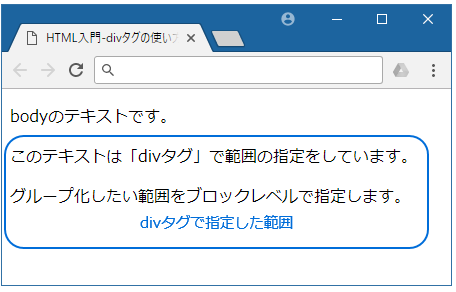
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス - css 背景 見 出し 矢印
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス 
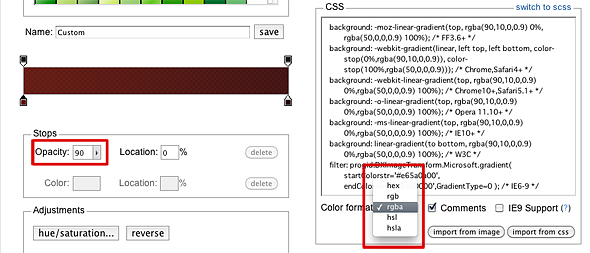
電子メールの背景画像ですべてのサブスクライバーを簡単に驚かせる方法
Related

ブログ記事内のテキストリンクをボタンにするCSS スマートスローライフ

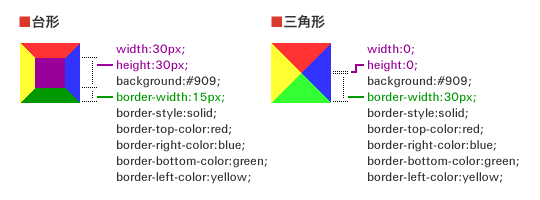
アクセントに使えるCSSのborderと擬似要素を使った立体的な見出し

CSSだけで作れるトレンド見出しデザイン20選|2019年版 侍エンジニア

コピペで出来る!Ameba Owndの「BILL」を使用したCSSカスタマイズ方法

Luxeritasカスタマイズ】見出しを変更する方法 - ぱるろぐ

ワードプレスの見出しが簡単におしゃれにできる!プラグインとツール4選

HTML5+CSS3の「カンタン装飾設定」で今風デザイン:にわかデザイン(3

画像や背景をCSSだけで自由自在に変形できる"clip-path"が凄い
コピペで出来る!Ameba Owndの「BILL」を使用したCSSカスタマイズ方法

ブログ記事内のテキストリンクをボタンにするCSS スマートスローライフ
 You have just read the article entitled HTMLのdivタグでブロックレベルの要素を作成する方法 サービス - css 背景 見
出し 矢印. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/11/htmldiv-css.html
You have just read the article entitled HTMLのdivタグでブロックレベルの要素を作成する方法 サービス - css 背景 見
出し 矢印. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/11/htmldiv-css.html


0 Response to "HTMLのdivタグでブロックレベルの要素を作成する方法 サービス - css 背景 見 出し 矢印"
Post a Comment