画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) - css 背 景 複数 サイズ
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) 
情報編集(Web) 第7回:CSSレイアウト
CSSとは?基本的な書き方を詳しく解説【初心者向け】
🦏 👉🏼 🧡 CSSと複数の背景 🙎🏻 😡 ✌🏽
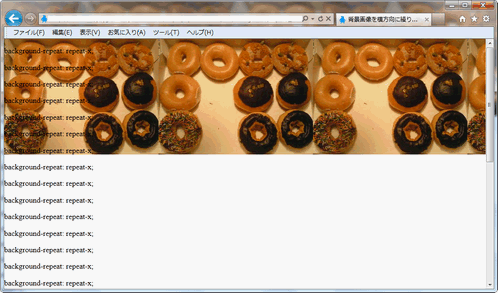
CSSで複数の背景画像指定して重ねる方法
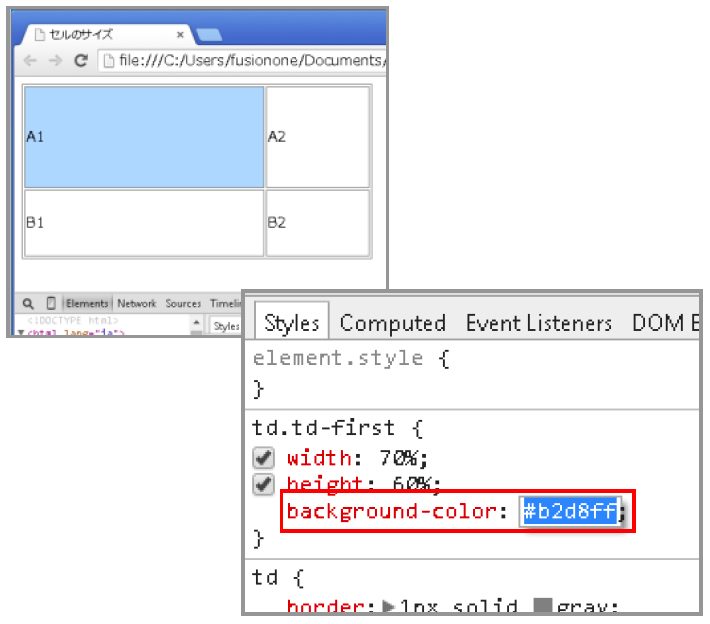
7.4 テーブル・セルのサイズを指定する 1日集中HTML・CSS講座(東京 
CSS テキストのフォントサイズをレスポンシブに対応して可変させる 
BGChanger
background(背景プロパティの一括指定)|Background - 背景 
CSS疑似要素のcontentで画像を表示する方法!サイズを調整するには 
CSSとは?初心者が覚えたい基礎知識から使用例まで解説! アンド 
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
0 Response to "画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) - css 背 景 複数 サイズ"
Post a Comment