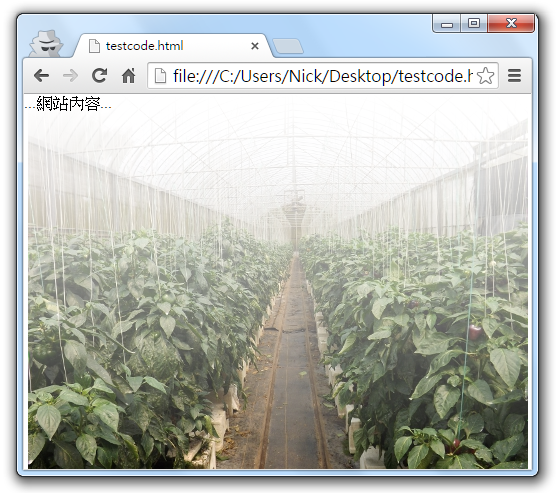
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透明 一部
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 
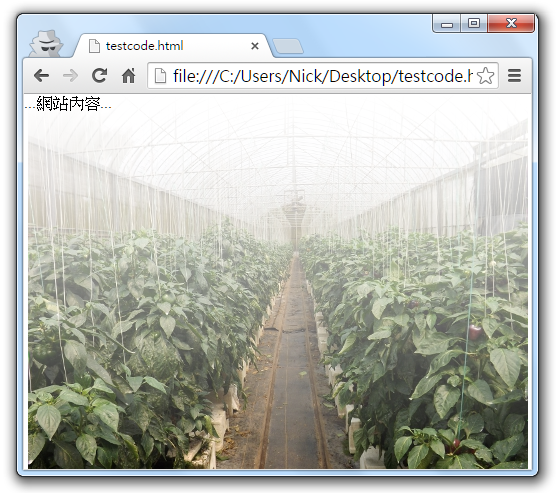
CSS3 網頁背景淡出效果設計- Wibibi
Related

css图片自适应大小_万图壁纸网
CSS3 網頁背景淡出效果設計- Wibibi

如何在Photoshop或PowerPoint中删除照片的背景

SEO优化技巧之网站打开速度

Unity WebGL背景透明化(画布透明),显示Html网页背景- 尚码园

教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅
![教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅](https://photo.minwt.com/img/Content/CSS/css-bg-alpha/css3-bg-transparent_01.jpg)
css】背景色(background-color)のみを透過させ文字などは透過させない

透明网站模板_透明网站模板免费下载_模板之家
css3滤镜属性filter让网页变黑白-老汤博客

頭貼背景透明化- 卡特Kater
 You have just read the article entitled 新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css
背景 透明 一部. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/htmlimgcssbackground-image-jimmy-css_01715763986.html
You have just read the article entitled 新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css
背景 透明 一部. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/htmlimgcssbackground-image-jimmy-css_01715763986.html

0 Response to "新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的 - css 背景 透明 一部"
Post a Comment