CSS「position:relative」と「position:absolute」で画像や文字を - css 背 景 複数 位置
CSS「position:relative」と「position:absolute」で画像や文字を ![]()
CSS「position:relative」と「position:absolute」で画像や文字を 
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない 
CSS~背景に関するスタイルのプロパティ~ IT職種コラム
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置 
CSSのflexboxの基本から応用まで使い方一挙公開 アールエフェクト
現場で使えるFlexboxレイアウト12選。実際に使ってきたレイアウトを 
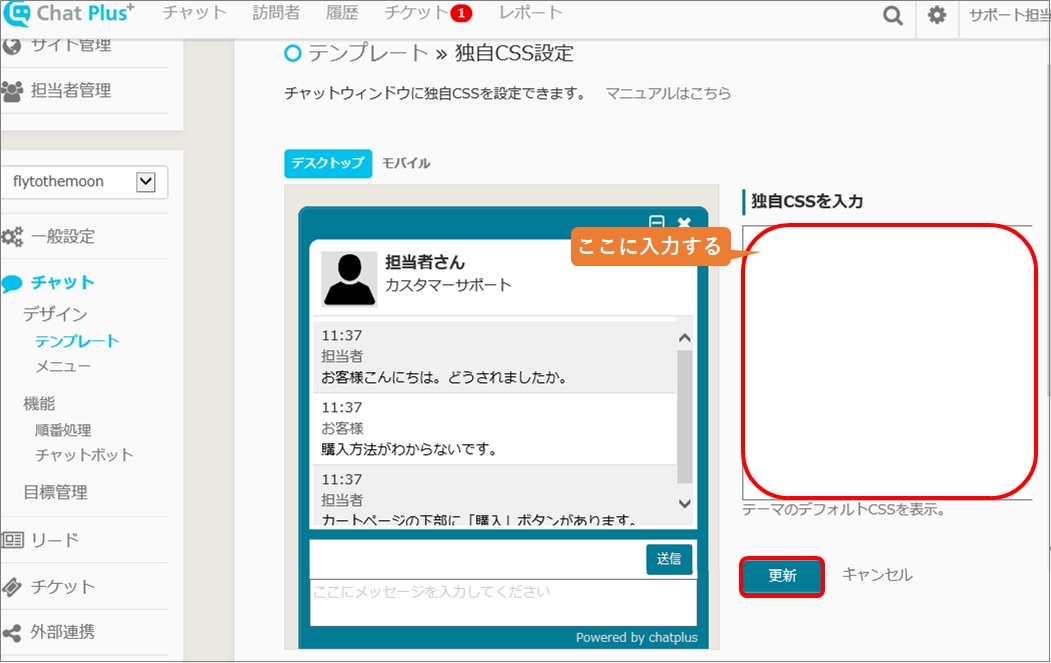
cssを設定してデザインを変更する
スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+ 
CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置 
Bulmaのグリッドシステム(columns)のオプション [CSSフレームワーク 
0 Response to "CSS「position:relative」と「position:absolute」で画像や文字を - css 背 景 複数 位置"
Post a Comment