CSS】background-colorの範囲を調整したい・半分にしたい【linear - css 背 景 薄い グレー
CSS】background-colorの範囲を調整したい・半分にしたい【linear 
contents Block Design
デザイン編 - タイル型配置
CSS] CSSで背景色と文字色を半々にする方法 beeyanblog![CSS] CSSで背景色と文字色を半々にする方法 beeyanblog](https://beeyanblog.com/wp-content/uploads/2019/11/48ef509bcab31ae7ba2bfe66cae85906-1024x531.png)
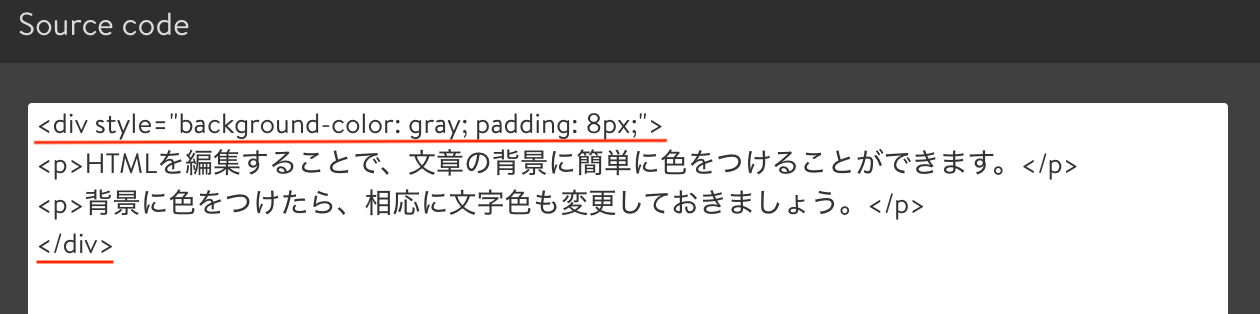
Jimdoウェブデザイン:文章の背景に色をつける
コピペで簡単】cssで親要素を無視してブラウザ幅100%で表示させる 
Webサイト制作で便利!HTML_CSSのTips8選 千葉で集客ホームページ 
Bootstrap4 Border(ボーダー)の使い方を徹底解説 - WEBST8のブログ
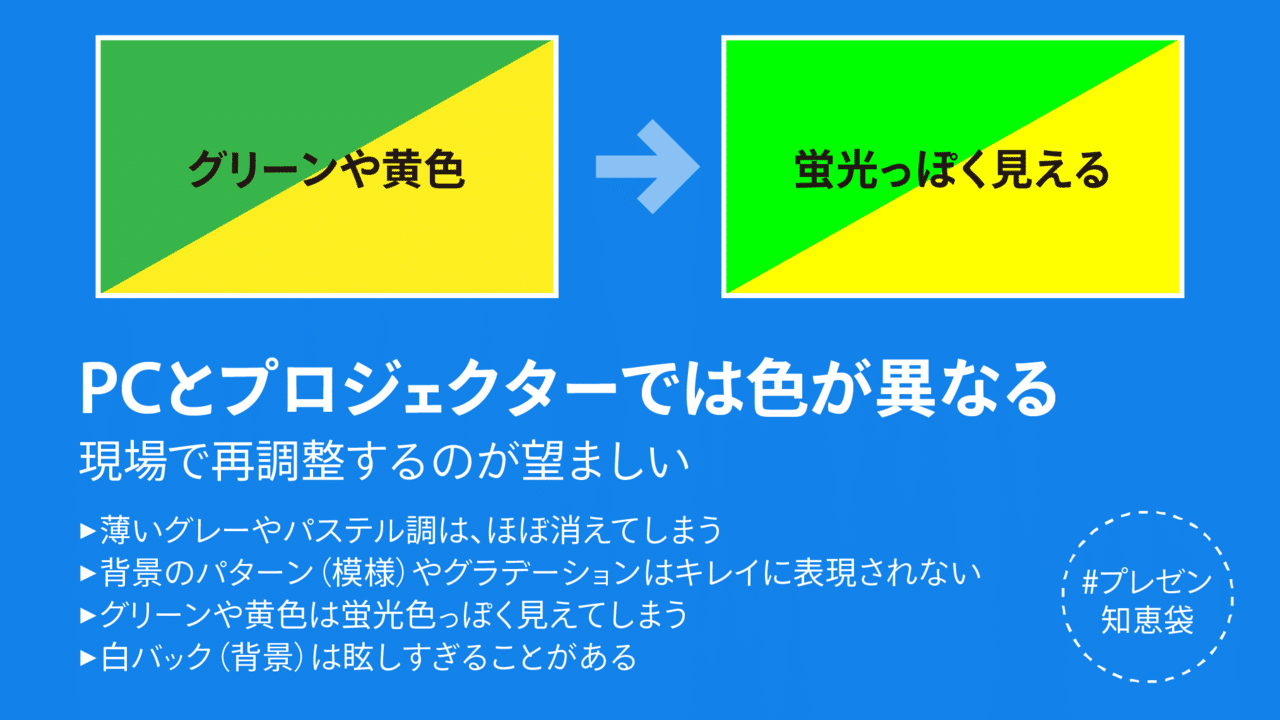
プレゼン知恵袋(001-009)|鷹野 雅弘|note
プラス PLUS カッティングマット A2サイズ 48-585 再再販 CS-A2 ライト 
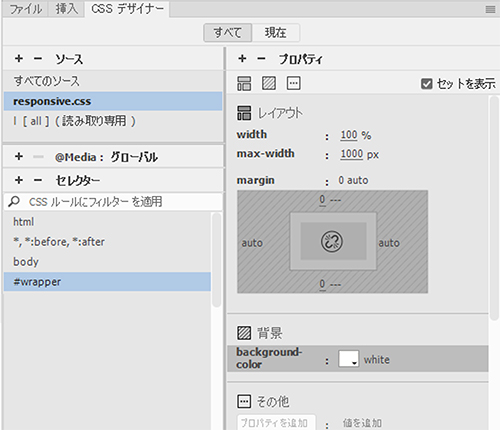
webサイトを作成する方法、パート3、HTML5要素の追加 Adobe 
CSSでopacityを子要素に継承させたくない場合の対処法! Qumeruマガジン
0 Response to "CSS】background-colorの範囲を調整したい・半分にしたい【linear - css 背 景 薄い グレー"
Post a Comment