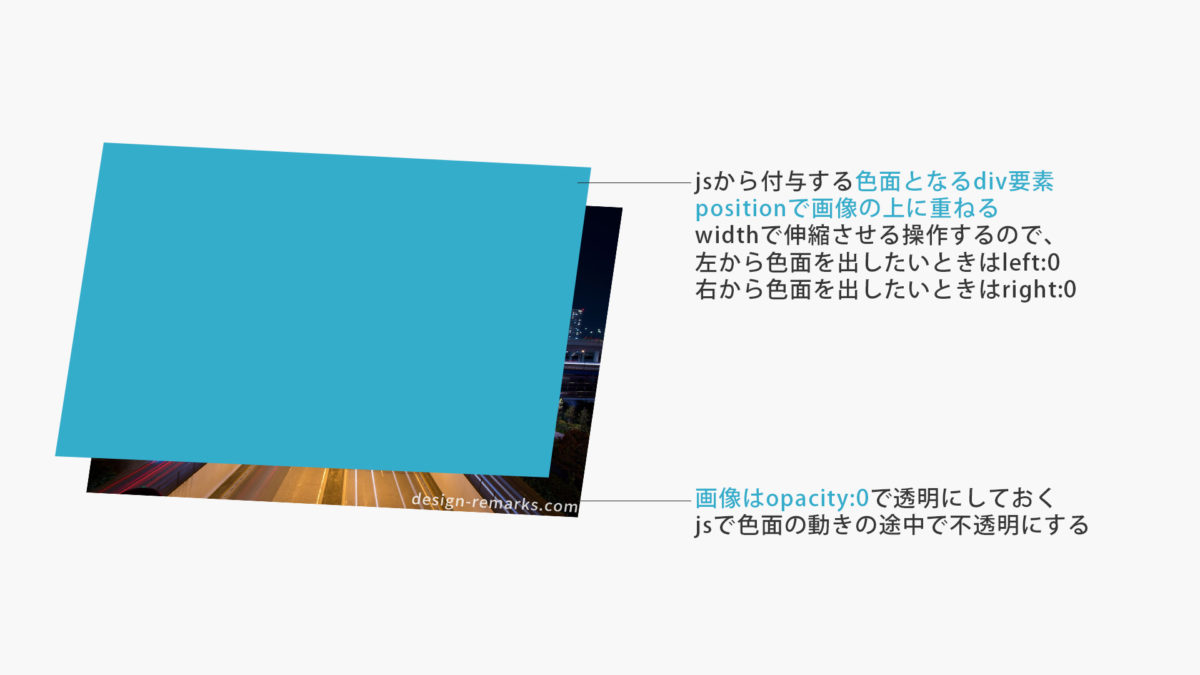
背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN - css 背景 複数色
背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN 
背景画像を描画領域の面積ぴったりに自動で合わせる方法 - スタイル
Related

CSS - サイドバーの背景色をフッターまでつけたい|teratail

備忘録】CSS3のtransitionの使い方 WEBの技

FC2ブログの色や背景画像を変更する u2013 『FC2白書』

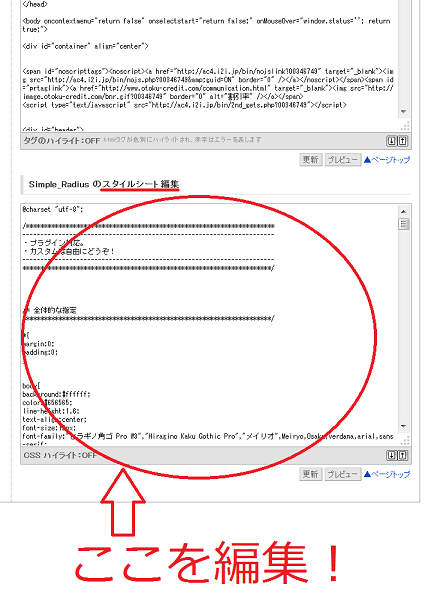
1)基本のスタイル編 (1-2) 基本背景④背景画像の設定(新CSS編集用
オリジナルカバー画像の設定方法(ブログタイトル背景画像): ウェブリ

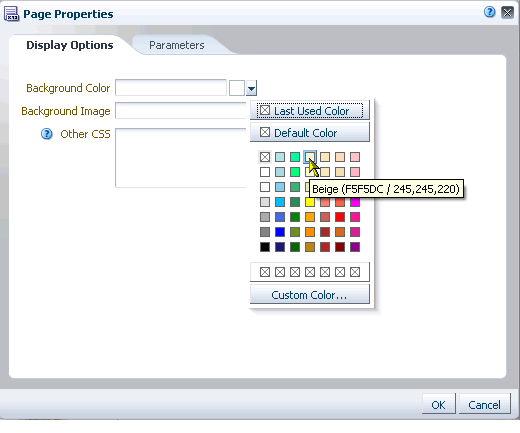
ページの編集

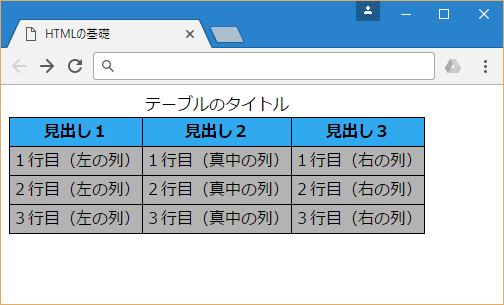
CSSでテーブル(表)をデザインする方法【基礎編】 サービス プロ

CSS - サイドバーの背景色をフッターまでつけたい|teratail

CSS】背景画像を暗くしたり別の画像を重ねたりぼかしたり misoblog

CSS进阶】使用CSS gradient制作绚丽渐变纹理背景效果- 知乎
 You have just read the article entitled 背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN -
css 背景 複数色. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/11/u2013-design-css.html
You have just read the article entitled 背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN -
css 背景 複数色. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/11/u2013-design-css.html



0 Response to "背景色の後に画像やテキストが表示されるエフェクトの作り方 u2013 DESIGN - css 背景 複数色"
Post a Comment