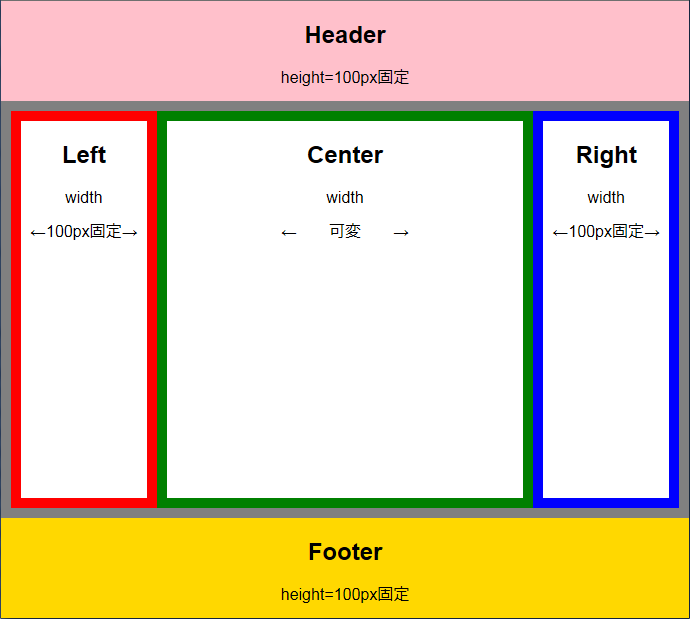
ワレコの備忘録】CSSだけでHTMLのdiv要素を段組みにする【簡単】 - css 背景 複数
ワレコの備忘録】CSSだけでHTMLのdiv要素を段組みにする【簡単】
React Next.js】classNameに複数のクラスを指定する方法 Shun Bibo Roku
background要素を使って背景画像をカンタンに重ねる方法 │ Triple 
CSS|:not()の使い方まとめ!複数指定などサンプル10個
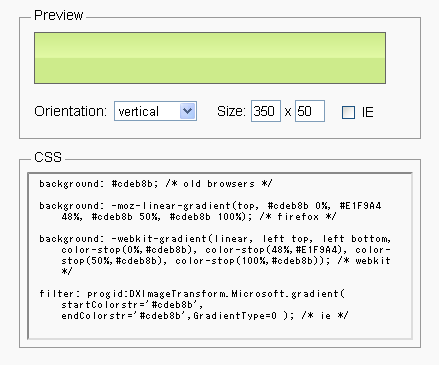
CSS3のグラデーション作成ツール「Ultimate CSS Gradient Generator 
初級者向け DevTools: CSS の使用を開始する - Microsoft Edge 
画像などの要素を無限に縦や横にスクロールさせる方法 OKSHOG
早く言ってよ〜!CSSのtransformは同じ関数を複数回つかってもOKだった 
イラスト解説】divに付いているidとclassの意味と使い方 webliker
CSS【 background 】2~background-imageでレイヤーやグラデーションも 
cssで指定した背景画像をプリロードする|フリーランスwebデザイナーの 
初級者向け DevTools: CSS の使用を開始する - Microsoft Edge 
0 Response to "ワレコの備忘録】CSSだけでHTMLのdiv要素を段組みにする【簡単】 - css 背景 複数"
Post a Comment