纯CSS 实现优惠券透明圆形镂空打孔效果- 瞭月 - css 背景 透明 一部
纯CSS 实现优惠券透明圆形镂空打孔效果- 瞭月
具有透明背景的按钮渐变边框- - 2021
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
CSS 不透明度/ 透明度
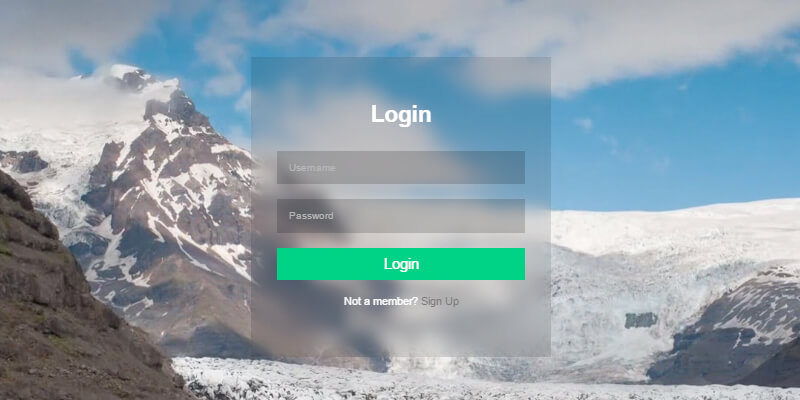
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
我可以模糊qwidgetu201c menu_pos_u201d后面的背景吗?-python黑洞网
Visual Studio Code 设置透明背景图片(示例代码)_136.la
高斯透明背景CSS模板-高斯透明背景CSS模板整站源码免费下载_懒人图库
纯CSS 实现优惠券透明圆形镂空打孔效果- 瞭月
透明网页背景(结合css背景色使用)_背景专辑_懒人图库
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
网格背景免抠素材免费下载_觅元素51yuansu.com Css
0 Response to "纯CSS 实现优惠券透明圆形镂空打孔效果- 瞭月 - css 背景 透明 一部"
Post a Comment