横並びレイアウトはFlexboxで解決!定番プロパティや練習方法を解説 - css 背 景 複数行
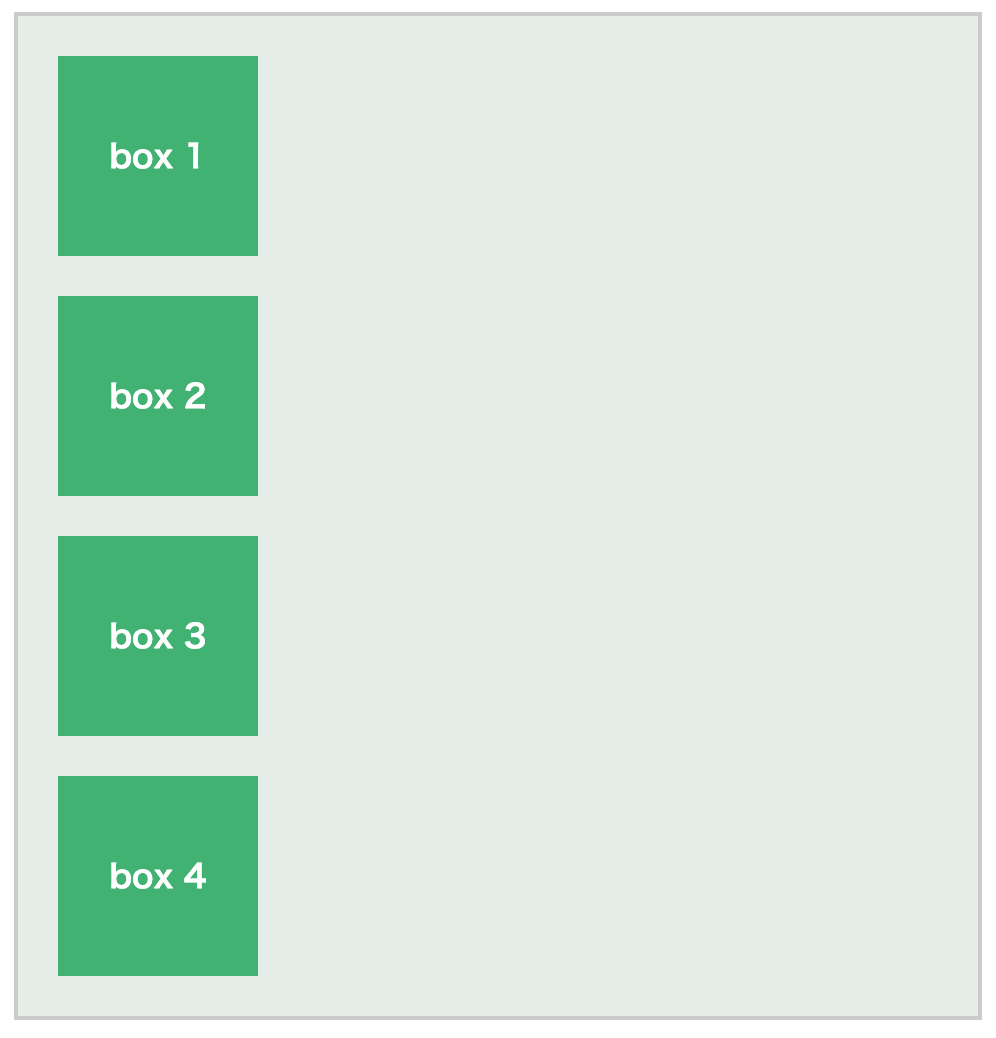
横並びレイアウトはFlexboxで解決!定番プロパティや練習方法を解説 
長い文字列を三点リーダー「u2026」で省略する方法 GRI-T![]()
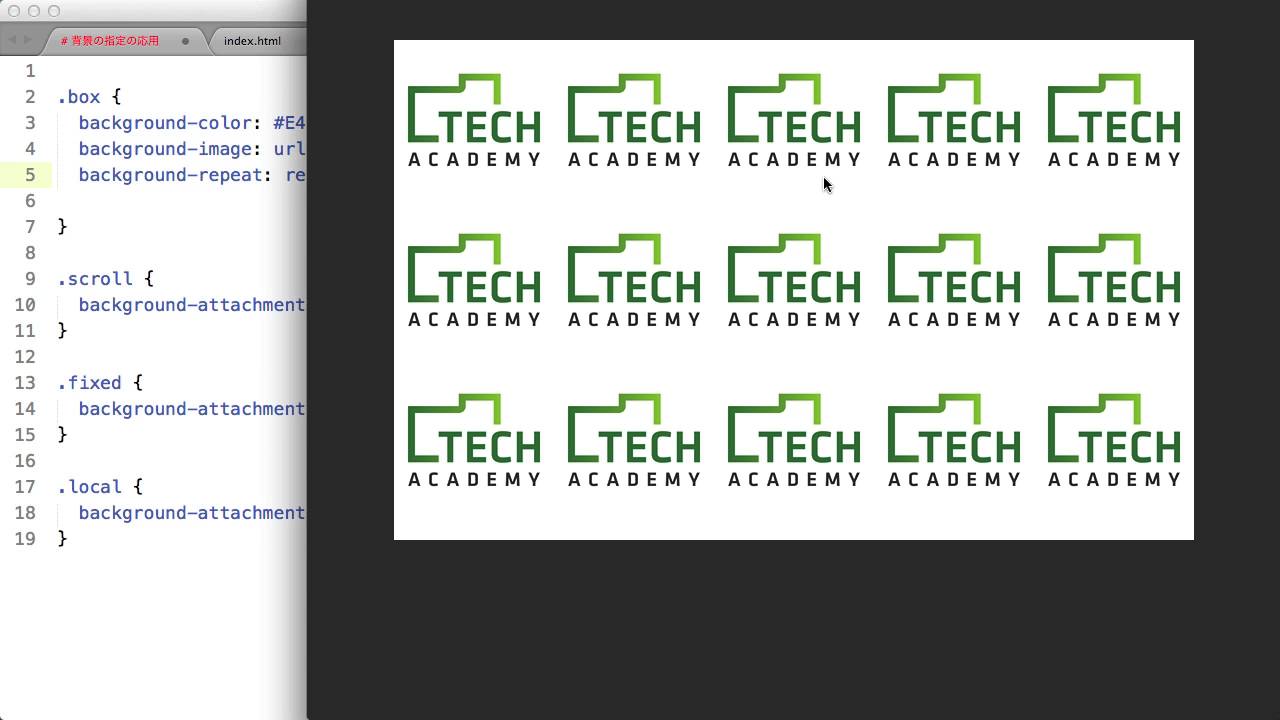
背景に画像などを入れたい!CSSで背景を指定する方法 TechAcademy 
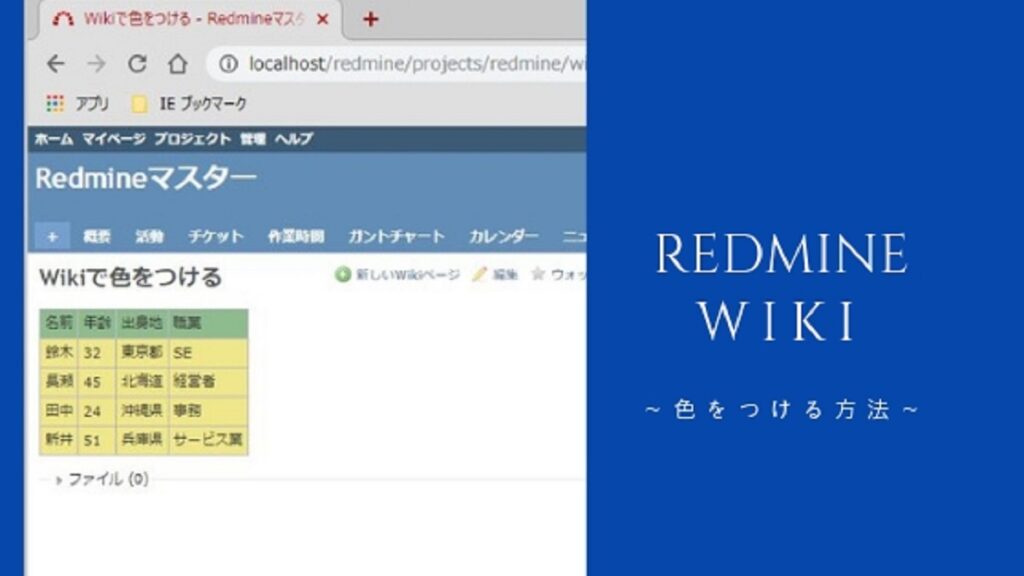
RedmineのWikiで色(文字/背景)を操作する方法をわかりやすく解説 
CSSで管理画面のようなメインは中央揃えで左右背景色が違う複雑な
flexboxで均等に並べたときに最後の行を左寄せにする方法【CSS】 KUBOGEN
VS CodeのEmmetはフィルターやlg(linear-gradient)などが使用不可 iwb.jp
コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12 
エクセル時短】セルじゃなくて「行全体」の色を変えたい! 条件付き 
横並びレイアウトはFlexboxで解決!定番プロパティや練習方法を解説 
定義リスト(説明リスト)タグを用いた複数列の表の作成法 ファブリカ 
横並びレイアウトはFlexboxで解決!定番プロパティや練習方法を解説 
0 Response to "横並びレイアウトはFlexboxで解決!定番プロパティや練習方法を解説 - css 背 景 複数行"
Post a Comment