Webデザインの基礎: HTML、CSS、JavaScriptの仕組みについて - css 背景 途 中まで
Webデザインの基礎: HTML、CSS、JavaScriptの仕組みについて
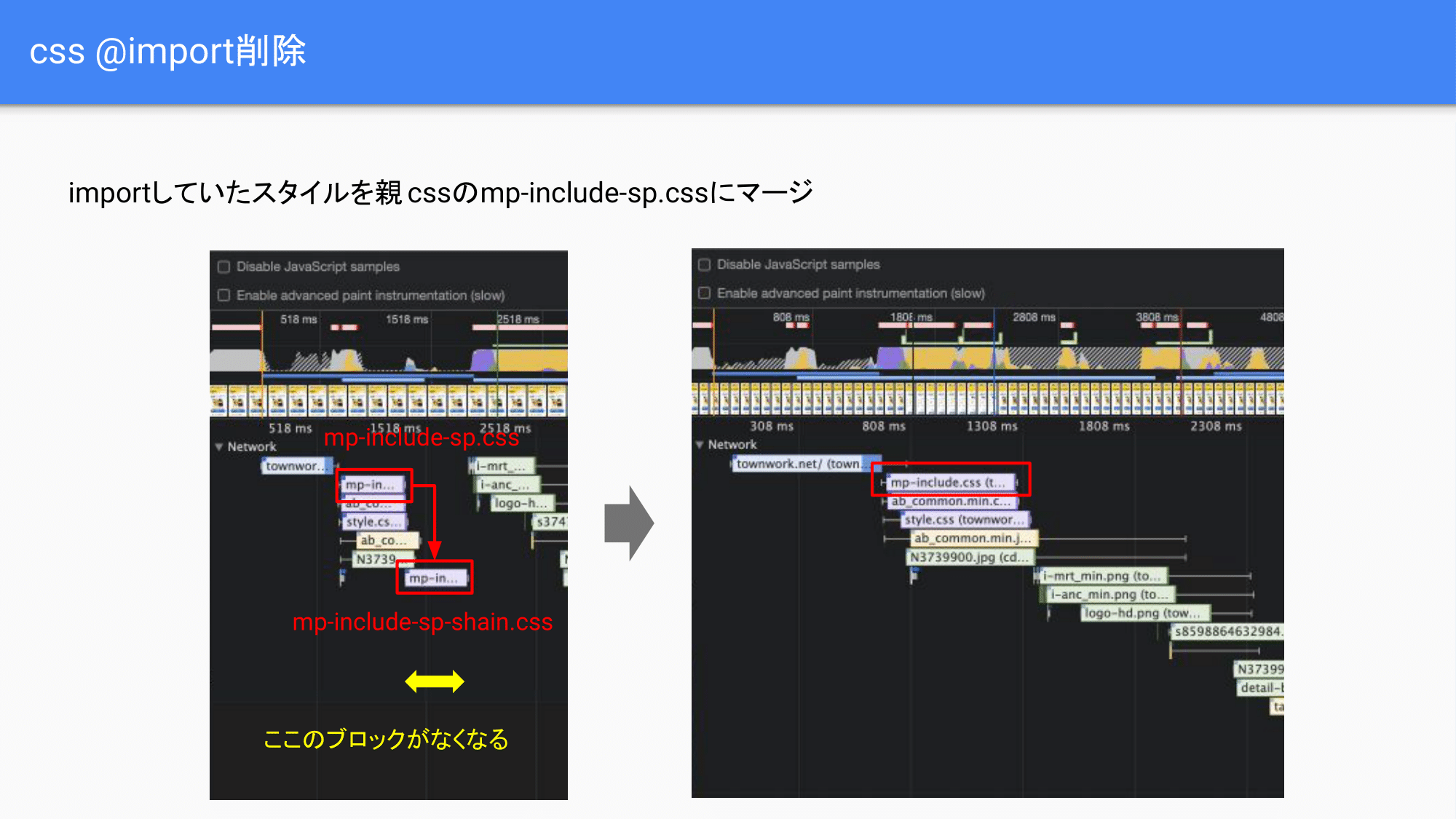
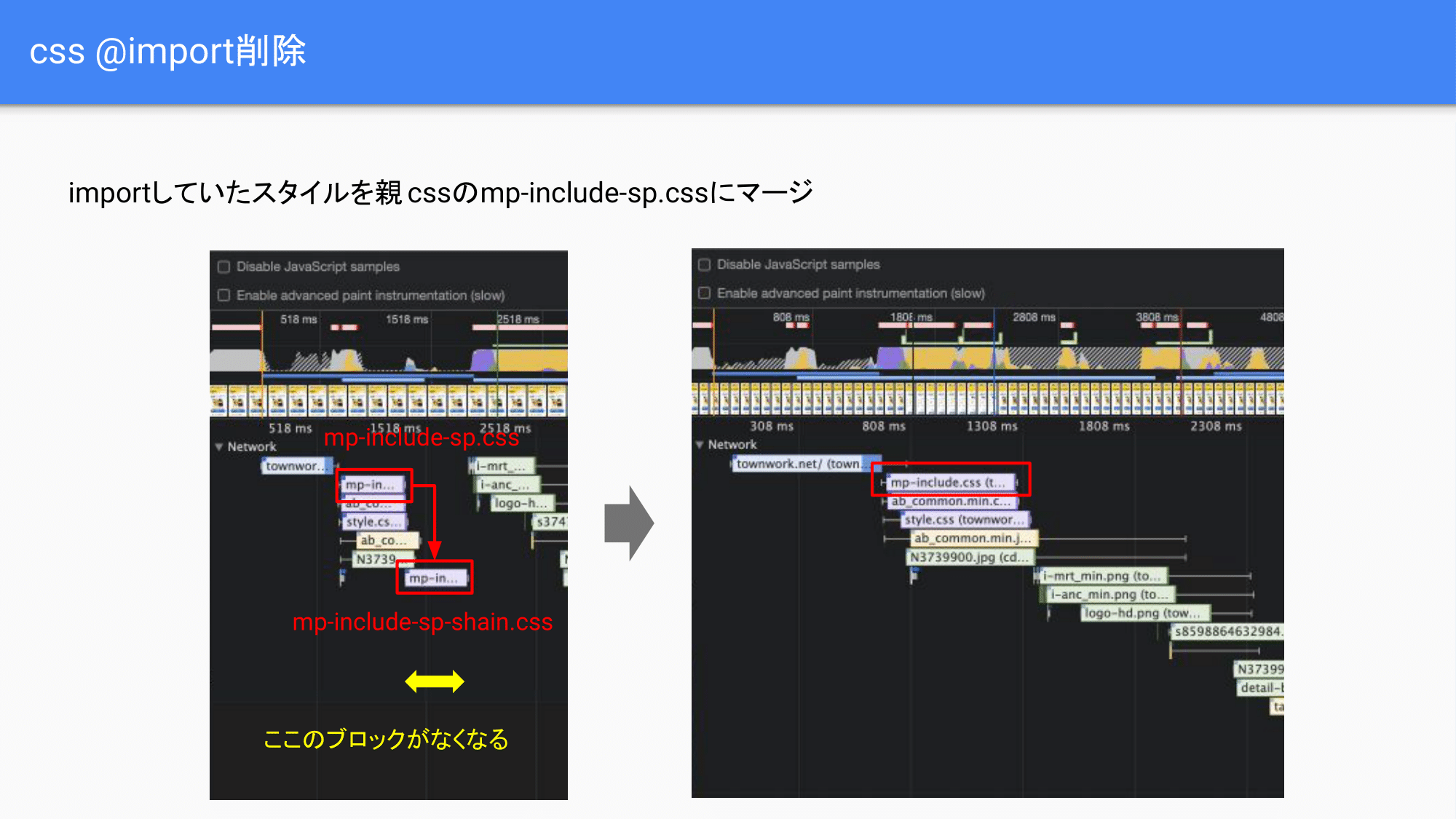
表示速度が20〜30パーセント改善 Core Web Vitalsをもとにした
Related

div要素の背景をdivの一番下まで表示したい時のやり方|Iu0027ll be NET

第3回】コーディング超入門!【HTML/CSS/jQuery無料講座】|IT勉強会

え?それそんなかかるの?」簡単そうに見えて案外時間のかかるWeb

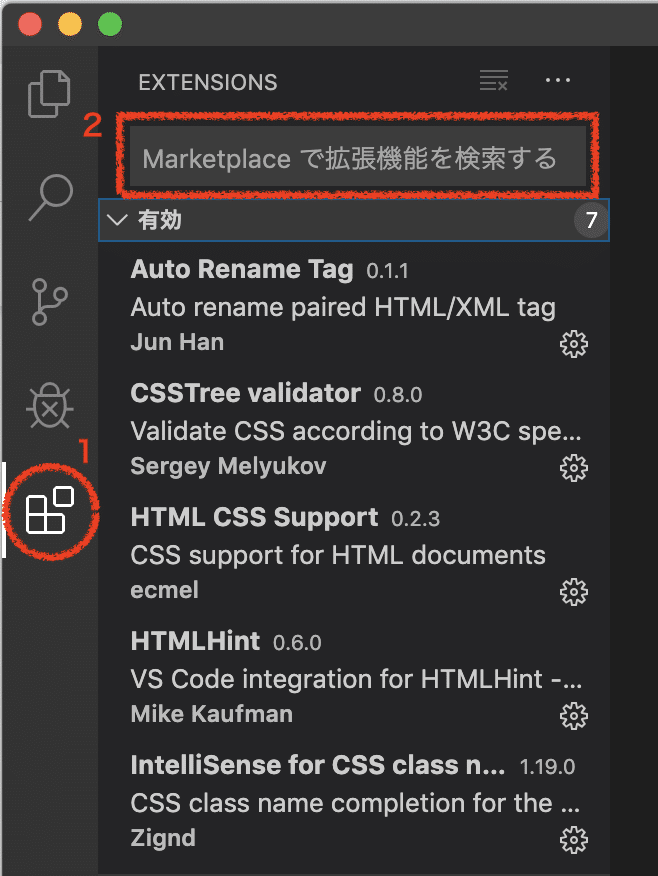
初めてVSCodeを使ってHTML・CSSを記述してみるまで|游貴|note

表示速度が20〜30パーセント改善 Core Web Vitalsをもとにした

CSSでborderの長さを自由に指定したり文字数に応じて指定する方法

プログラミングの質問なのですがはじめに数字の個数を入力し、次にその
HTML/CSSで下線(アンダーライン)を引く方法 テジタルマーケティング

CSS の background-size での cover、contain、auto の違い - HTML5

CSSでbackground-imageが表示されないときの対処法を現役デザイナーが
 You have just read the article entitled Webデザインの基礎: HTML、CSS、JavaScriptの仕組みについて - css 背景 途
中まで. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/web-htmlcssjavascript-css.html
You have just read the article entitled Webデザインの基礎: HTML、CSS、JavaScriptの仕組みについて - css 背景 途
中まで. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/10/web-htmlcssjavascript-css.html

0 Response to "Webデザインの基礎: HTML、CSS、JavaScriptの仕組みについて - css 背景 途 中まで"
Post a Comment