box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない - css 背景 複数 位置
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない 
CSS] ::beforeと::afterのサンプル ITSakura![CSS] ::beforeと::afterのサンプル ITSakura](https://itsakura.com/wp-content/uploads/2017/09/css-before3.png)
HTMLのselect/optionタグでセレクトボックスを作る方法
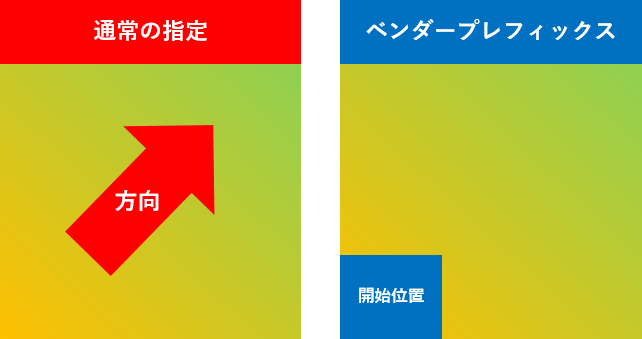
CSS】linear-gradientの使い方【値、角度など】 すんすけブログ
CSSで横並び Flexboxの使い方
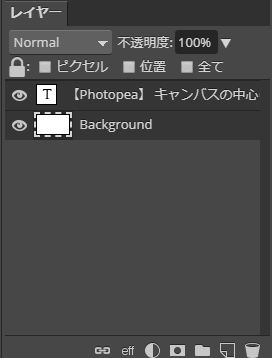
Photopea】キャンバスの中心に配置する方法
jQuery】eq()を使って指定した位置の要素を指定する!|フライテック
ワードプレス Diviの使い方4 背景設定と新機能 Dividers Isophoto ![]()
CSSで三角形を作る方法【左上・右上・右下・左下自由自在に配置 
CSSで背景画像・背景色を設定するには?backgroundプロパティの使い方 
初心者向け】CSSの基本的な書き方・ルールを徹底解説 - WEBST8のブログ
CSS「position:relative」と「position:absolute」で画像や文字を 
0 Response to "box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない - css 背景 複数 位置"
Post a Comment