Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の - css 背 景 読み込み 遅く
Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の 
MiddlemanサイトでPageSpeed Insightsを改善し40%高速化した話 WebFood
Related

背景を幅100%で指定しても横スクロール時に背景が切れる: plan B

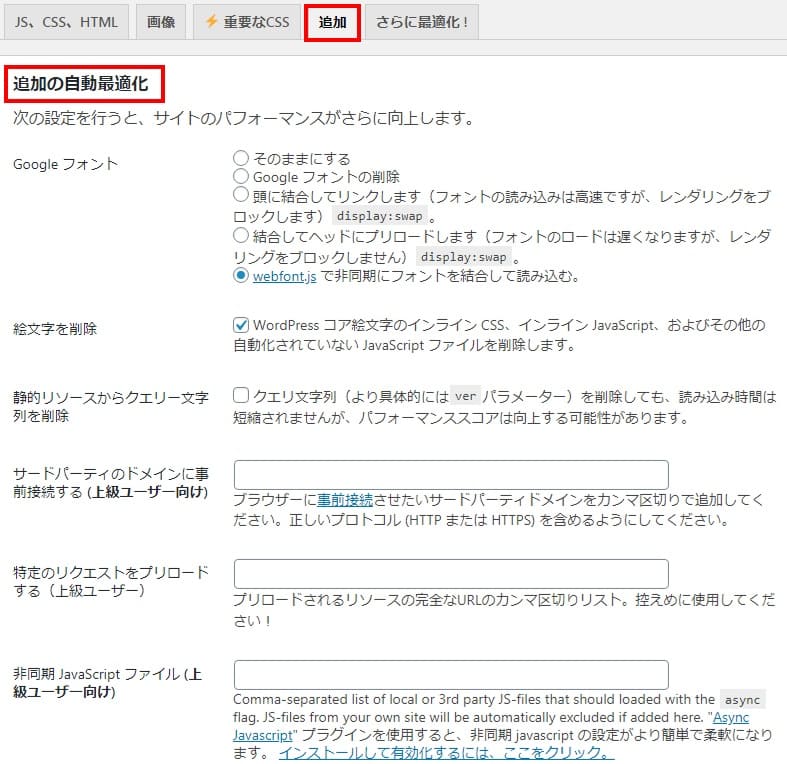
レンダリングを妨げるリソースの除外?Autoptimizeで簡単に解決

画像 Web Google Developers

背景を幅100%で指定しても横スクロール時に背景が切れる: plan B

これが新常識! レスポンシブな画像切り替え方法まとめ
WordPressでCSSを編集してテーマをカスタマイズしよう!|ワプ活

CSS - 親要素が子要素paddingを無視する|teratail

完全ガイド:Webサイト表示速度の改善・高速化の方法【WordPress対応

SWELLを高速化設定するコツ【サイトが遅い理由と速くする方法7選

これが新常識! レスポンシブな画像切り替え方法まとめ

0 Response to "Web制作会社が実践するサイト軽量化と表示スピード改善方法 東京の - css 背 景 読み込み 遅く"
Post a Comment