CSS3 - 实现背景颜色、透明度动态过渡变化效果(关键帧动画) - css 背景 透 明 rgba
CSS3 - 实现背景颜色、透明度动态过渡变化效果(关键帧动画)
CSS: 背景透明,文字不透明 Lixiang随笔
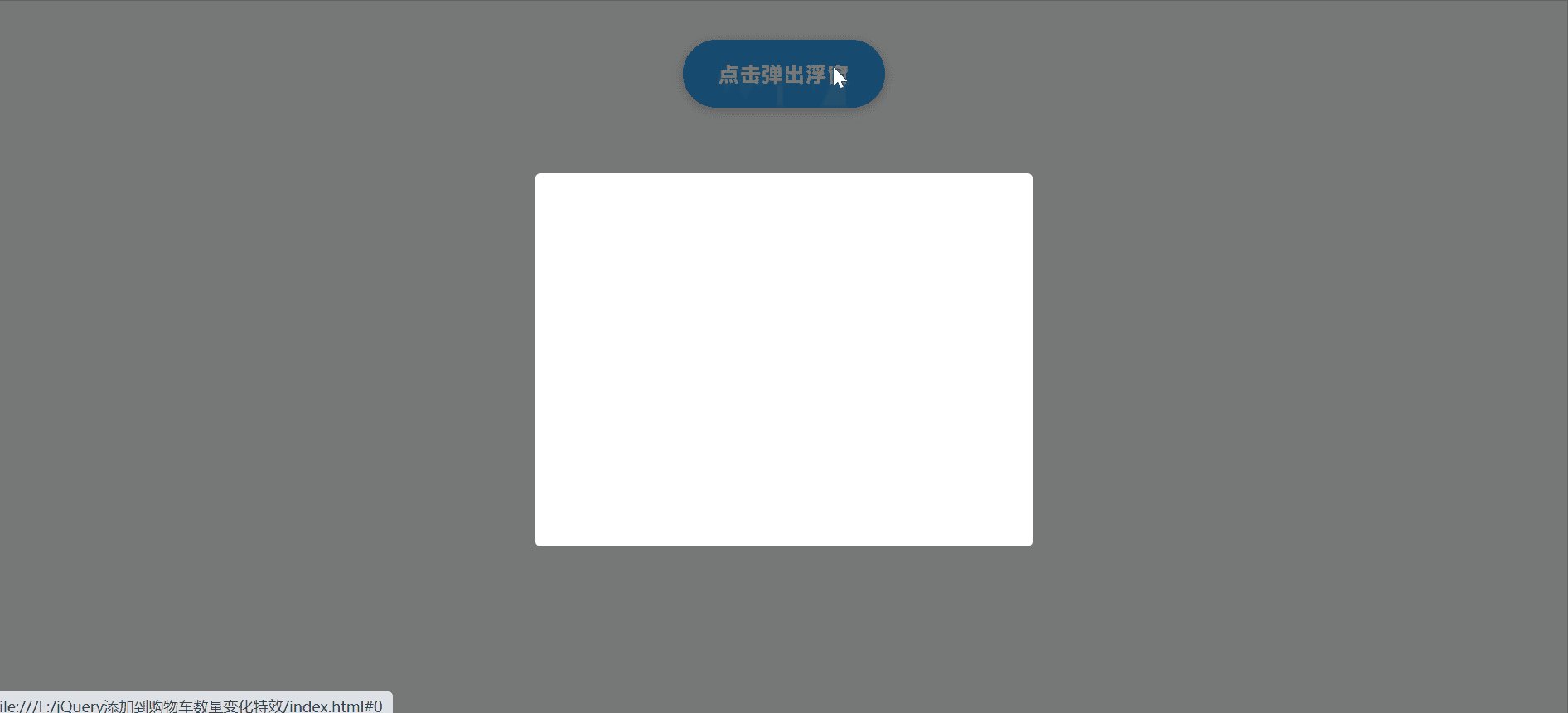
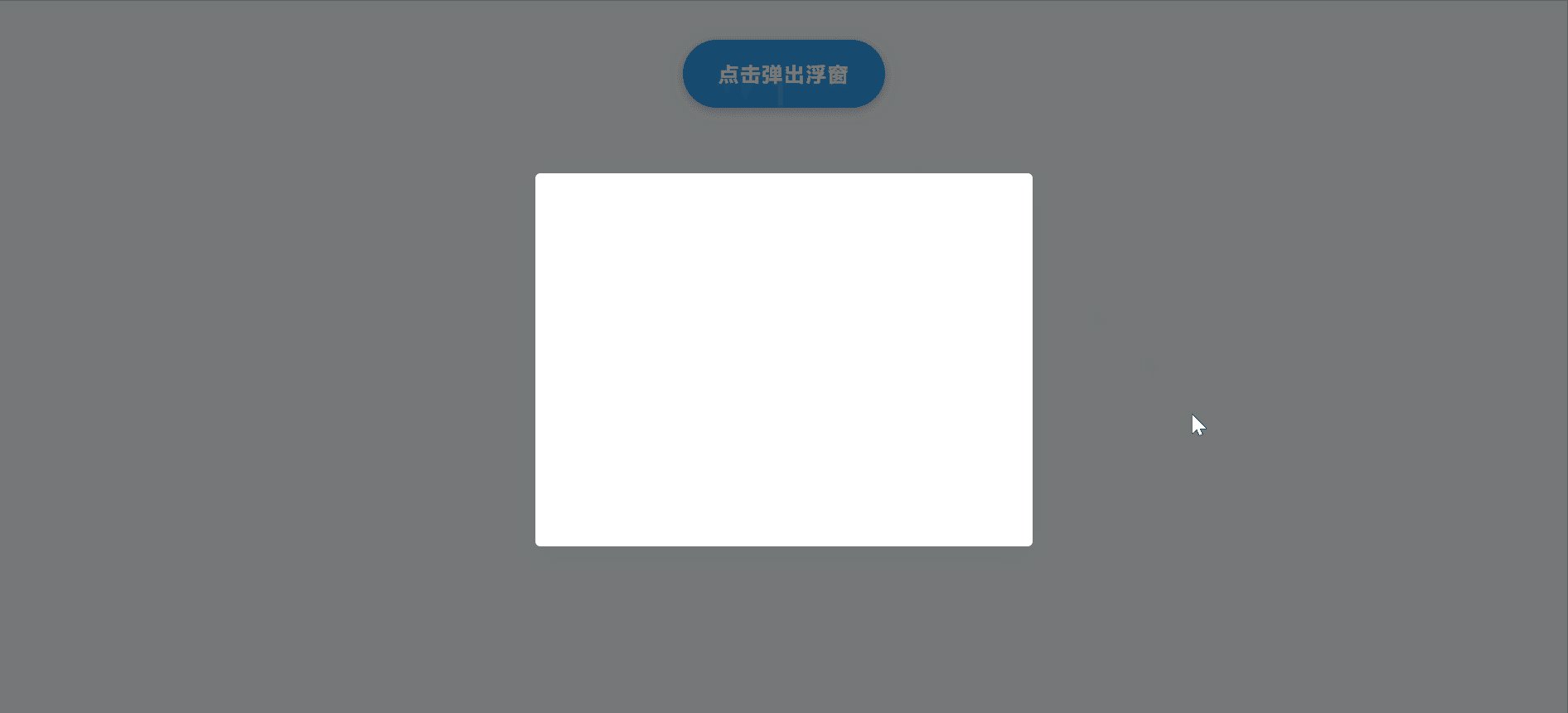
css实现弹窗上下左右居中且背景透明锁定窗口效果_CSS教程_CSS - 技术 
颜色格式转换,rgb,rgba和opacity的区别- 前端- XY艾克斯歪
css 背景圖片透明度css設置背景透明度_搜狗指南u2013 Tuguht
半透明與透明效果設計- CSS rgba, hsla 色彩單位(CSS color units) [2 ![]()
一次性教程】如何實現背景透明,文字不透明,相容所有瀏覽器?!
CSS: 背景透明,文字不透明 Lixiang随笔
CSS实现边框透明的方法_余斗余斗_个人博客_我们一起聊聊互联网!
半透明與透明效果設計- CSS rgba, hsla 色彩單位(CSS color units) [2 ![]()
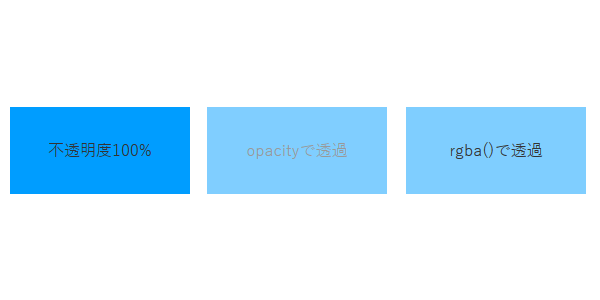
CSS】背景のみ透過させて表示する方法 Designmemo(デザインメモ 
CSS颜色与透明度学习笔记 坐和放宽
0 Response to "CSS3 - 实现背景颜色、透明度动态过渡变化效果(关键帧动画) - css 背景 透 明 rgba"
Post a Comment