コピペで簡単]repeating-linear-gradient()でストライプ! とある - css 背 景 透過 グラデーション
コピペで簡単]repeating-linear-gradient()でストライプ! とある
OBSにYouTubeコメントを表示させる方法!背景透過する方法も解説 
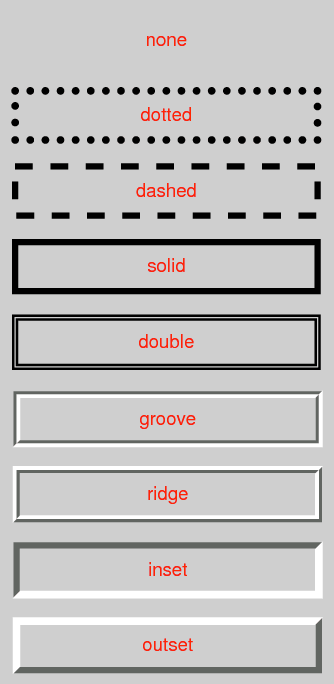
CSS Backgrounds and Borders Module Level 3 (日本語訳)
背景をrgbaで設定した時にIE8以下で透過する方法|ヨシキミナトヤ.COM
画像の背景を透明化する"透過処理"を施す方法(GIMP2) ゲマステ
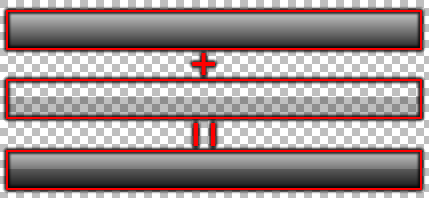
Android で画像なしの光沢グラデーション - アカベコマイリ
透過した背景をデザインに効果的に使った12の実例
おしゃれで鮮やかなグラデーションが印象的なWedサイト 10選
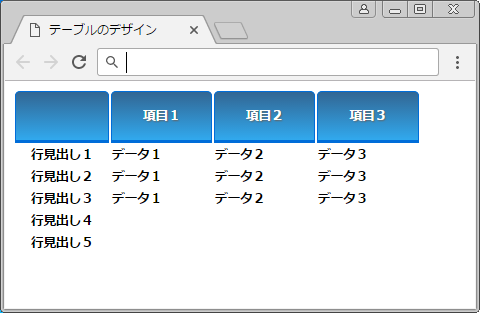
CSSでテーブル(表)をデザインする方法【応用編】 サービス プロ 
Power Apps のトリセツ(もちろん非公式) # グラデーション by HTML 
テキストにグラデーションをかける(CSS u0026 jQuery) InfinityScope
イラレの不透明マスクを使って、写真に透明なグラデーションをかける
0 Response to "コピペで簡単]repeating-linear-gradient()でストライプ! とある - css 背 景 透過 グラデーション"
Post a Comment