Swiper.jsで遷移ボタンをスライドの外に出して複数設置する webの - css 背 景 複数 位置
Swiper.jsで遷移ボタンをスライドの外に出して複数設置する webの 
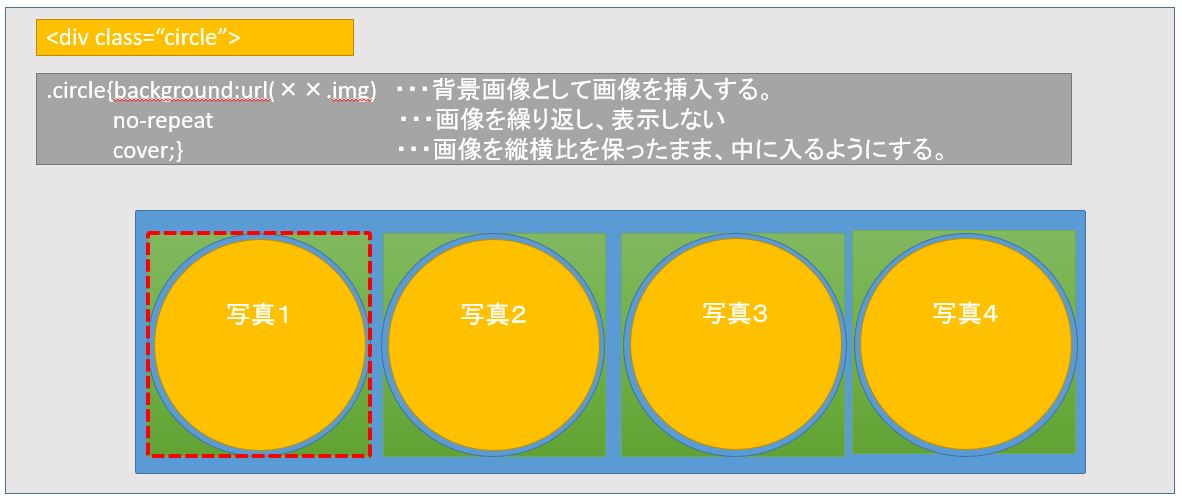
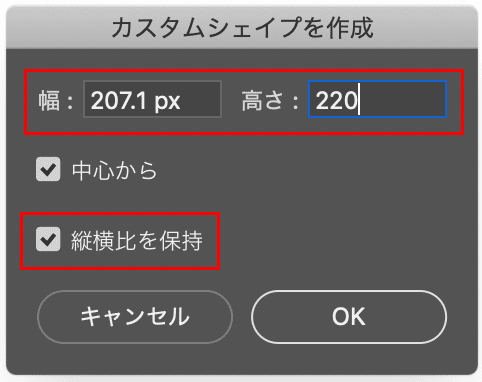
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS)
Related

background要素を使って背景画像をカンタンに重ねる方法 │ Triple

CSSだけで使いやすく汎用性の高いタブ切り替え(複数設置対応)を実装

CSS マスキング mask-image の使い方 / Web Design Leaves

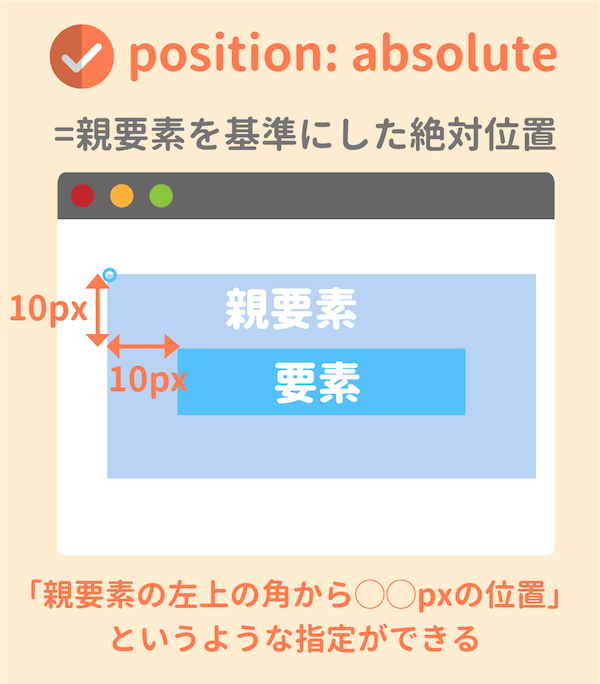
CSSのpositionを総まとめ!absoluteやfixedの使い方は?

HTMLのselect/optionタグでセレクトボックスを作る方法

Bulmaのグリッドシステム(columns)のオプション [CSSフレームワーク

Css 背景画像 文字 下揃え

初心者向け】CSSだけで矢印をスタイルしてコーディングを効率化しよう

CSS】transitionでプロパティを複数指定したいときの書き方 でざなり

HTMLのdivタグでブロックレベルの要素を作成する方法 サービス
 You have just read the article entitled Swiper.jsで遷移ボタンをスライドの外に出して複数設置する webの - css 背
景 複数 位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/08/swiperjs-web-css.html
You have just read the article entitled Swiper.jsで遷移ボタンをスライドの外に出して複数設置する webの - css 背
景 複数 位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/08/swiperjs-web-css.html


0 Response to "Swiper.jsで遷移ボタンをスライドの外に出して複数設置する webの - css 背 景 複数 位置"
Post a Comment