cssのopacityを使って透明度を操作する方法を解説 RAMUNE BLOG - css 背景 透 ける
cssのopacityを使って透明度を操作する方法を解説 RAMUNE BLOG
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
PowerPoint画像の透過と文字の透過 KENスクールブログ
CSS]CSSのリンク要素a:hoverにopacityを設定している場合、スマホでは2 ![CSS]CSSのリンク要素a:hoverにopacityを設定している場合、スマホでは2](https://ken247.com/wp-content/uploads/2015/08/css.png)
CSSを上書きして背景色を指定無しにする方法 むねひろ@プログラマー
ミルダム】ツール不要!コメントを背景透過(オーバーレイ)する方法 
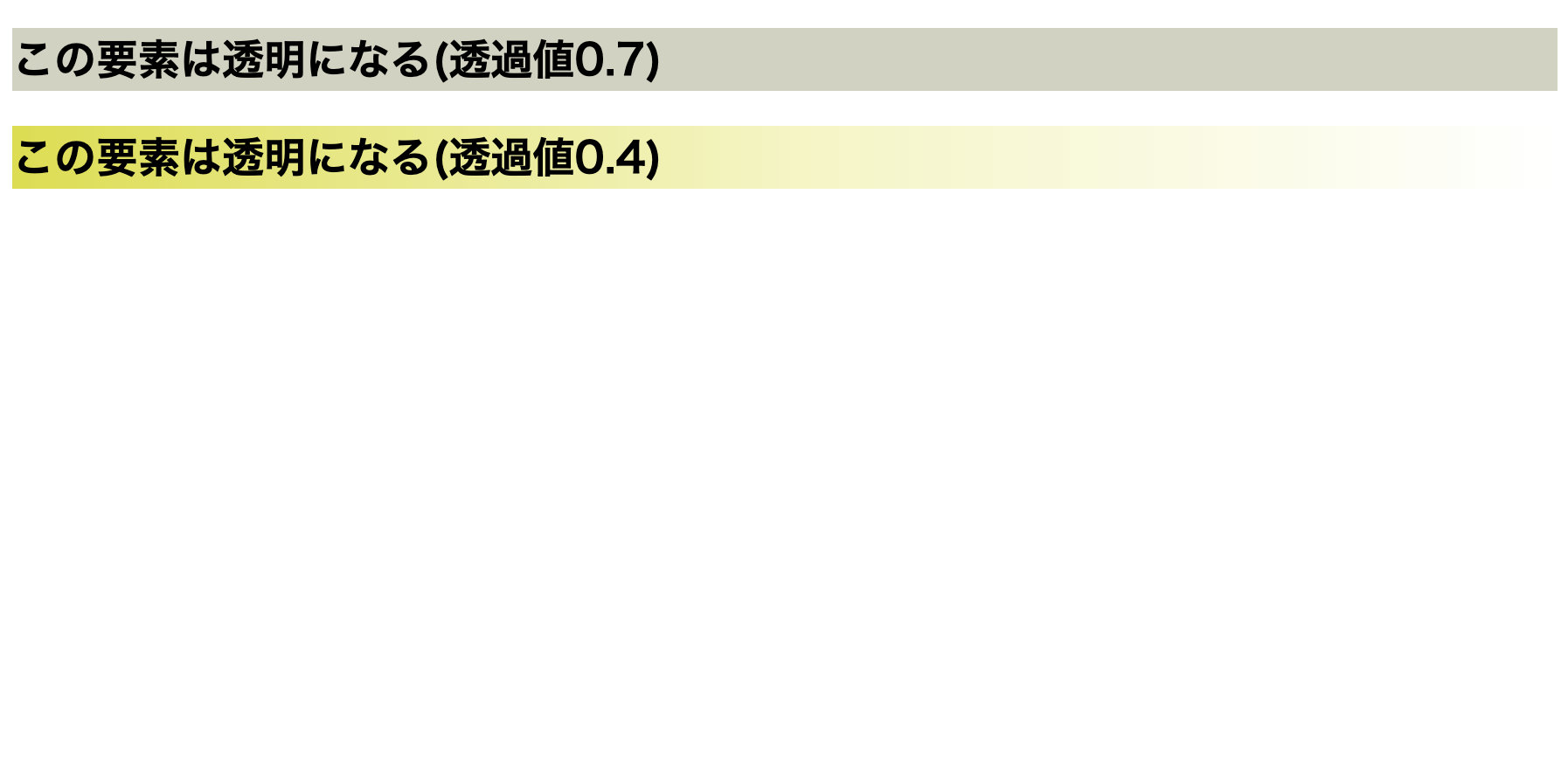
CSS】opacityを使ってボックス全体を透過させる!|フライテック
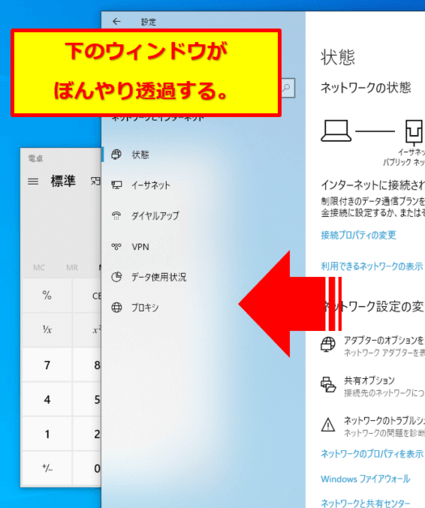
Windows10の透明効果を解除する|ウィンドウ背景の透過
CSS]CSSのリンク要素a:hoverにopacityを設定している場合、スマホでは2 ![CSS]CSSのリンク要素a:hoverにopacityを設定している場合、スマホでは2](https://ken247.com/wp-content/uploads/2015/08/css.png)
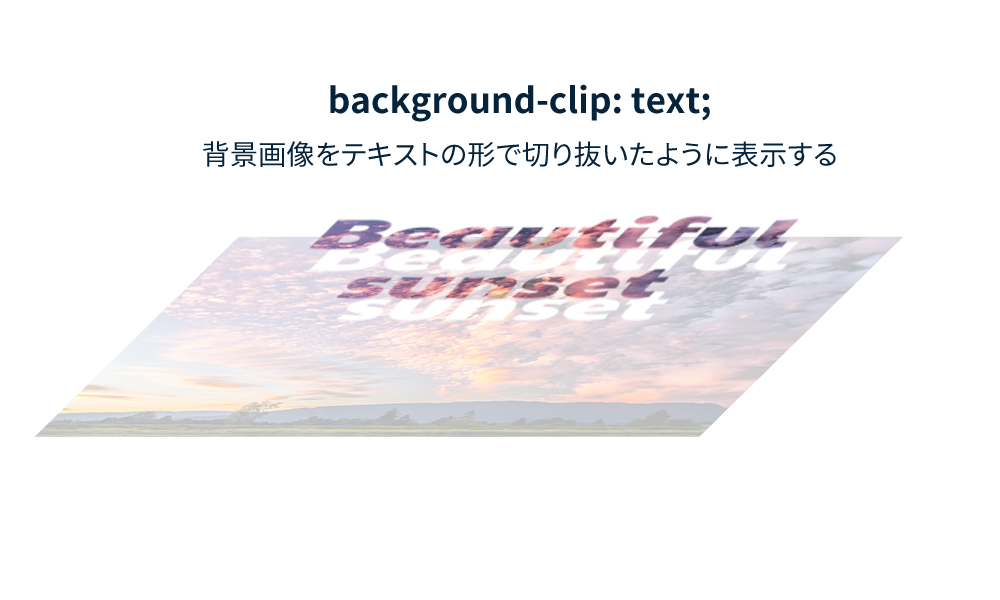
CSSのテキストマスクで映えるメインビジュアルを実現 Stocker.jp / diary
ストライプの背景を画像を使わずCSSで表現する方法
CSSで文字の縁取りをデザインする方法 KUBOGEN
0 Response to "cssのopacityを使って透明度を操作する方法を解説 RAMUNE BLOG - css 背景 透 ける"
Post a Comment