Tips】制作の現場でよく使う!シンプルなボタン Codestep(コード - css 背 景 見出し 矢印
Tips】制作の現場でよく使う!シンプルなボタン Codestep(コード 
WebDesigner StartGUide - ppt download
Related

見出し】「線」だけでデザインをしてみる SHU BLOG

ワードプレスの見出しが簡単におしゃれにできる!プラグインとツール4選

コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG

CSSだけでくの字型の矢印を作る方法【上下左右全ての向きに対応

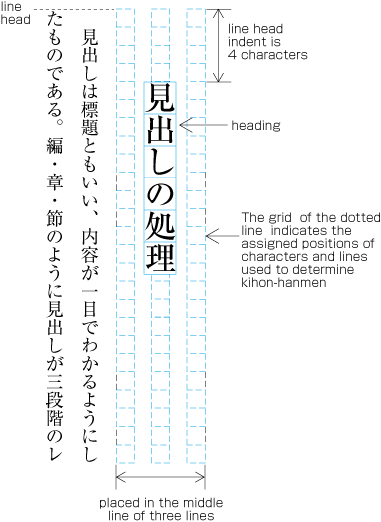
Requirements for Japanese Text Layout 日本語組版処理の要件(日本語版)

見出しのデザインを装飾するCSSサンプル53選!コピペでオシャレに

作業効率UP】コーディングに役立つツールサイト5選 - 新着情報|仙台の

CSSでWordPressの記事中の見出し(H2要素)の文字色と背景色を変える

Lightning G3 でなんちゃってハンバーガーメニュー Lightning G3

Mailchimp ブロック u2013 日本語サポート
 You have just read the article entitled Tips】制作の現場でよく使う!シンプルなボタン Codestep(コード - css 背
景 見出し 矢印. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/tips-codestep-css.html
You have just read the article entitled Tips】制作の現場でよく使う!シンプルなボタン Codestep(コード - css 背
景 見出し 矢印. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/tips-codestep-css.html



0 Response to "Tips】制作の現場でよく使う!シンプルなボタン Codestep(コード - css 背 景 見出し 矢印"
Post a Comment