CSSのみで罫線(点線と実線)を引いたノートのようなデザインを作る - css 背 景 装飾
CSSのみで罫線(点線と実線)を引いたノートのようなデザインを作る 
1から覚えるボックスデザイン(囲み枠)の作り方。コピペCSSも自分 
セレクトボックスをスタイリングできるjQueryプラグイン「customSelect 
コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG 
CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA
CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】
CSSだけで背景に市松模様(チェック柄)を配置したい PisukeCode - Web 
模写コーディング backgroundプロパティとFontAwesomeを使う【第10話 
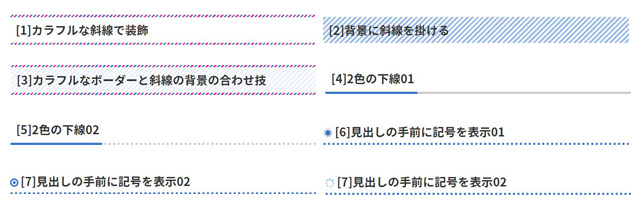
現場で役立つCSS3デザインパーツライブラリ|株式会社エムディエヌ 
HTML・CSS】コピペで簡単!見出しデザイン記事まとめ さかぽんブログ 
CSS 背景 u0026 ボーダー モジュール Level 3
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
0 Response to "CSSのみで罫線(点線と実線)を引いたノートのようなデザインを作る - css 背 景 装飾"
Post a Comment