移动端圆环进度动画方案(透明背景-透明度圆环-css3版) - 腾讯Web前端 - css 背景 透明度 画像
移动端圆环进度动画方案(透明背景-透明度圆环-css3版) - 腾讯Web前端
两种纯CSS的方式实现优惠券上的锯齿效果- 搜索编程资料,就到琅嬛玉洞
入门编程」「CSS教程」u003du003e背景- 哔哩哔哩
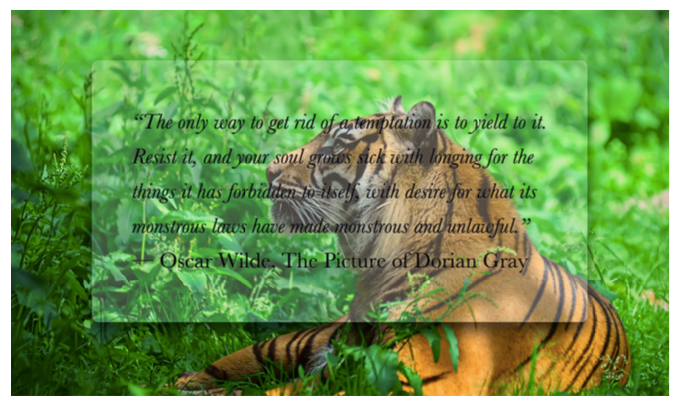
巧用CSS cross-fade(.)实现背景图像半透明效果_腾讯新闻
CSS秘密花园:磨砂玻璃效果_CSS秘密花园教程_W3cplus
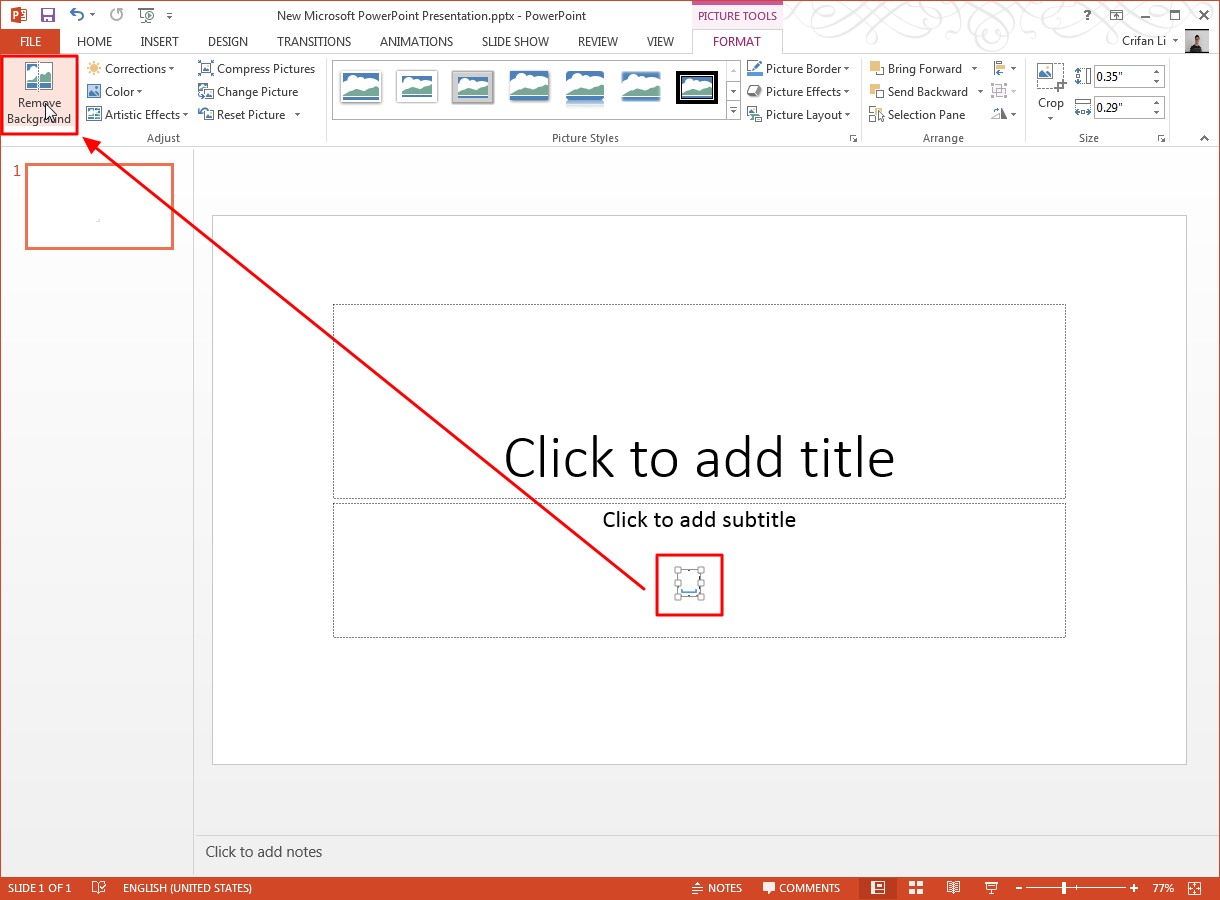
未解决】如何在编译透明的png图片后保持背景透明(而不是变成白色背景 
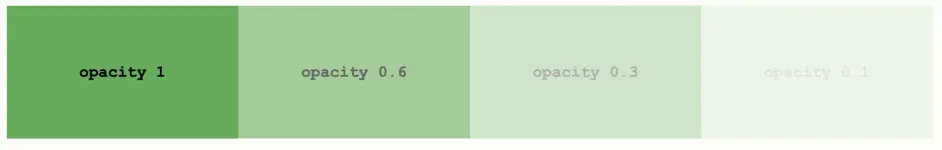
css 透明化設定圖片透明度-CSS的opacity u2013 Cuya
6.「入门编程」「CSS教程」u003du003e背景-315导航
WinJS:Listview item 设置背景透明-阿里云开发者社区
移动端圆环进度动画方案(透明背景-透明度圆环-css3版) - 腾讯Web前端
弹出层背景透明图片去白边- SegmentFault 思否
css 背景透明色css設置背景透明度_搜狗指南u2013 Cpdpg

0 Response to "移动端圆环进度动画方案(透明背景-透明度圆环-css3版) - 腾讯Web前端 - css 背景 透明度 画像"
Post a Comment