シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザイン - css 背景 複数行
シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザイン 
CSS】表(table)の行の背景色を規則的につける方法(コピペOK)
Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり 
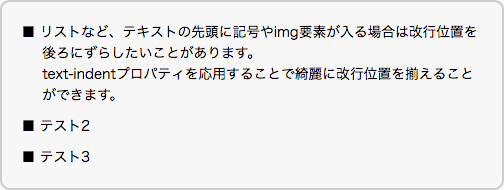
箇条書き(ulタグ・liタグ)を横2列で並べる方法! Qumeruマガジン
DevTools で CSS グリッドMicrosoft Edgeする - Microsoft Edge 
1文字ずつ文字色を変える、文字単位でのCSS適用方法 [ホームページ作成 
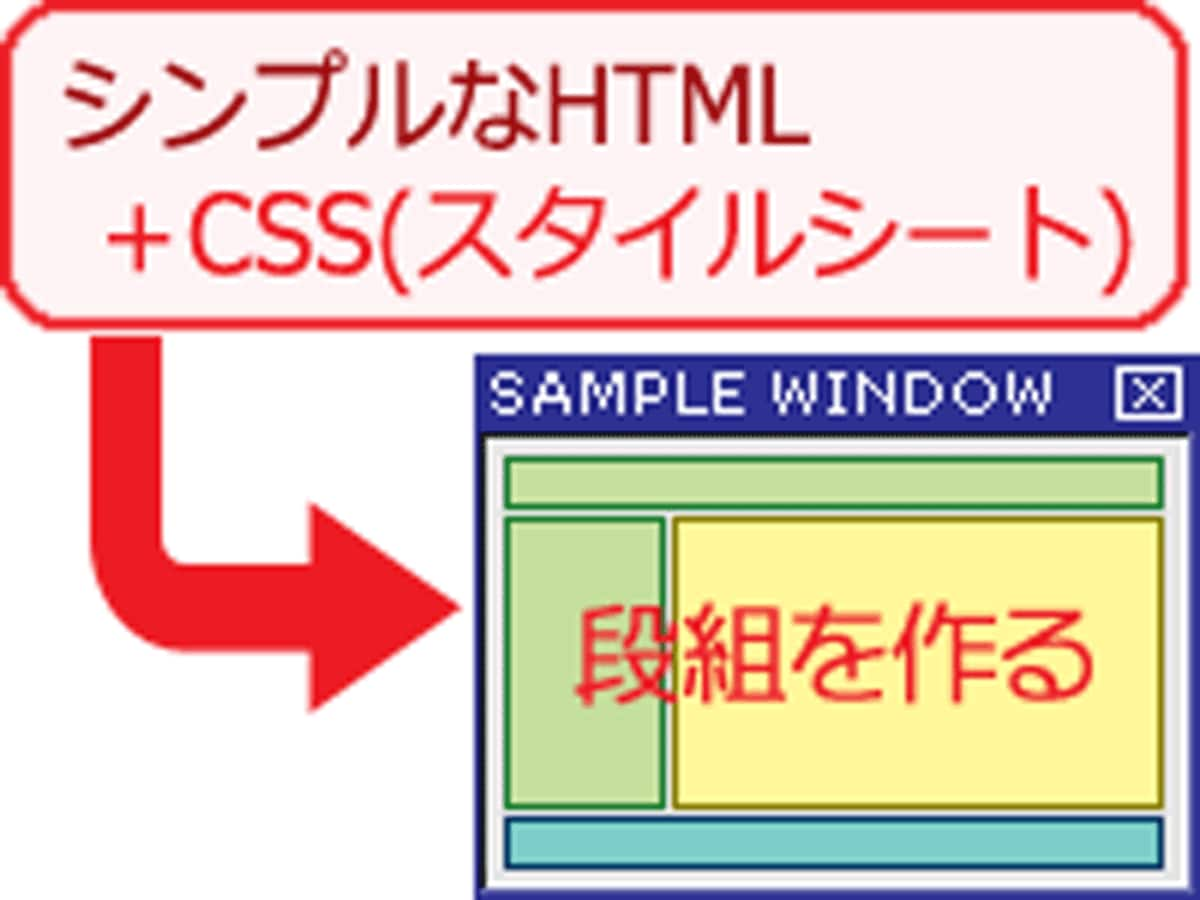
CSSのfloatとclearで簡単に段組レイアウトを作る方法 [ホームページ 
コーディング前に確認しておきたいこと。 - CSS HappyLife
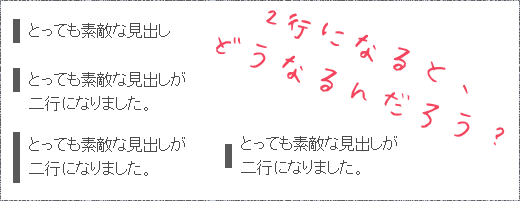
テキストに段落を設定する GRAYCODE HTMLu0026CSS
CSS】flexboxの要素を任意の位置で改行する方法 でざなり
SVGの色を変更する方法 Once and Only
テーブルの行背景を一行ごとに変える CSS
0 Response to "シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザイン - css 背景 複数行"
Post a Comment