Plurk 噗浪佈景,大河道爽快體驗! Howar31 Blog - css 背景 自動 縮小
Plurk 噗浪佈景,大河道爽快體驗! Howar31 Blog
我是如何用Jquery實作網頁縮小放大的-有解無憂
我是如何用Jquery實作網頁縮小放大的-有解無憂
使用自动布局创建动态设计 FigmaChina
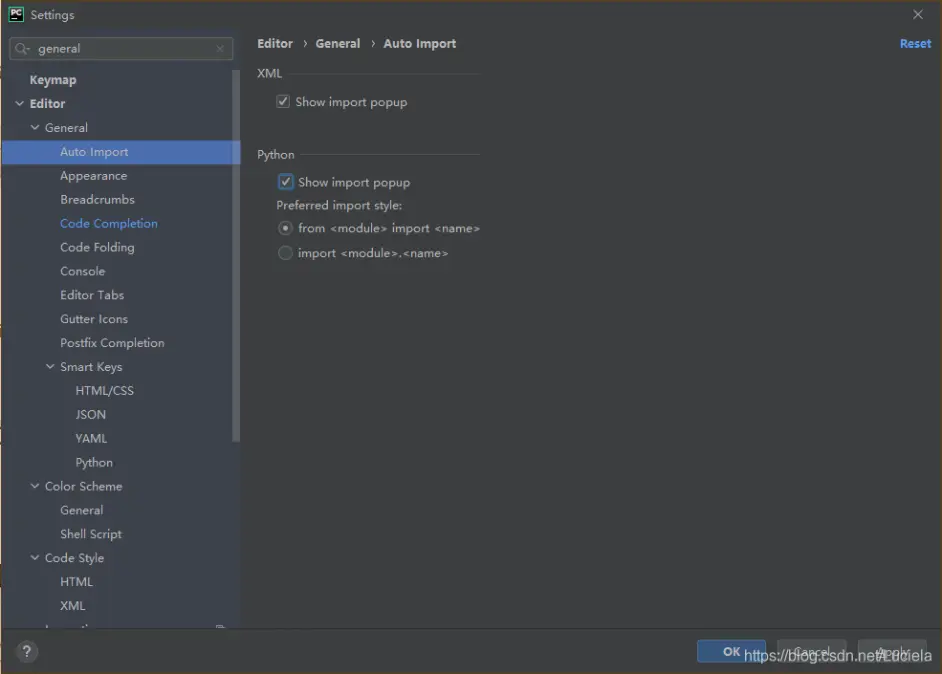
Pycharm 2020.3便利性设置让你的创作过程更便捷- 哔哩哔哩
网格- 学习Web 开发 MDN
CSS筆記- HackMD
HTML img width 圖片寬度設計- 網頁設計教學站
人工智能抠图PS插件Topaz Mask AI_MediaTea的博客-程序员宝宝- 程序员宝宝
CSS筆記- HackMD
CSS 教學從HTML + CSS開始u2013 程式設計教育農場by 陳富國
css3 background 新添属性让你的背景图不再拉伸而是随窗口变化而变化
0 Response to "Plurk 噗浪佈景,大河道爽快體驗! Howar31 Blog - css 背景 自動 縮小"
Post a Comment