使用CSS linear-gradient属性实现网格背景和桌布效果 - css 背景 透明 一部
使用CSS linear-gradient属性实现网格背景和桌布效果
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的
Related

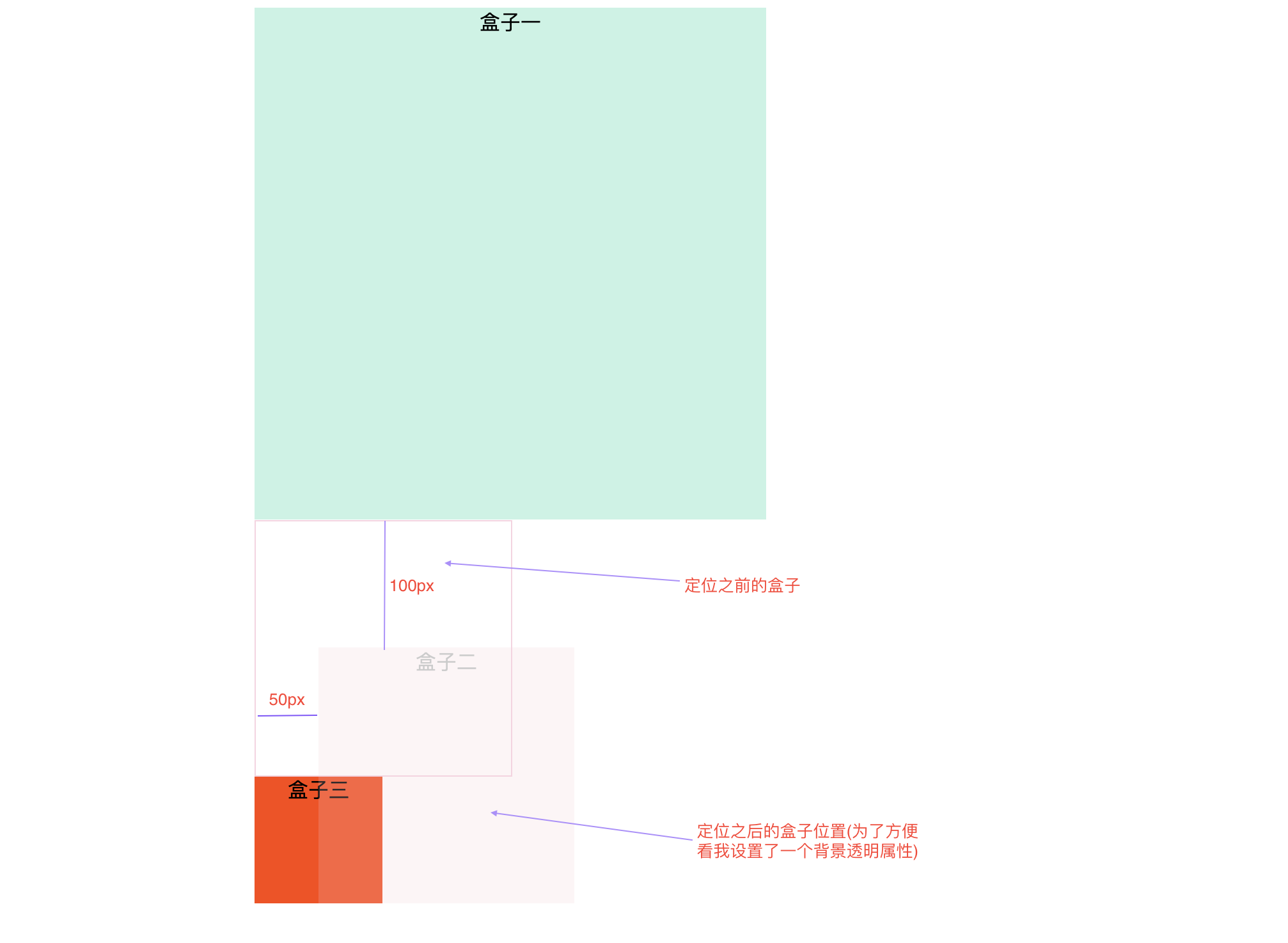
position attribute of super detailed css

网格背景免抠素材免费下载_觅元素51yuansu.com Css

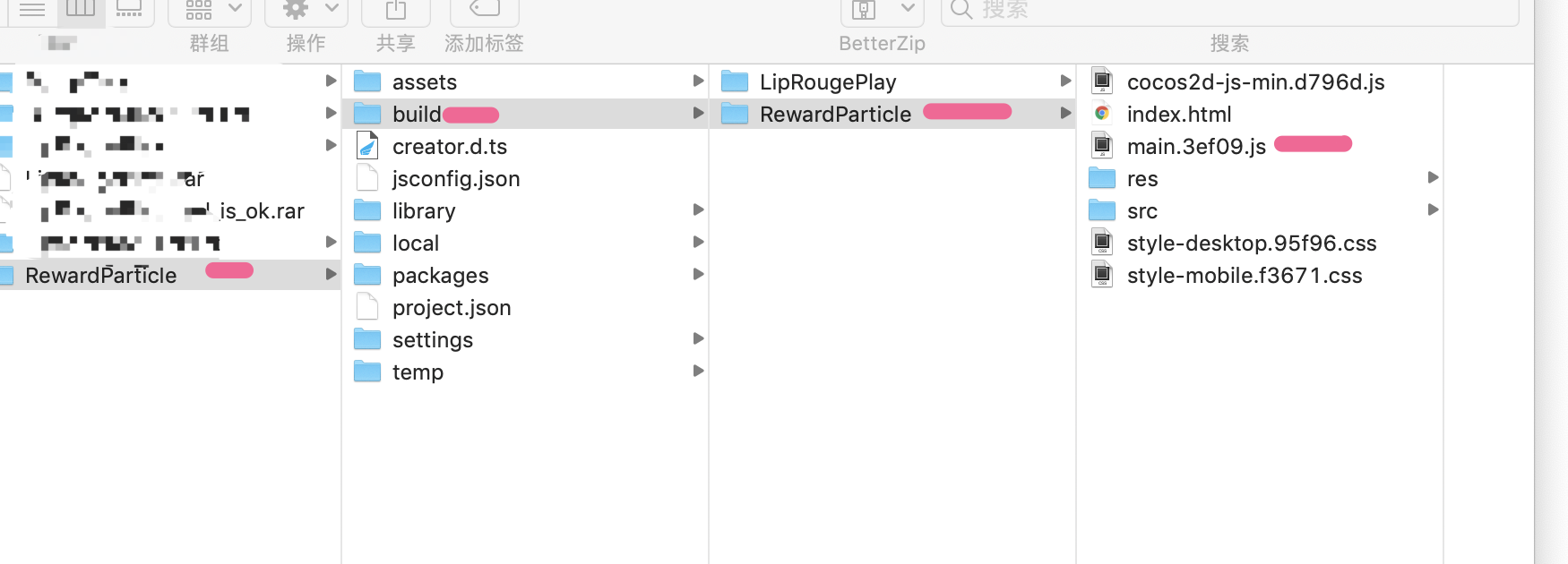
creator2.0.1打包成h5后怎么设置canvas背景透明- Creator - Cocos中文社区

未解决】如何在编译透明的png图片后保持背景透明(而不是变成白色背景

什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现

Css文件格式在透明背景隔绝的传染媒介象, 向量例证. 插画包括有线路

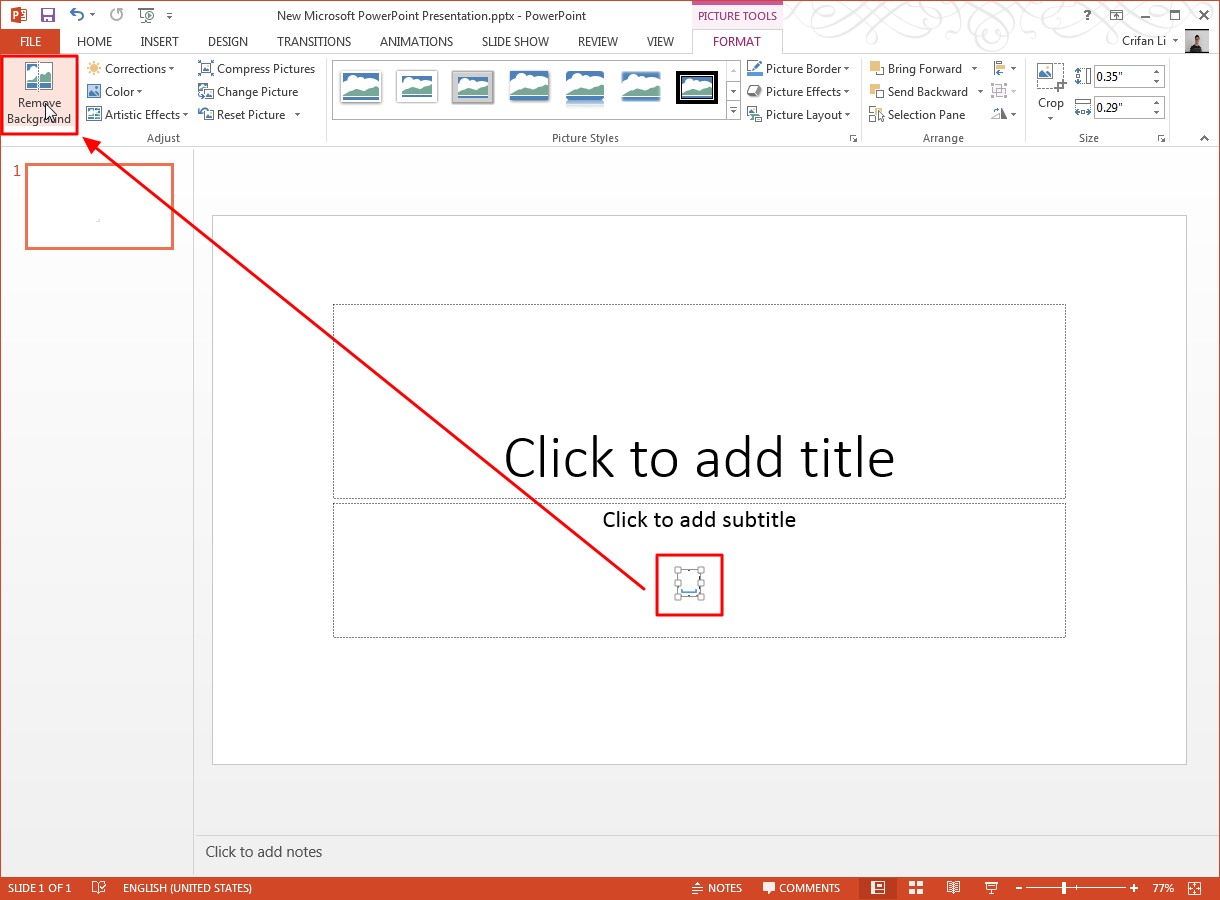
如何在Photoshop或PowerPoint中删除照片的背景

我可以模糊qwidgetu201c menu_pos_u201d后面的背景吗?-python黑洞网

如何在透明背景下使用CSS切角- tw.pays-tarusate.org

时尚设计风格的CSS图标。 在透明背景上隔离的CSS图标。 CSS矢量图标
 You have just read the article entitled 使用CSS linear-gradient属性实现网格背景和桌布效果 - css 背景 透明 一部. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/css-linear-gradient-css.html
You have just read the article entitled 使用CSS linear-gradient属性实现网格背景和桌布效果 - css 背景 透明 一部. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/css-linear-gradient-css.html


0 Response to "使用CSS linear-gradient属性实现网格背景和桌布效果 - css 背景 透明 一部"
Post a Comment