設定物件顏色- Google Web Designer說明 - css 背景 透過度
設定物件顏色- Google Web Designer說明
HTML][新手] 07. Div標籤以及CSS高, 寬與背景顏色屬性![HTML][新手] 07. Div標籤以及CSS高, 寬與背景顏色屬性](https://progressbar.tw/uploads/post/card_image/203/html07.jpg)
HTML][新手] 07. Div標籤以及CSS高, 寬與背景顏色屬性![HTML][新手] 07. Div標籤以及CSS高, 寬與背景顏色屬性](https://progressbar.tw/uploads/ckeditor/pictures/2342/content_2.jpg)
CSS】背景画像に透過カラーを重ねる方法 デザインレベルアップ
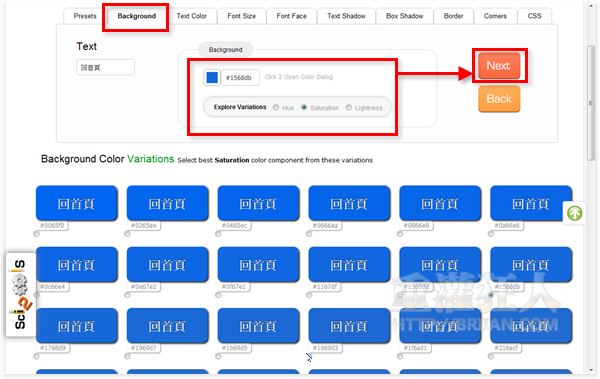
i2Style 網站CSS 標籤、按鈕製作工具u2013 重灌狂人
為電子郵件通訊選擇背景的6 個技巧- Affde營銷
零基礎】簡易JavaScript!學寫港鐵到站時間網頁#17- Bootstrap Navbar 
如何將多種背景顏色應用於一個div
利用CSS繪製更多形狀-CSS3的clip-path屬性
設定物件顏色- Google Web Designer說明
Qt Designer控件背景顏色及邊框設置- 台部落
CSS Background Patterns 提供純CSS 背景圖案免費使用

0 Response to "設定物件顏色- Google Web Designer說明 - css 背景 透過度"
Post a Comment