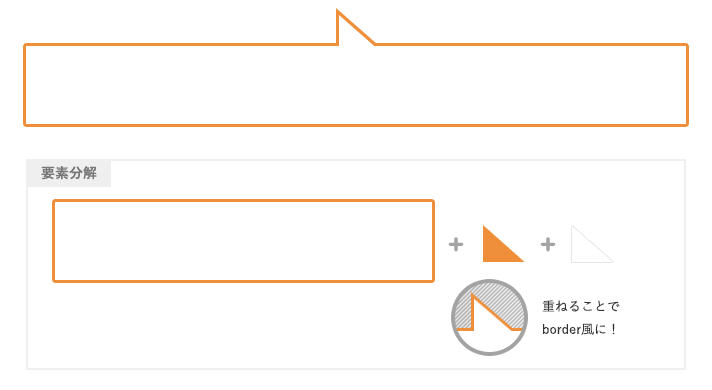
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - css 背 景 複雑
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
CSS)要素の四隅を角丸にするborder-radius ポケサイズム
Related

CSSのnth-of-type()やnth-child()で特定の範囲だけ指定する方法 でざなり

ITCSSを採用して共同開発しやすいCSS設計をZOZOTOWNに導入した話

CSSトリック:高度なCSSハックの究極のガイド

A Guide to the Responsive Images Syntax in HTML CSS-Tricks

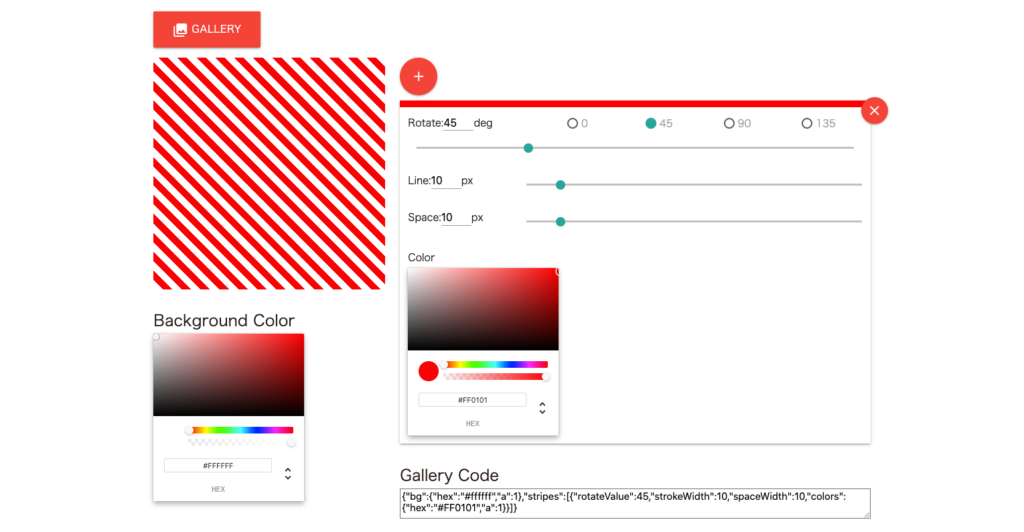
CSSを簡単に生成できる便利なジェネレーターまとめ|tamatuf

ITCSSを採用して共同開発しやすいCSS設計をZOZOTOWNに導入した話

教科書では教えてくれないHTMLu0026CSS 狩野 祐東 本 通販 Amazon

CSSで管理画面のようなメインは中央揃えで左右背景色が違う複雑な
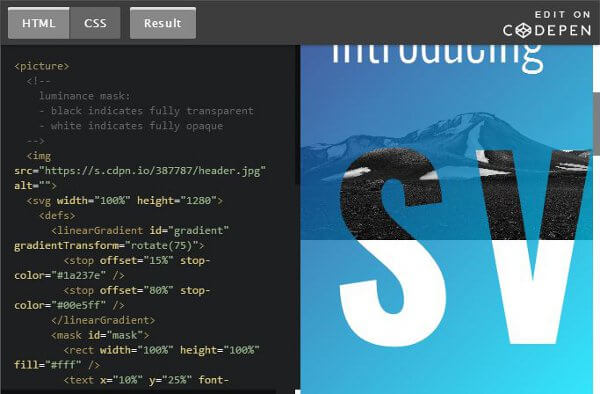
マスクテクニック】あなたもコレを見てデキるデザイナーに!CSS、SVG

CSSのnth-of-type()やnth-child()で特定の範囲だけ指定する方法 でざなり
 You have just read the article entitled CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - css 背
景 複雑. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/09/css2-css.html
You have just read the article entitled CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - css 背
景 複雑. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/09/css2-css.html


0 Response to "CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - css 背 景 複雑"
Post a Comment