position: fixed で固定しているヘッダーを横スクロールさせる【たった - css 背景 自動 スクロール
position: fixed で固定しているヘッダーを横スクロールさせる【たった 
jQuery】スクロールすると画像が「拡大・縮小」する処理。3カラムで 
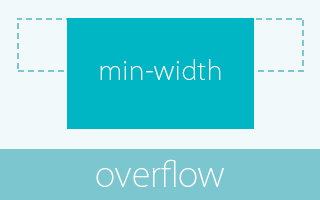
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
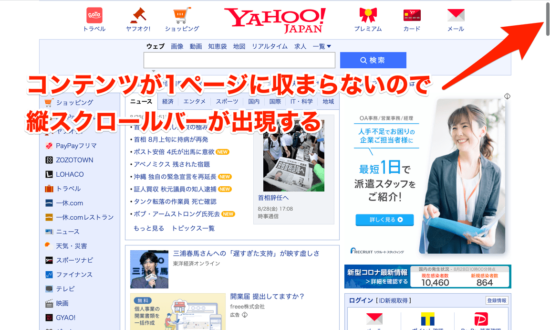
レスポンシブ】横スクロールバーが出現する原因と消す方法 どぎブロ
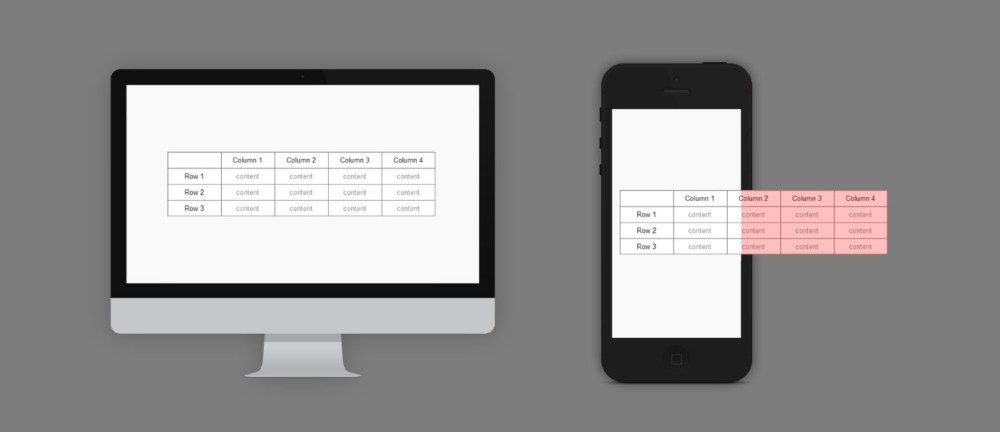
WordPress】はみ出るテーブルに横スクロールバー設置するCSSやHTMLも 
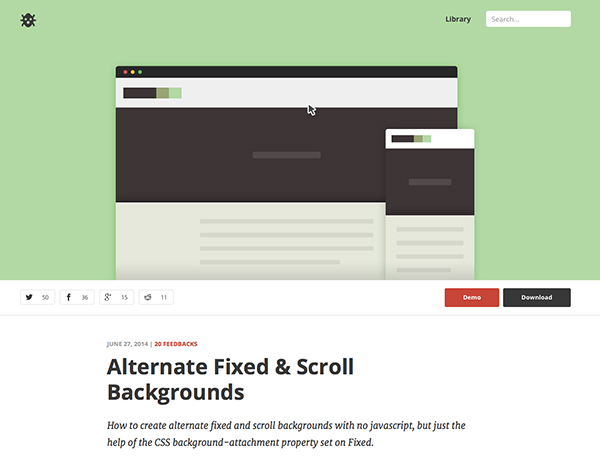
CSS】背景画像を固定してdiv内でスクロールさせる(パララックス) FOR 
たった数行のCSSでパララックス風表現ができる「position: sticky」の 
1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック 
英数字の羅列やURLのせいで横スクロールが必要になった際の対処として
モーダルウインドウを背景固定にしてスクロールバー分のガタつき問題を
WordPress - Wordpressの横に長い表のテーブルスクロールについて 
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ 
0 Response to "position: fixed で固定しているヘッダーを横スクロールさせる【たった - css 背景 自動 スクロール"
Post a Comment