Flexboxで実装】簡単!ナビゲーションの各項目を右揃えや均等に配置 - css 背 景 複数行
Flexboxで実装】簡単!ナビゲーションの各項目を右揃えや均等に配置 
HTMLを複数行選択して、まとめて一段下げたり、文頭を揃えたりしたいの
Related
現場で使えるHTMLu0026CSS Tips ① / Twitter

CSS】flexboxの要素を任意の位置で改行する方法 でざなり

HTMLを複数行選択して、まとめて一段下げたり、文頭を揃えたりしたいの
必要最低限のOGPタグの設定 EC Tips

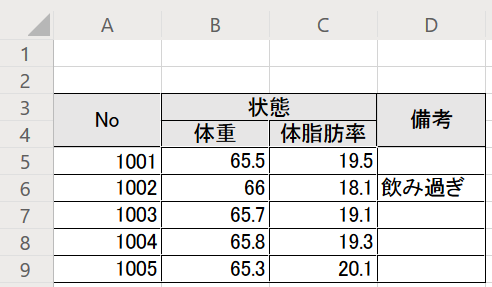
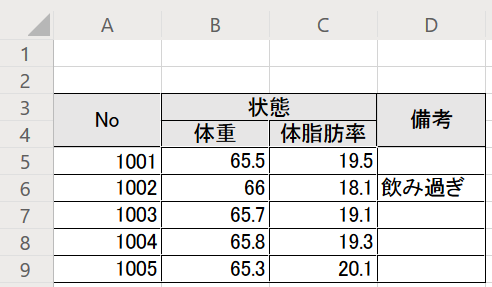
Angular】Mat-Tableでヘッダーが複数行になるテーブルを作ってみる

Angular】Mat-Tableでヘッダーが複数行になるテーブルを作ってみる

VS CodeのEmmetはフィルターやlg(linear-gradient)などが使用不可 iwb.jp

HubSpotの無料版のフォームのスタイルシート(CSS)を変更してフォーム入力

CSS】flexboxの要素を任意の位置で改行する方法 でざなり

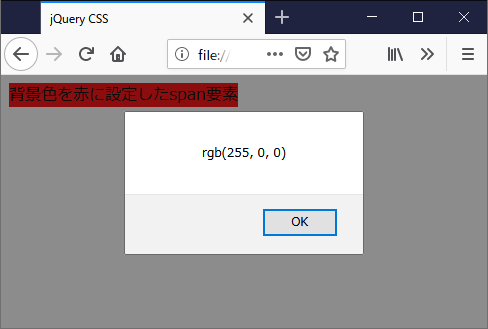
jQueryでスタイルを操作(取得・設定(指定))する(cssメソッド
 You have just read the article entitled Flexboxで実装】簡単!ナビゲーションの各項目を右揃えや均等に配置 - css 背
景 複数行. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/09/flexbox-css.html
You have just read the article entitled Flexboxで実装】簡単!ナビゲーションの各項目を右揃えや均等に配置 - css 背
景 複数行. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/09/flexbox-css.html

0 Response to "Flexboxで実装】簡単!ナビゲーションの各項目を右揃えや均等に配置 - css 背 景 複数行"
Post a Comment