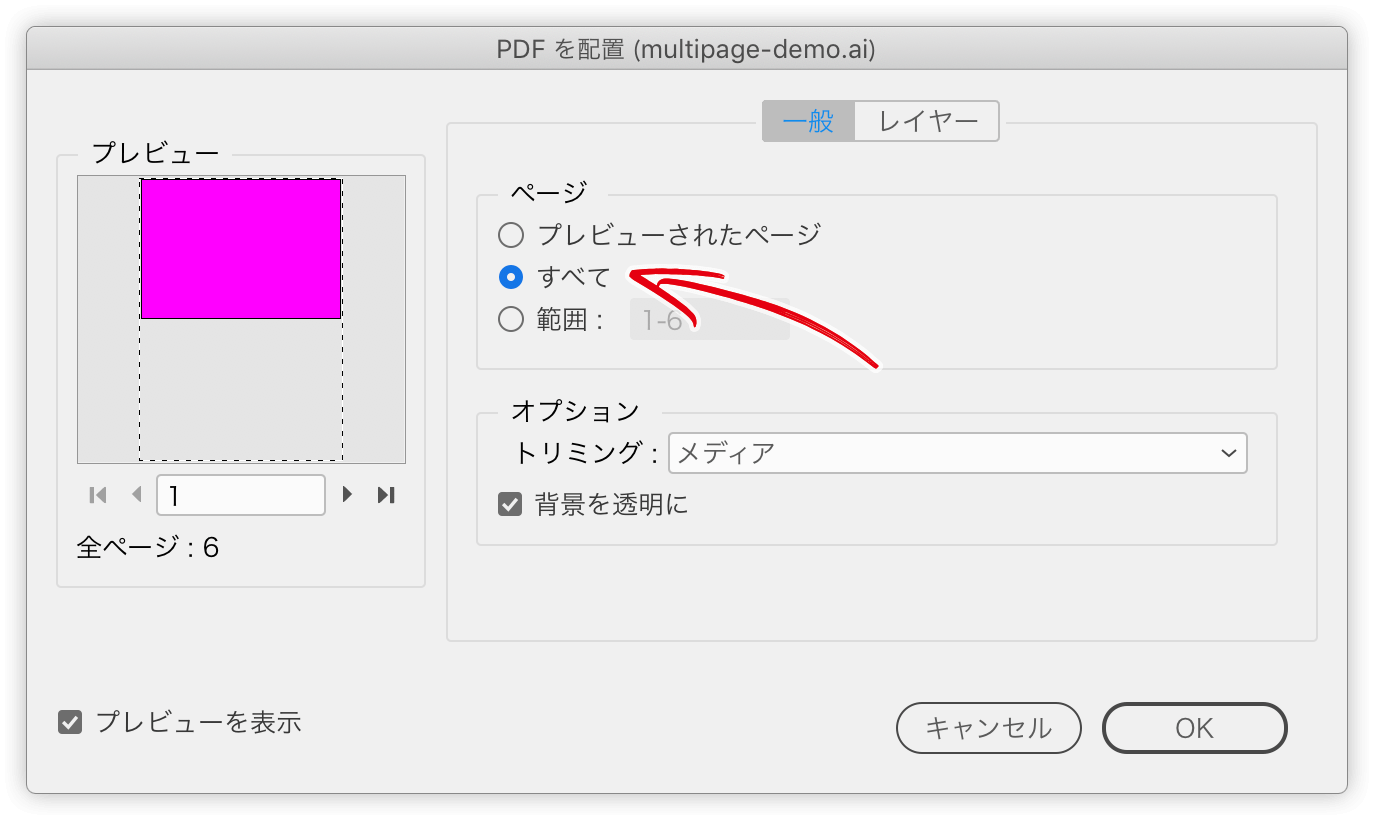
InDesignに、複数のアートボードのIllustratorファイル、複数ページの 
HTMLのselect/optionタグでセレクトボックスを作る方法
Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり 
CSS「position:relative」と「position:absolute」で画像や文字を 
Tailwind CSSを使用したWebサイトのスタイル方法
背景画像を複数読み込む(ボックスを囲みたい) めも352
ウェブリブログのCSS編集メモ 「ページ全体、ヘッダー領域」: ダラダラ 
HTML5におけるh1(見出し)の使い方 WEB-LABO
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
CSS入門】radial-gradientで円形グラデーションを極めよう Web Emo
0 Response to "Blender: 背景画像や下絵の使用方法 reflectorange.net - css 背景 複数 位置"
Post a Comment