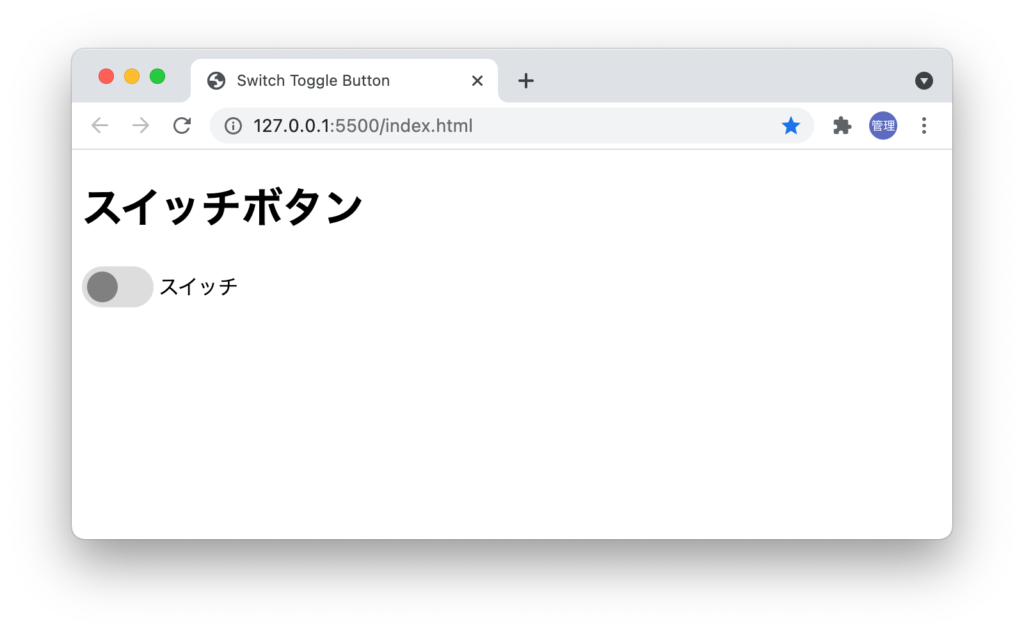
input要素でON/OFFのスイッチを作成してみよう アールエフェクト - css 背景 薄い グレー
input要素でON/OFFのスイッチを作成してみよう アールエフェクト
素材の壺 画像の下に数ピクセルの謎の余白が出来てしまう時に解決
CSS】文字に色々なデザインの下線を引く(点線・波線・二重線・蛍光 
CSSでopacityを子要素に継承させたくない場合の対処法! Qumeruマガジン
コピペで簡単】cssで親要素を無視してブラウザ幅100%で表示させる 
CSSでopacityを子要素に継承させたくない場合の対処法! Qumeruマガジン
しらさかブログ
文字の配色テクニック:透明度を使った配色とその応用 for men
初心者向けCSSナビゲーションメニューの作り方 SONICMOOV LAB
comme IL 通信販売 【メンズ】 BISONTE(イルビゾンテ)ウール 
CSS】カラーコード+透過を16進数(Hex8桁)とrgbaで実装 うさ技術
CSS】背景画像に便利!CSSで透過した黒フィルタをかける方法 
0 Response to "input要素でON/OFFのスイッチを作成してみよう アールエフェクト - css 背景 薄い グレー"
Post a Comment