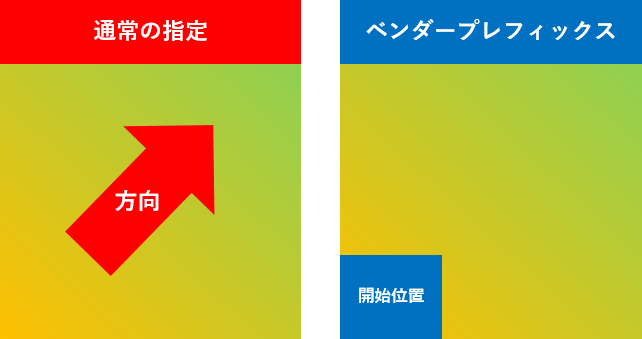
CSS】linear-gradientの使い方【値、角度など】 すんすけブログ - css 背景 複数 位置
CSS】linear-gradientの使い方【値、角度など】 すんすけブログ
HTML/CSSで下線(アンダーライン)を引く方法 テジタルマーケティング
Related

スクロールに連動して背景画像が切り替わる効果の実装方法【jQuery+

CSSで複数の背景画像を実装する方法 -いまコーディング中なのですが

css】背景に複数の画像を配置する dgcolor

CSS3 PIE」でIEでも複数背景画像を表示させる。はずがうまくいかない

初心者向け】CSSの基本的な書き方・ルールを徹底解説 - WEBST8のブログ

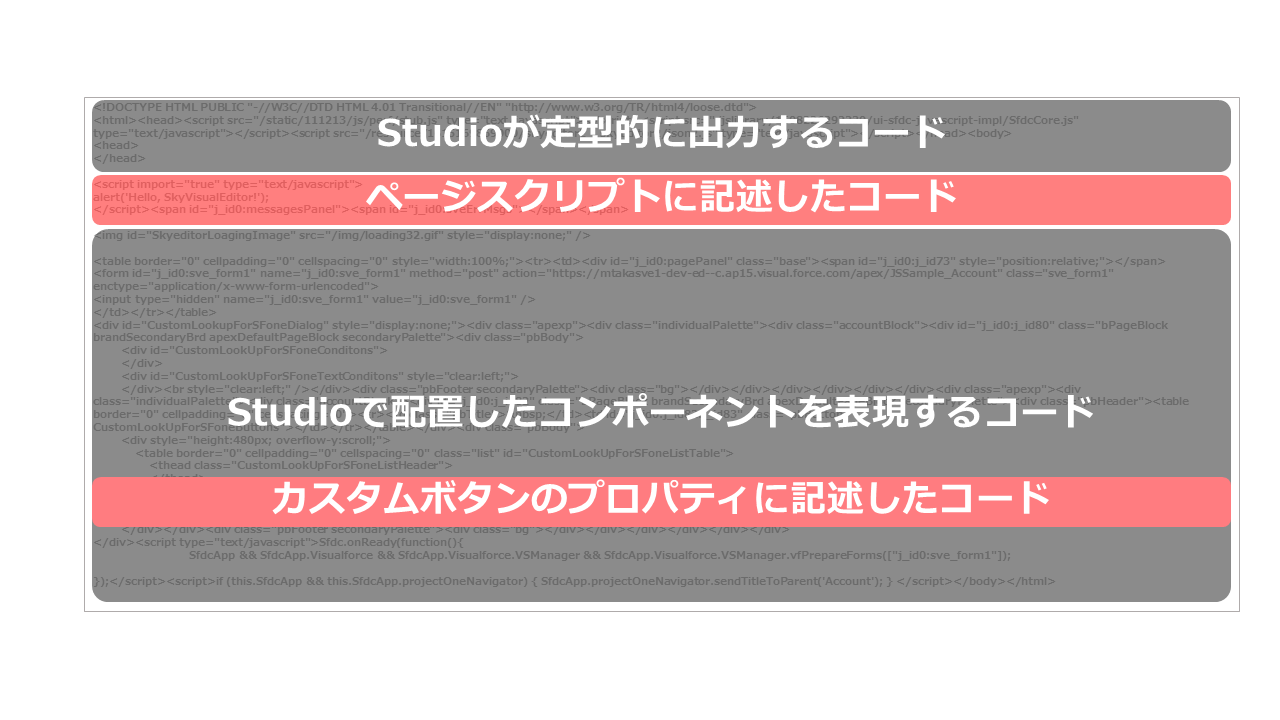
SkyVisualEditorでJavaScriptを活用する!その3「画面表示時に背景色

Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり

SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder

CSS] background-attachment u2013 Meowriosity[ミャリオシティ]
![CSS] background-attachment u2013 Meowriosity[ミャリオシティ]](https://millmi.com/img/2716.png)
ワードプレス Diviの使い方4 背景設定と新機能 Dividers Isophoto


0 Response to "CSS】linear-gradientの使い方【値、角度など】 すんすけブログ - css 背景 複数 位置"
Post a Comment