レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color - css 背景 読み込み 遅く
レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color
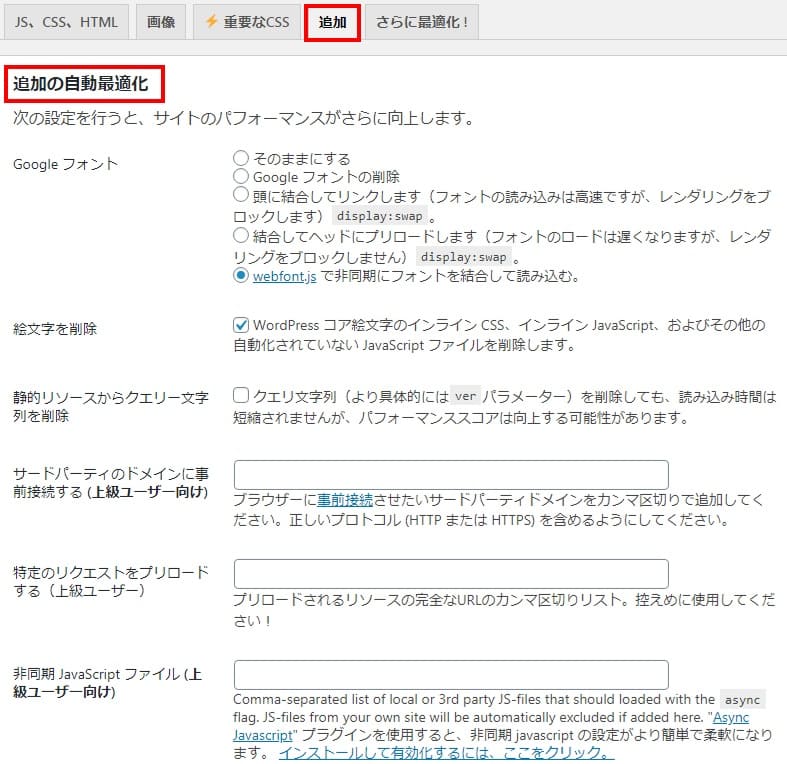
レンダリングを妨げるリソースの除外?Autoptimizeで簡単に解決
Related

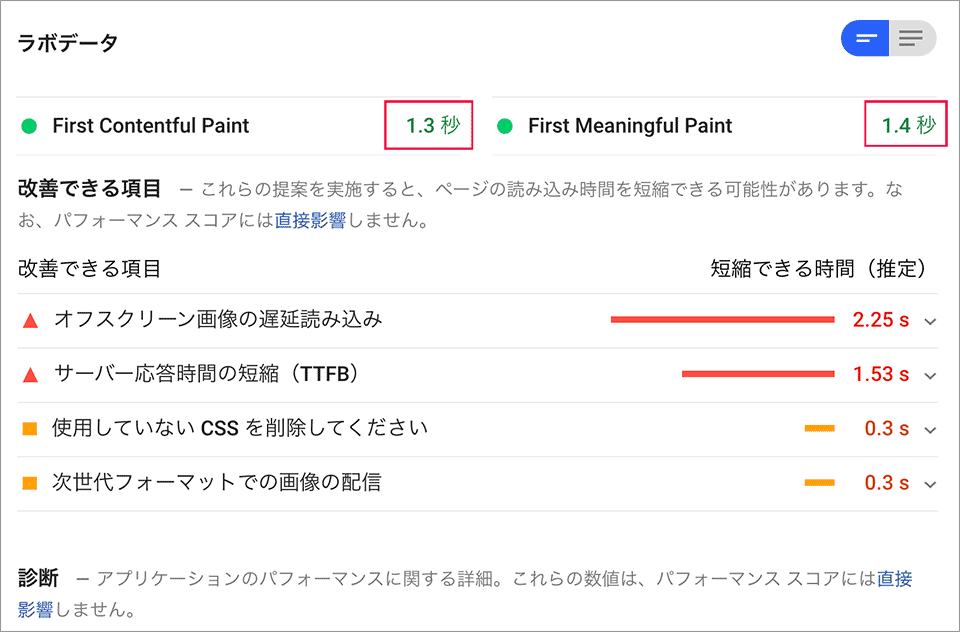
CSSがサイトの読込速度の遅延原因かも?見直すところは大きく3つ

CSSが効かない時に考えられる原因6つ

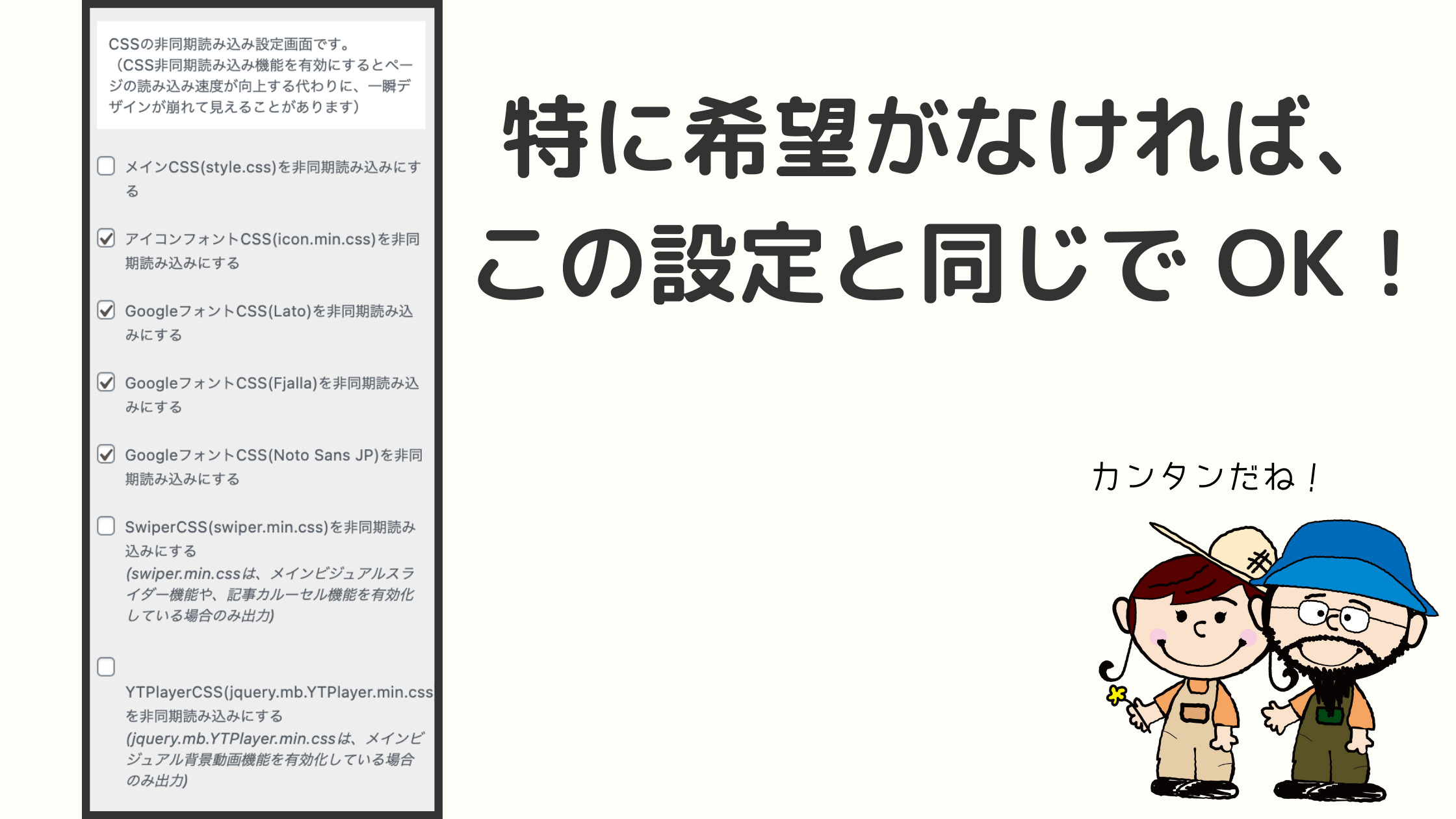
レンダリングを妨げるリソースの除外/CSSを非同期で読み込む / Web

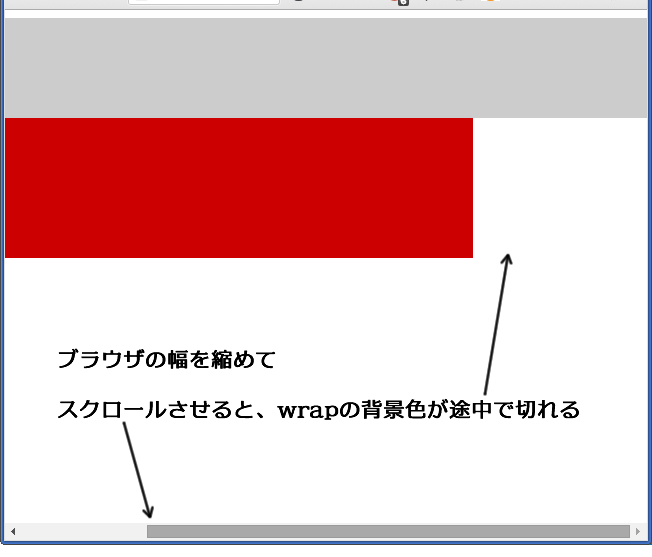
CSS - CSSで背景色が途中で切れる|teratail

DreamweaverでCSSを使用する方法 Adobe Dreamweaver チュートリアル

DreamweaverでCSSを使用する方法 Adobe Dreamweaver チュートリアル

Wixで作成したホームページの読み込みが重い・遅い原因と改善方法

ショッピングサイトは対策必須!直帰率を下げるためのサイト表示速度を

THE THOR】ゼロから始める9つの初期設定【初心者向け】

CDNで表示速度改善!優勝した「第三回 CMSプロレス 表示速度 最速王者
 You have just read the article entitled レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color -
css 背景 読み込み 遅く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/09/css-design-color-css.html
You have just read the article entitled レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color -
css 背景 読み込み 遅く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/09/css-design-color-css.html

0 Response to "レスポンシブ対応!CSSで画像を中央トリミングする方法 - Design Color - css 背景 読み込み 遅く"
Post a Comment