回覆的背景跟文字顏色@ (文武)~*的網誌chih-pin (ben) :: 痞客邦:: - css 背 景 透過 文字
回覆的背景跟文字顏色@ (文武)~*的網誌chih-pin (ben) :: 痞客邦::
Apple官網特效】iPhone 12 網頁文字漸入效果_CodingStartup起碼課
Related
CSS筆記- HackMD

如何讓WordPress 文章標題更好看?5 分鐘教你用CSS 自己改樣式! WebLai

Chrome開發者工具(Google devtool)基礎教學- 輕鬆學

網頁Web-HTML-3-插入背景顏色、背景圖-u003cbodyu003eu003c/bodyu003e屬性 Yiru@Studio

jQuery 教學( 搭配EZoApp )

淘宝美工软件-淘宝美工快捷工具下载1.9绿色免费版--pc6下载

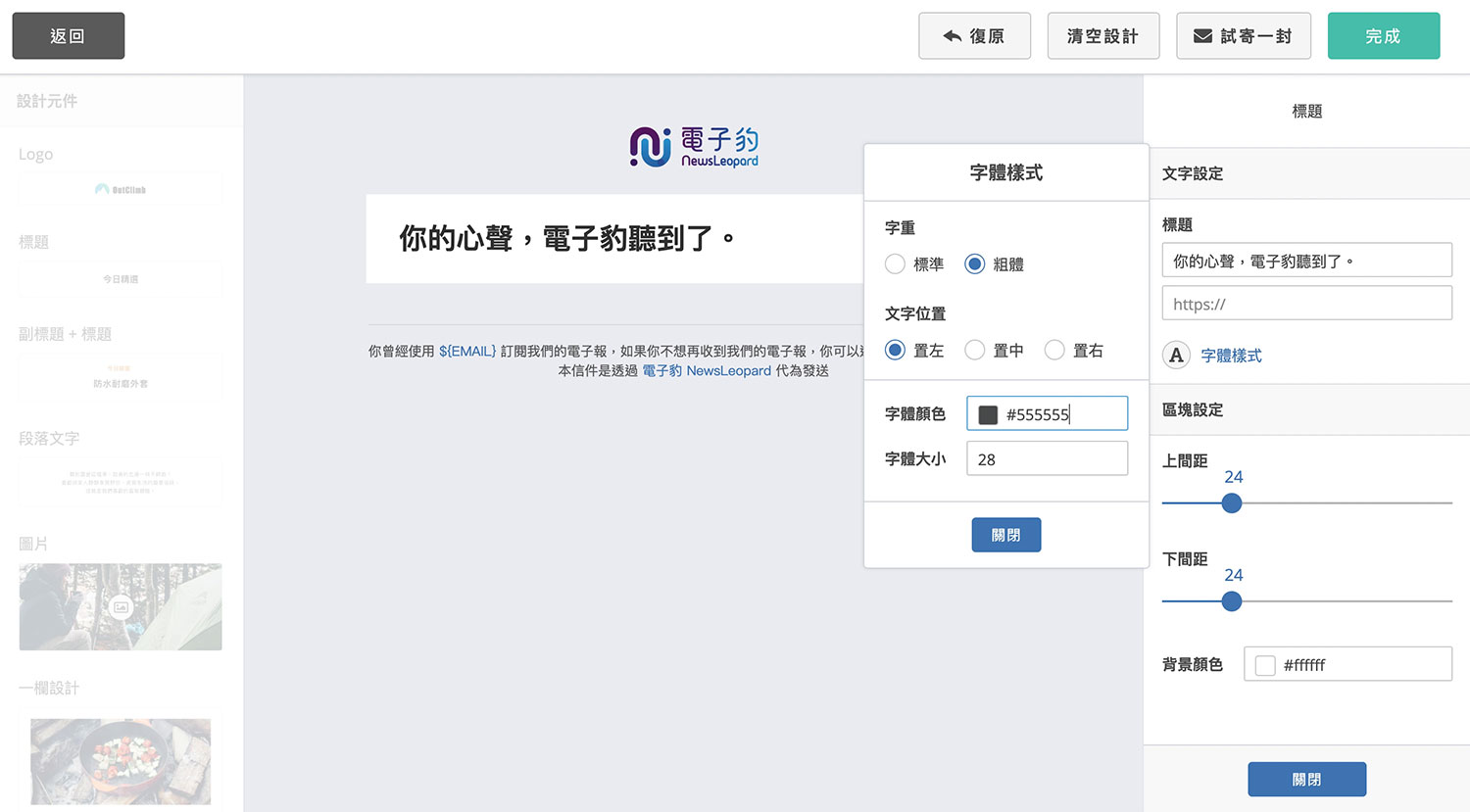
如何使用Newsleopard 拖放式模板設計Email 內容? 電子豹部落格

CSS3で画像をおしゃれに演出 Think IT(シンクイット)

3 分鐘了解如何自訂文章標題樣式和引言外觀的CSS 語法 網站迷谷

新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的
 You have just read the article entitled 回覆的背景跟文字顏色@ (文武)~*的網誌chih-pin (ben) :: 痞客邦:: - css 背
景 透過 文字. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/chih-pin-ben-css.html
You have just read the article entitled 回覆的背景跟文字顏色@ (文武)~*的網誌chih-pin (ben) :: 痞客邦:: - css 背
景 透過 文字. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/chih-pin-ben-css.html


0 Response to "回覆的背景跟文字顏色@ (文武)~*的網誌chih-pin (ben) :: 痞客邦:: - css 背 景 透過 文字"
Post a Comment