drop-shadow() - CSS: カスケーディングスタイルシート MDN - css 背景 複数 ブレンド
drop-shadow() - CSS: カスケーディングスタイルシート MDN
CSSで画像に乗算モードで色を乗せる方法は、実在する!【CSS3】 妙高
Related

パララックス効果が秀逸なWebサイト&作り方まとめ

CSSでロゴのようにサイズが異なる画像を美しく揃えて配置するスタイル

難しいデザインもコピペだけ!おすすめCSSジェネレータサイト11選

これは凄い!Web制作が捗るモーフィング系の最新スニペットまとめ

アクリル素材 - Windows apps Microsoft Docs

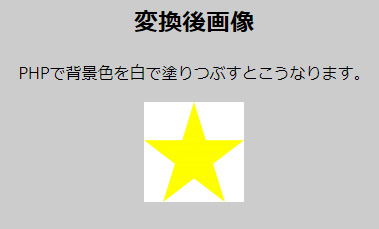
PHP PNG画像を投稿すると背景が暗くなる問題に対処 ホームページ制作

CSS3éu2013u2039発èu20acu2026ãu201a¬ãu201a¤ãƒu2030 第2çu2030ˆ âu20acu2022モãƒu20acンWebãƒu2021ãu201a¶ãu201a¤ãƒ³ã®ãu201a¹ã

CSS filter(フィルター)ジェネレーター Front-end Tools - 初心者

Illustratorで粒子を使った宇宙空間のようなグラフィックを作る方法

アクリル素材 - Windows apps Microsoft Docs
 You have just read the article entitled drop-shadow() - CSS: カスケーディングスタイルシート MDN - css 背景 複数
ブレンド. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/09/drop-shadow-css-mdn-css.html
You have just read the article entitled drop-shadow() - CSS: カスケーディングスタイルシート MDN - css 背景 複数
ブレンド. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/09/drop-shadow-css-mdn-css.html



0 Response to "drop-shadow() - CSS: カスケーディングスタイルシート MDN - css 背景 複数 ブレンド"
Post a Comment