Pa-Tu UIパーツをカスタマイズしてコピペできる - css 背景 色分け
Pa-Tu UIパーツをカスタマイズしてコピペできる
WordPress】備忘録!記事文章の背景に色を付けるコード naokiの日常
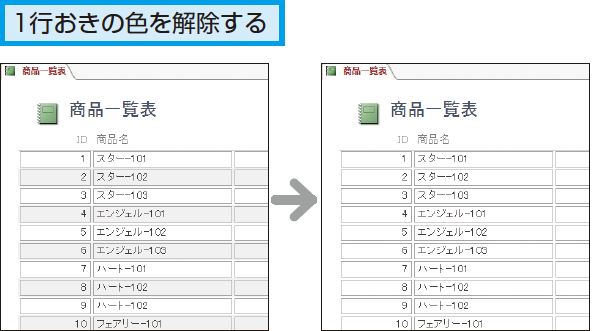
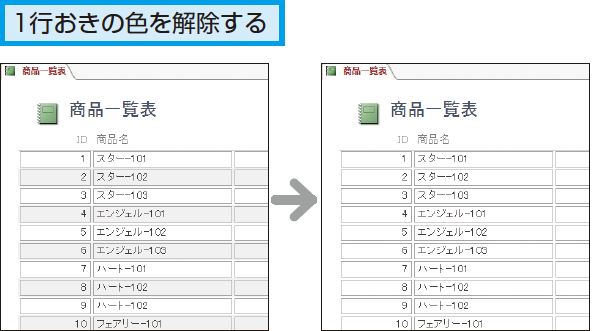
Accessのレポートで1行おきの色を解除する方法 できるネット
スタイルシート(CSS)の基本的な書き方【初心者向け】 TechAcademy 
WordPressのカラー選択の色を自由に変更する方法:見本あり
Accessのレポートで1行おきの色を解除する方法 できるネット
様々な下線を引いたシンプルなCSS見出しデザイン TECHMODE
CSSマーカー線(蛍光ペン風)の解説【42色のサンプル付き】 カゲサイ
CSSすら不要!detailsとsummaryタグで作る簡単アコーディオン Web 
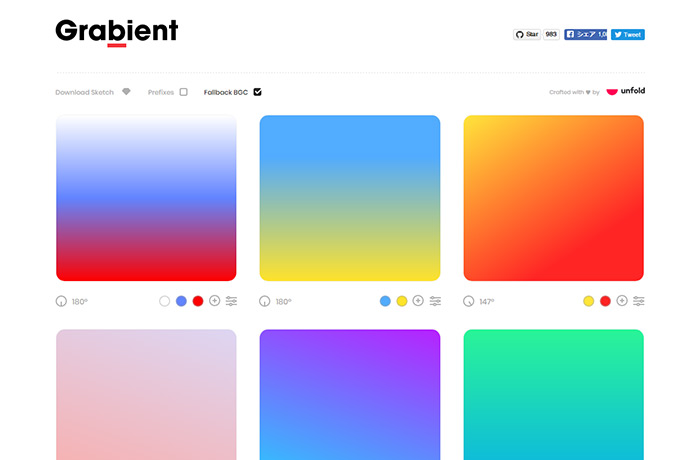
CSSグラデーションの作成に役立つジェネレーター・Webサービス11選 
CSSで背景画像(background)を複数指定する方法
Pa-Tu UIパーツをカスタマイズしてコピペできる
0 Response to "Pa-Tu UIパーツをカスタマイズしてコピペできる - css 背景 色分け"
Post a Comment