CSS「position:relative」と「position:absolute」で画像や文字を - css 背 景 複数 位置
CSS「position:relative」と「position:absolute」で画像や文字を 
HTML/CSSで下線(アンダーライン)を引く方法 テジタルマーケティング
Related

CSS】transitionでプロパティを複数指定したいときの書き方 でざなり

外観カスタマイズ画面 WordPress.org 日本語

5分でわかるCSSグラフィック:Webグラフィックをハックする(1)(2/5

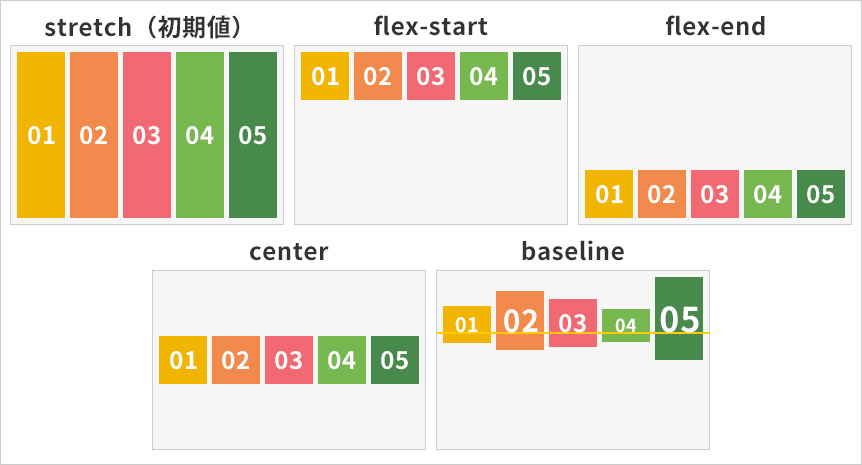
保存版】コピペでOK!Flexboxで作る頻出レイアウトの構造解説 u2013 東京の

Css 背景画像 文字 下揃え

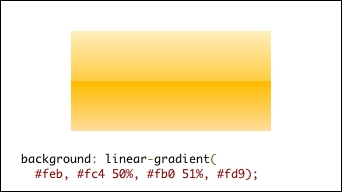
CSS】背景グラデーションの作り方とおしゃれなデザイン例! JAJAAAN

🦏 👉🏼 🧡 CSSと複数の背景 🙎🏻 😡 ✌🏽

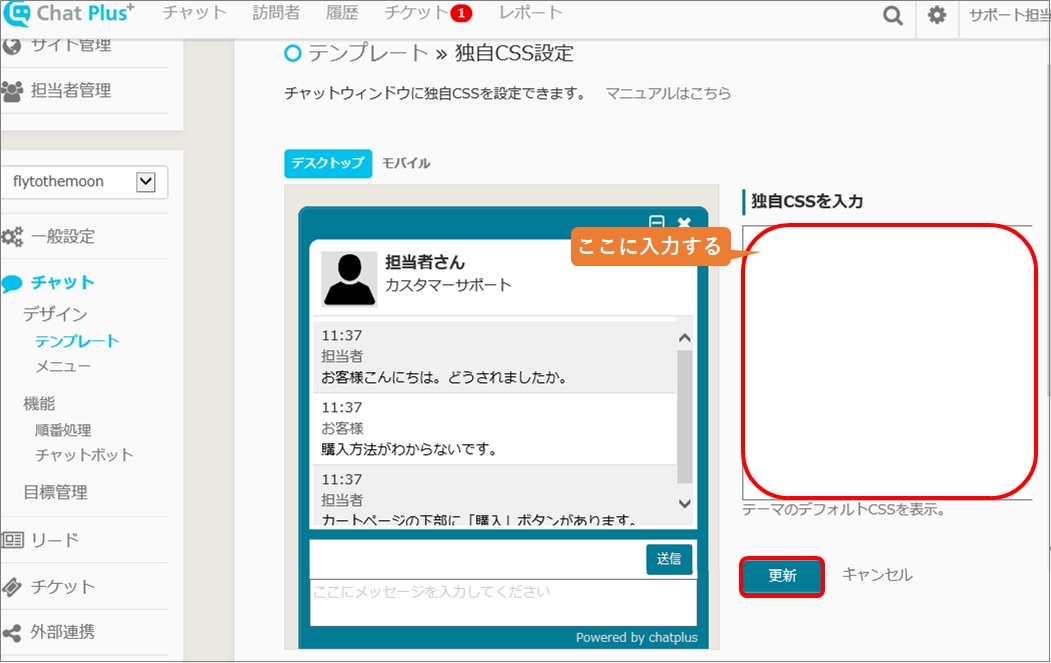
cssを設定してデザインを変更する

vertical-align-スタイルシートリファレンス
Flexbox】要素を折り返して複数行にする「flex-wrap」の使い方 頭脳一式
 You have just read the article entitled CSS「position:relative」と「position:absolute」で画像や文字を - css 背
景 複数 位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/csspositionrelativepositionabsolute-css.html
You have just read the article entitled CSS「position:relative」と「position:absolute」で画像や文字を - css 背
景 複数 位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/csspositionrelativepositionabsolute-css.html

0 Response to "CSS「position:relative」と「position:absolute」で画像や文字を - css 背 景 複数 位置"
Post a Comment