初心者向け】 HTML、CSS、Javascriptの基本を理解しよう デジタル - css 背 景 複数 サイズ
初心者向け】 HTML、CSS、Javascriptの基本を理解しよう デジタル 
背景画像の繰り返しに頼らない!CSSでストライプを作る方法 会津ラボ
jQuery】スクロールに合わせて背景画像の位置を動かす方法【パラ 
Animation and Jetpack Compose · Androg
HTML/CSS】aタグのクリック範囲を親要素のサイズに合わせる|Into the 
CSSで複数の背景画像指定して重ねる方法
セルの連結、CSS3でセルのスタイル指定
background-position/CSSプロパティ - ホームページ入門サイト
子要素をコンテナーからはみ出して画面いっぱいに広げる方法 
背景画像の繰り返しに頼らない!CSSでストライプを作る方法 会津ラボ
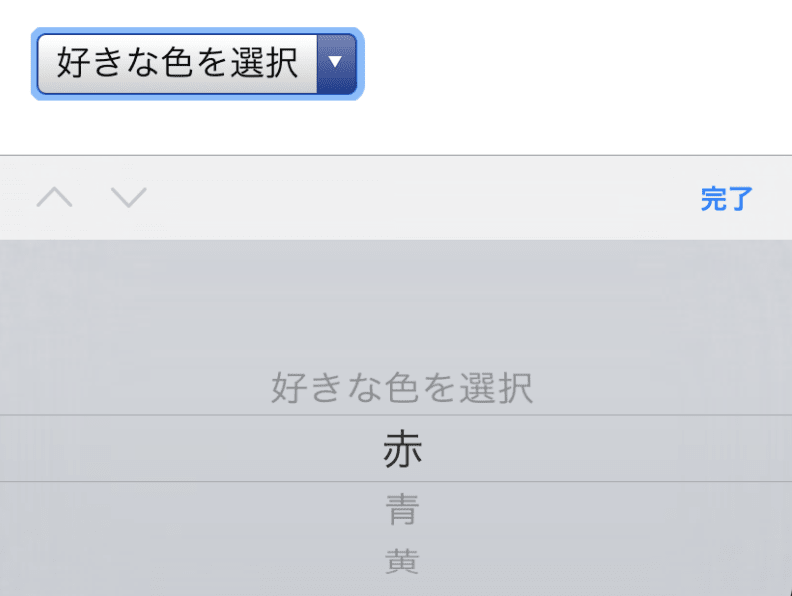
HTMLのselect/optionタグでセレクトボックスを作る方法
CSS】画像の注意点と背景画像の設定を覚えよう RAKUMAオンラインスクール
0 Response to "初心者向け】 HTML、CSS、Javascriptの基本を理解しよう デジタル - css 背 景 複数 サイズ"
Post a Comment