HTMLのdivタグでブロックレベルの要素を作成する方法 サービス - css 背景 装 飾
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
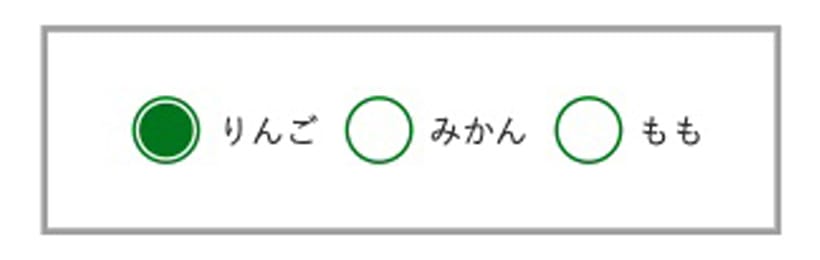
サンプルコード紹介】チェックボックス/ラジオボタンをCSSで装飾する 
CSSで見出しに背景画像を付ける方法(THE・THOR (ザ・トール) 以外でも 
Safari・Chrome・Firefoxでありがちなバグの対処法について(主にCSS 
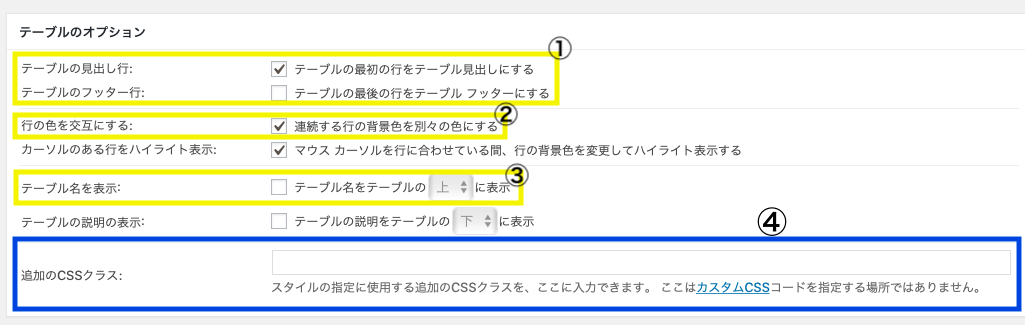
Tablepressの装飾方法(カスタムCSSと追加CSS)|yusukeu0027s Free Life 
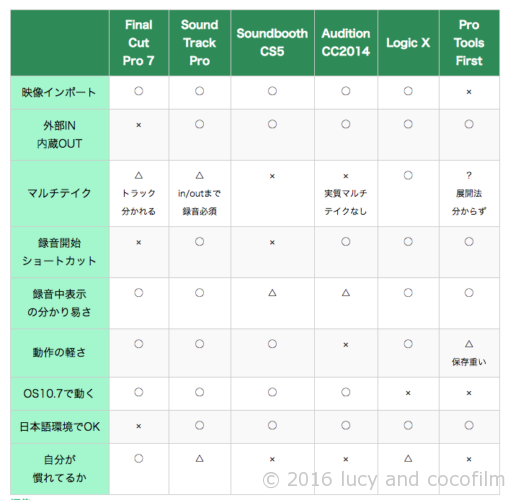
TablePressで1行目・1列目のデザインをまとめて変更するCSS わくわく国
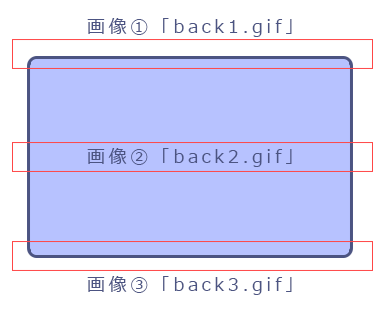
背景画像を使用したCSSのボックスデザイン:css Tips6 MK-Design:MK 
サンプルコード紹介】チェックボックス/ラジオボタンをCSSで装飾する 
htmlとcssだけで文字にグラデーションする方法 
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
CSSを使って背景や枠線をグラデーションにする方法 きらり☆彡
CSSで背景色と背景画像を同時に表示する方法【 background 】 - Cony-Tas
0 Response to "HTMLのdivタグでブロックレベルの要素を作成する方法 サービス - css 背景 装 飾"
Post a Comment