JavaScriptとCSSでマウスに追従するアニメーションを作成する方法 - css 背 景 追従
JavaScriptとCSSでマウスに追従するアニメーションを作成する方法 
CSS】transform skewで背景を斜めに表示させる Codeu0026Dev
Related

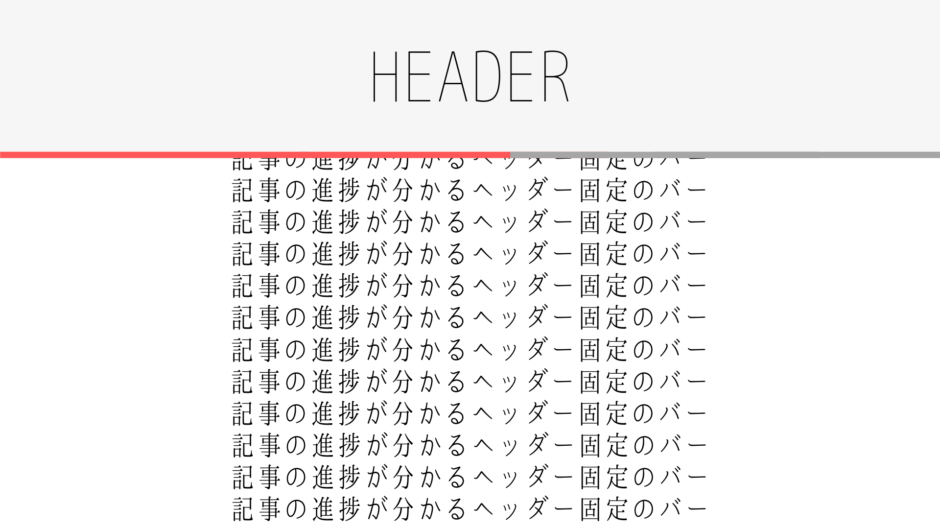
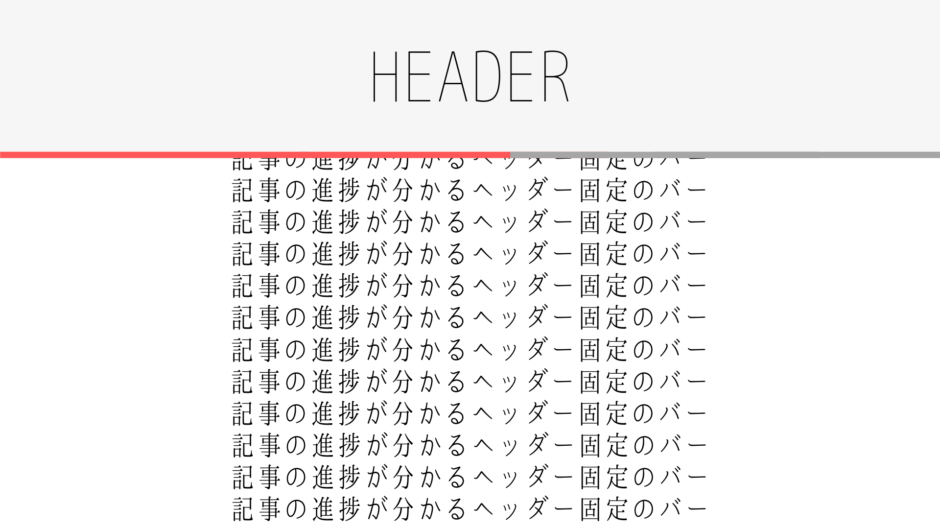
JS】読んだ記事の進捗に合わせスクロールする追従バー ショボい

追従ヘッダー実装時に使える動作・デザインパターン例 - NxWorld

CSSだけでサイドバーを固定・スクロール追従する方法(JavaScript不要

CSS】transform skewで背景を斜めに表示させる Codeu0026Dev

JS】読んだ記事の進捗に合わせスクロールする追従バー ショボい

css] 斜めの背景を描く u2013 WebTecNote
ヘッダーの固定解除とフェードインCSS[Cocoon] しもた屋
![ヘッダーの固定解除とフェードインCSS[Cocoon] しもた屋](https://www.shimotaya.blog/wp-content/uploads/2020/08/header-logo-config-1.jpg)
フッター固定メニューを作る方法【HTML・CSSをコピペで実装】 ゆうや

JS】読んだ記事の進捗に合わせスクロールする追従バー ショボい

Cocoon】目次をサイドバーに固定する方法【サイドバースクロール追従
 You have just read the article entitled JavaScriptとCSSでマウスに追従するアニメーションを作成する方法 - css 背
景 追従. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/09/javascriptcss-css.html
You have just read the article entitled JavaScriptとCSSでマウスに追従するアニメーションを作成する方法 - css 背
景 追従. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/09/javascriptcss-css.html


0 Response to "JavaScriptとCSSでマウスに追従するアニメーションを作成する方法 - css 背 景 追従"
Post a Comment