原】CSS实现背景透明,文字不透明,兼容所有浏览器- 白树- 博客园 - css 背 景 透過 rgba
原】CSS实现背景透明,文字不透明,兼容所有浏览器- 白树- 博客园
css 透明背景css實現背景透明而文字不透明u2013 Uhlwc
Related

第4章CSS基础主讲人:刘泰然经济管理学院. - ppt download

梅花的CSS筆記|半透明版面的效果與設計(筆記) @ 梅花問路:: 痞客邦::
新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的

css 透明背景css實現背景透明而文字不透明u2013 Uhlwc

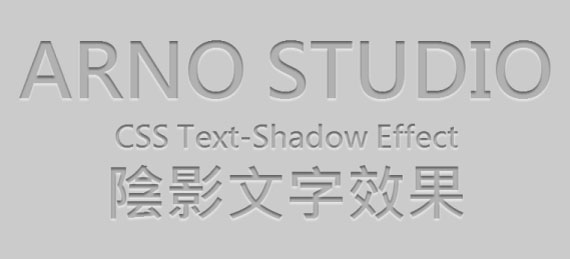
12種有趣的CSS陰影文字- ARNO台中網路行銷SEO研究室

HTMLとCSS】色の変更RGBとRGBA〜文字色や背景色の変更〜

CSSで透明度を指定する方法【opacityとrgbaの使い分け方】 - WEBCAMP MEDIA

新增圖片時,該用HTML的img,還是CSS的background-image? - Jimmy 的

css 透明color css怎么設計文本框透明u2013 Hfep

React Style 各種CSS使用方式Part1 - inline style - Coding Hero
 You have just read the article entitled 原】CSS实现背景透明,文字不透明,兼容所有浏览器- 白树- 博客园 - css 背
景 透過 rgba. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/11/css-css-rgba_01663547253.html
You have just read the article entitled 原】CSS实现背景透明,文字不透明,兼容所有浏览器- 白树- 博客园 - css 背
景 透過 rgba. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/11/css-css-rgba_01663547253.html




0 Response to "原】CSS实现背景透明,文字不透明,兼容所有浏览器- 白树- 博客园 - css 背 景 透過 rgba"
Post a Comment