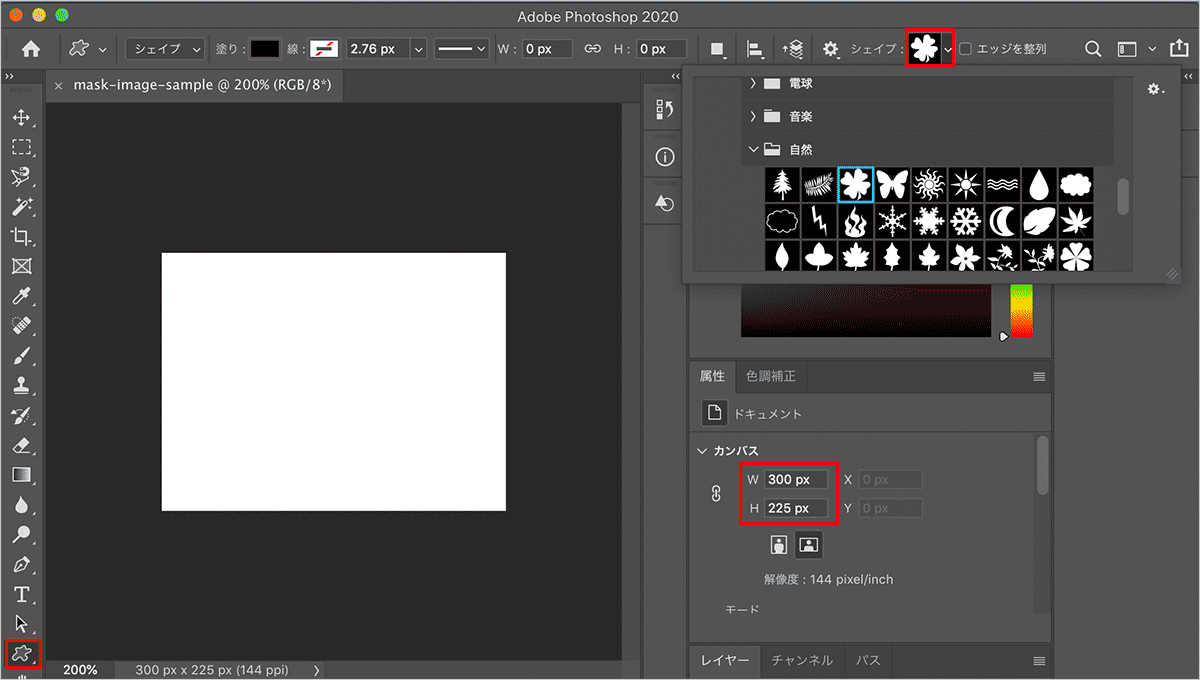
CSS マスキング mask-image の使い方 / Web Design Leaves - css 背景 複数 位置
CSS マスキング mask-image の使い方 / Web Design Leaves
vertical-align-スタイルシートリファレンス
css】横並びにした画像とテキストを、上下中央揃えさせる方法 - とある 
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
CSS] background-attachment u2013 Meowriosity[ミャリオシティ]![CSS] background-attachment u2013 Meowriosity[ミャリオシティ]](https://millmi.com/img/2716.png)
CSS ] 背景色を2色で半分ずつ塗り分けたい - ミギムキ![CSS ] 背景色を2色で半分ずつ塗り分けたい - ミギムキ](https://migi.me/uploads/2019/11/background-color-half.png)
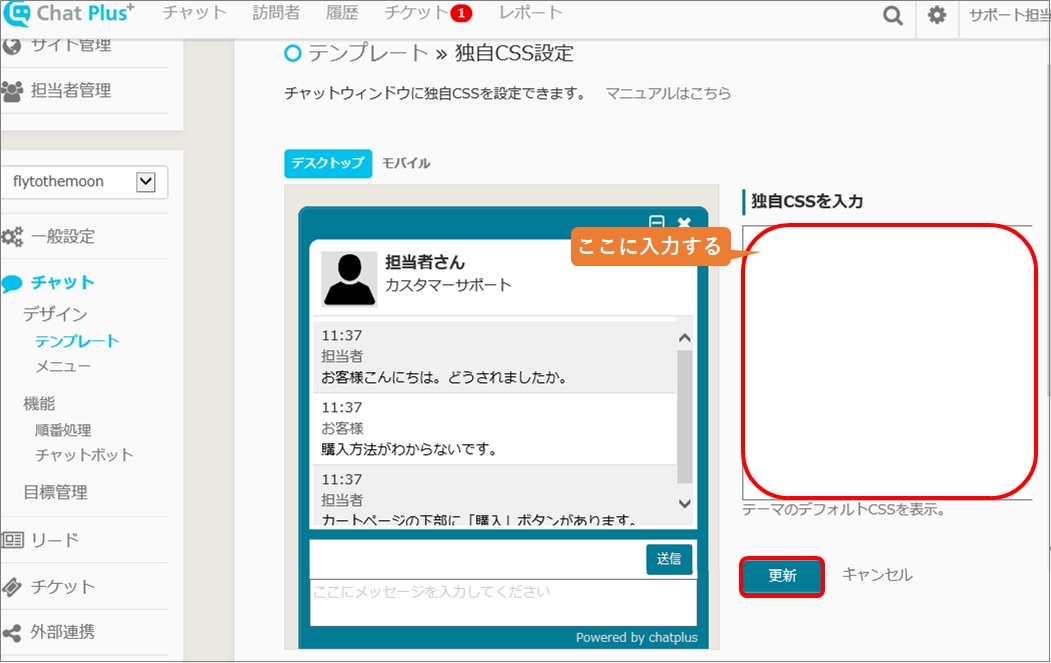
cssを設定してデザインを変更する
CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN
ナガイユカリ on Twitter: "お久しぶりです!サボってました! 【SVGで
Qiitaでバズった】CSSで複数画像を動かすアニメーション3選 ゆう 
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
0 Response to "CSS マスキング mask-image の使い方 / Web Design Leaves - css 背景 複数 位置"
Post a Comment