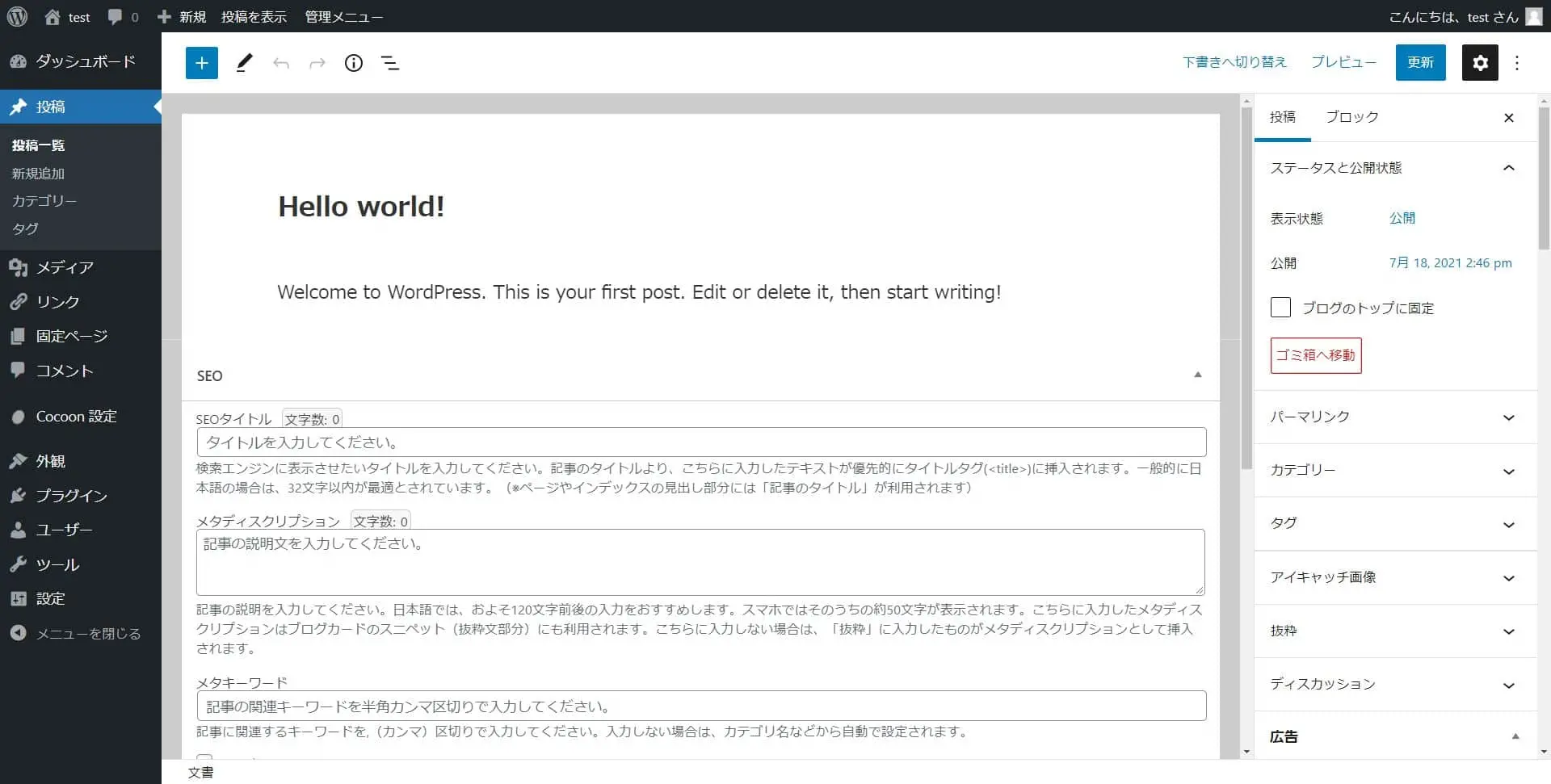
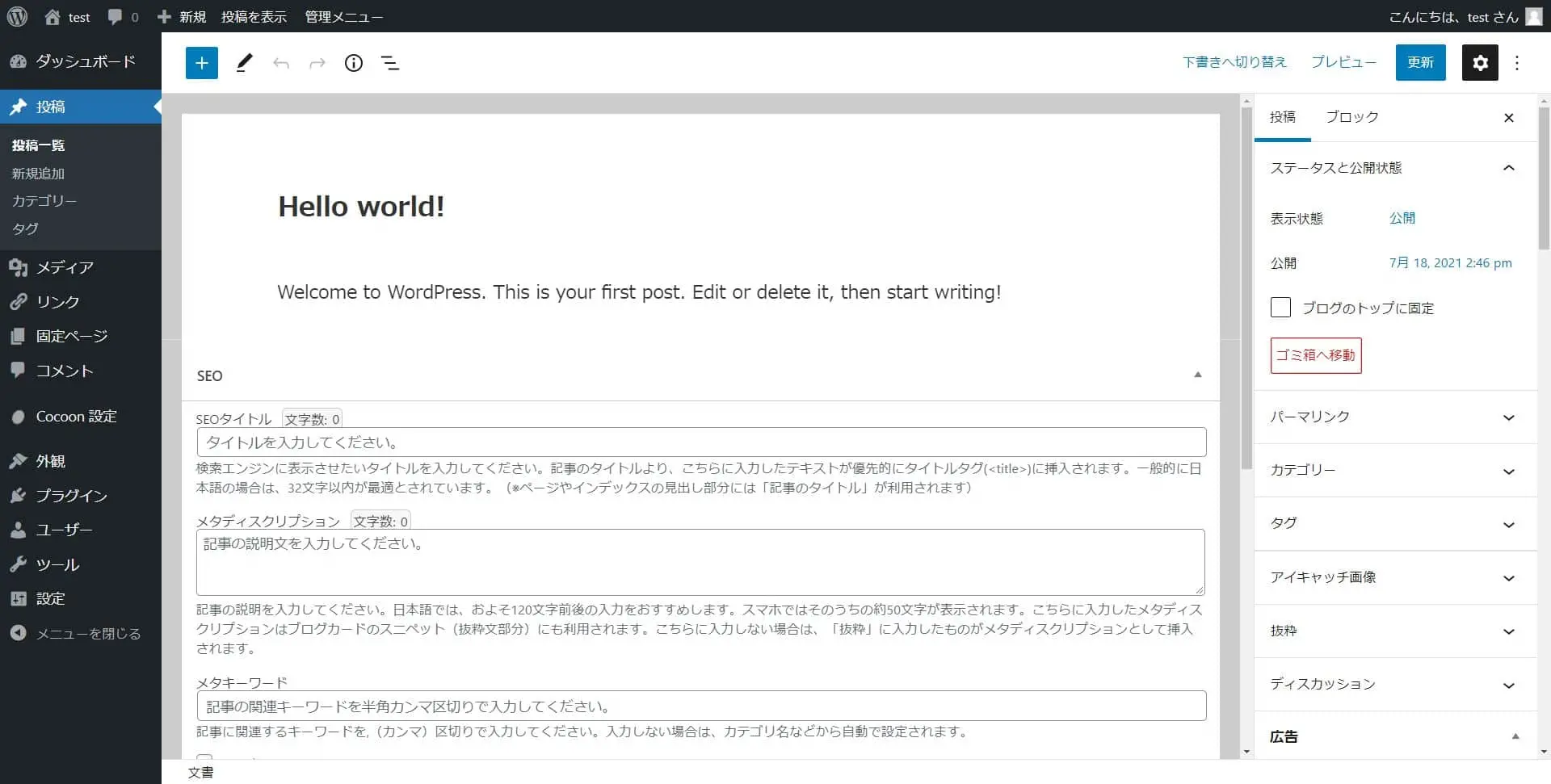
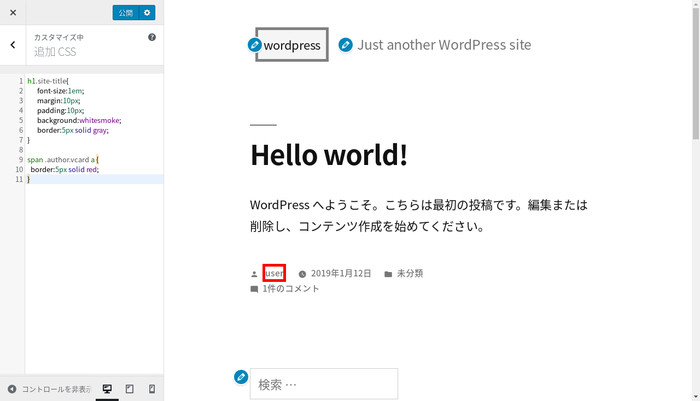
Cocoon】WordPressのeditor-style.cssを編集してビジュアルエディタを - css 背景 見出し 矢印
Cocoon】WordPressのeditor-style.cssを編集してビジュアルエディタを 
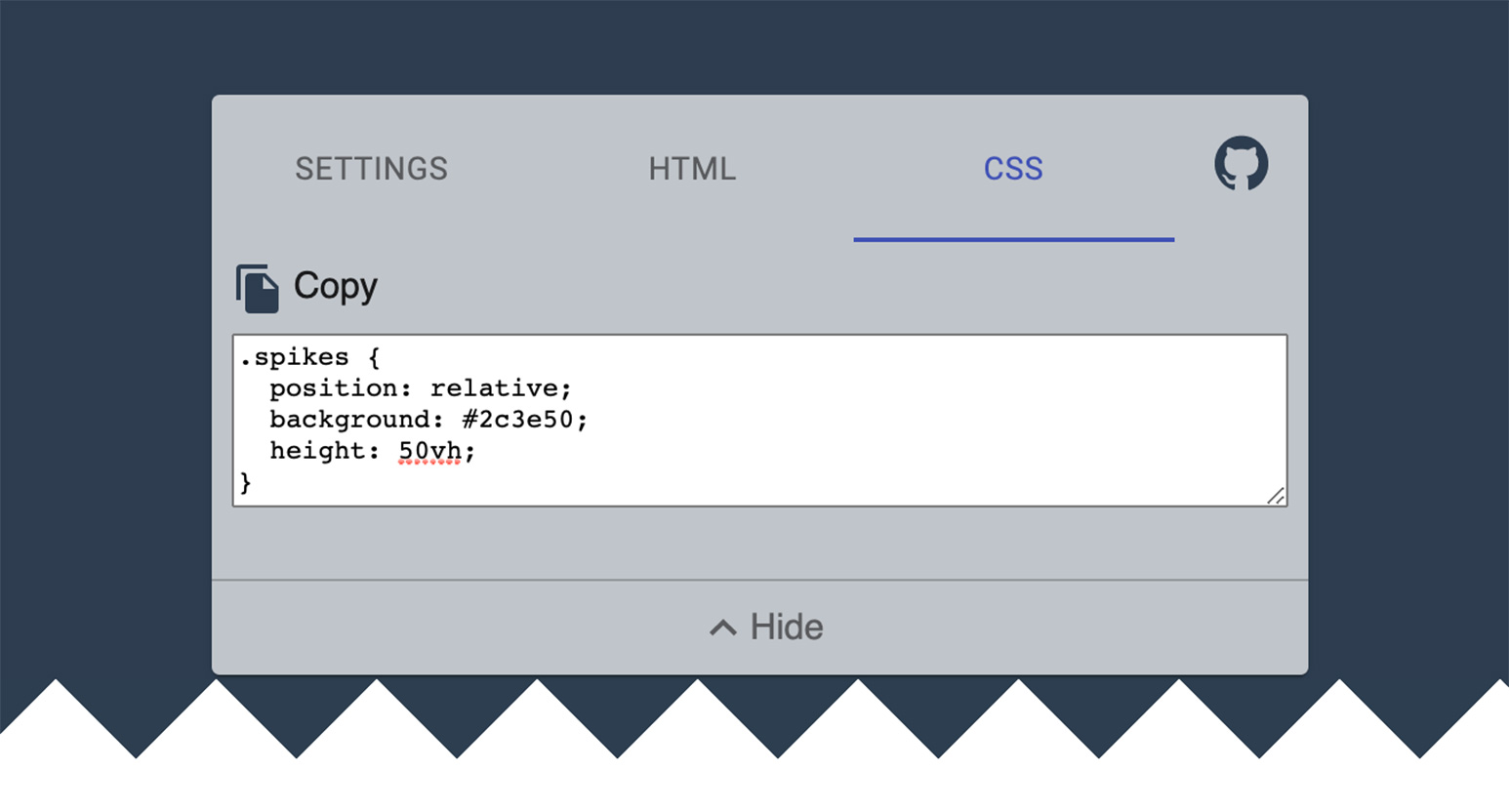
Pa-Tu UIパーツをカスタマイズしてコピペできる
Cocoon】WordPressのeditor-style.cssを編集してビジュアルエディタを 
コピペでOK!セクション間のおしゃれな仕切りをカスタマイズして実装 
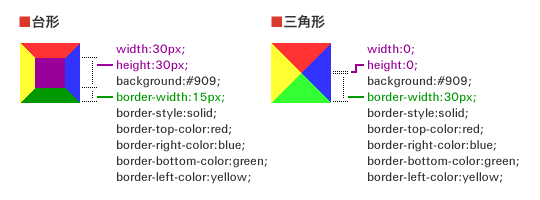
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し 
Mailchimp ブロック u2013 日本語サポート
7 2021年2月にツイートしたHTML/CSS/JavaScriptのTipsまとめ
WordPressの外観/カスタマイズ/追加CSSに記入する時の3つのポイント 
CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア 
現場で使えるHTMLu0026CSS Tips ① / Twitter
Dressの概要|BiNDupサポートサイト
2020に流行ったWebサイトのデザインをLightningとVK Blocksで再現して 
0 Response to "Cocoon】WordPressのeditor-style.cssを編集してビジュアルエディタを - css 背景 見出し 矢印"
Post a Comment