1文字ずつ文字色を変える、文字単位でのCSS適用方法 [ホームページ作成 - css 背景 見出し 矢印
1文字ずつ文字色を変える、文字単位でのCSS適用方法 [ホームページ作成 
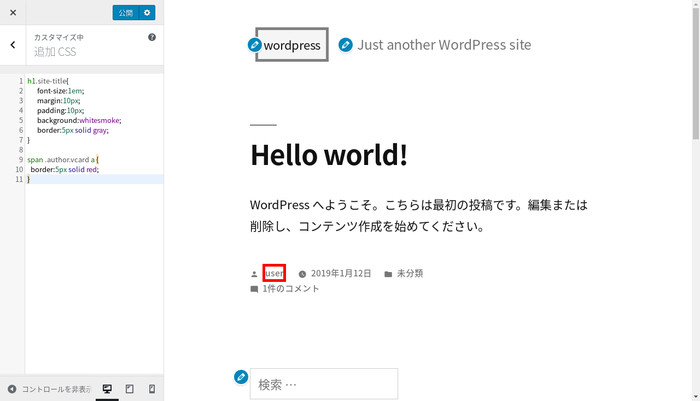
WordPressの外観/カスタマイズ/追加CSSに記入する時の3つのポイント 
2020に流行ったWebサイトのデザインをLightningとVK Blocksで再現して 
裏技!テーブルパーツを使わない、表の作り方とデザインアレンジ|成果 
CSSで矢印アイコン・三角アイコンを作る方法【コピペでできる】|WEB CHIPS
Lightning G3 でなんちゃってハンバーガーメニュー Lightning G3 
作業効率UP】コーディングに役立つツールサイト5選 - 新着情報|仙台の 
HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) u2013 東京の 
見出しのデザインが思ったとおりにできない!WordPressでブログを 
HTML - セレクトボックス内の矢印をデザインしたい|teratail
Lightning G3 でなんちゃってハンバーガーメニュー Lightning G3 
WordPress】見出しタイトルの文字を書式変更(追加CSS) デイレコ
0 Response to "1文字ずつ文字色を変える、文字単位でのCSS適用方法 [ホームページ作成 - css 背景 見出し 矢印"
Post a Comment