SVGデータをCSSのbackground-image向けのBase64コードにかんたん変換 - css 背景 透過 グラデーション
SVGデータをCSSのbackground-image向けのBase64コードにかんたん変換 
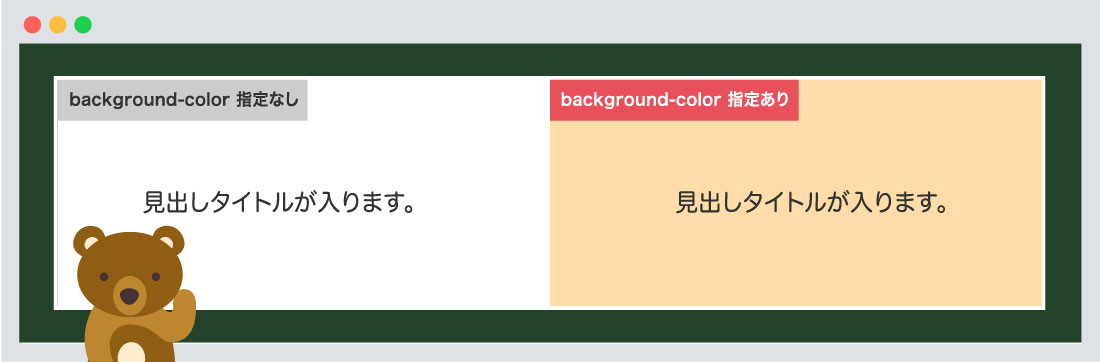
CSS】 background-colorを学び背景色指定しよう! SHU BLOG
Related

背景色のグラデーション用CSS生成

【OBS配信で使える!】背景を透過できるデジタル時計

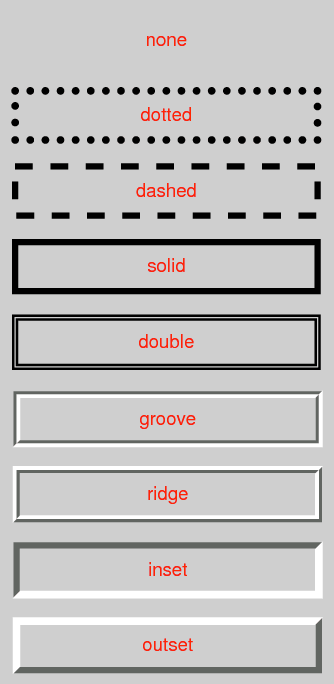
CSS Backgrounds and Borders Module Level 3 (日本語訳)

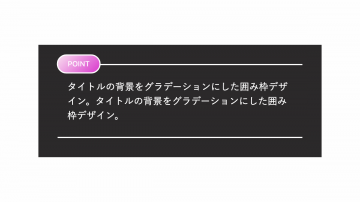
Pa-Tu WEBパーツをカスタマイズしてコピペできる

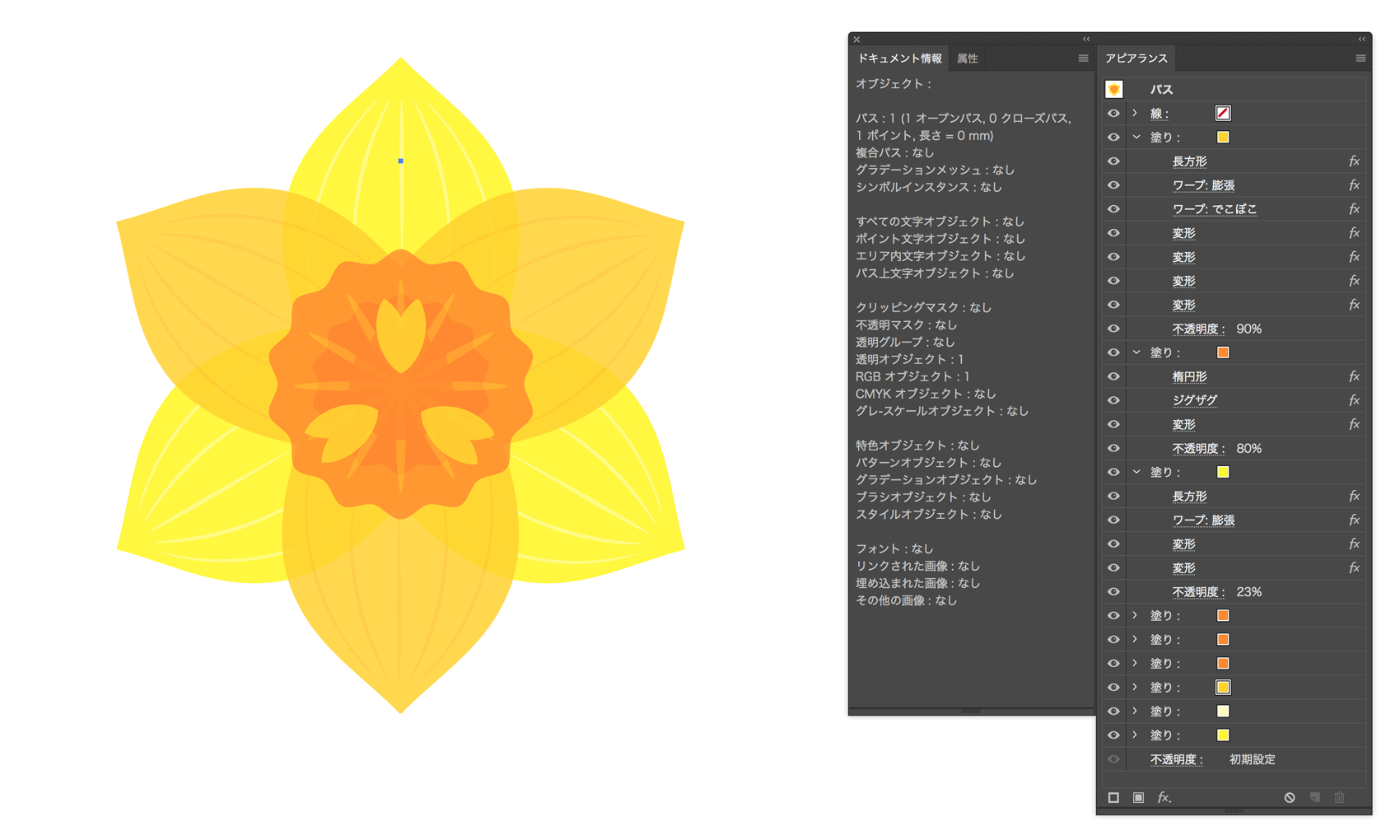
意外と重要!]Illustrator ラスタライズの使い道~こんな大切な役割が
![意外と重要!]Illustrator ラスタライズの使い道~こんな大切な役割が](https://office-obata.com/report/wp-content/uploads/2019/05/01-2-1024x345.jpg)
実例で学ぶ!背景に「透かし」を使った、万能デザインテクニック12個

背景色のグラデーション用CSS生成

CSSのみで画像を使わずノートや便箋のような下線を引く方法 コトダマ

CSS】背景のみ透過させて表示する方法 Designmemo(デザインメモ

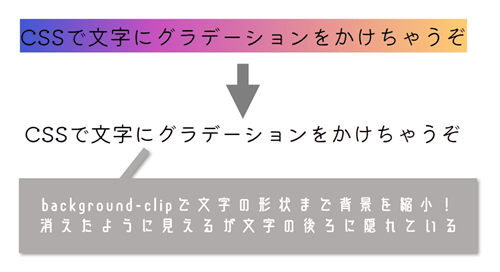
CSSだけ!文字にグラデーションを付ける方法&サンプルコード集 | 向
 You have just read the article entitled SVGデータをCSSのbackground-image向けのBase64コードにかんたん変換 - css
背景 透過 グラデーション. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/svgcssbackground-imagebase64-css.html
You have just read the article entitled SVGデータをCSSのbackground-image向けのBase64コードにかんたん変換 - css
背景 透過 グラデーション. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/svgcssbackground-imagebase64-css.html

0 Response to "SVGデータをCSSのbackground-image向けのBase64コードにかんたん変換 - css 背景 透過 グラデーション"
Post a Comment