Web技巧(06). 在上一期中我们提到了CSS的混合模式算法和滤镜相关的知识 - css 背景 透明色
Web技巧(06). 在上一期中我们提到了CSS的混合模式算法和滤镜相关的知识 
使用CSS linear-gradient属性实现网格背景和桌布效果
🌈CSS 动态文字彩虹效果· Issue #1 · raxxarr/note · GitHub
Web前端基础:带您深入了解CSS中的颜色属性-Web前端之家
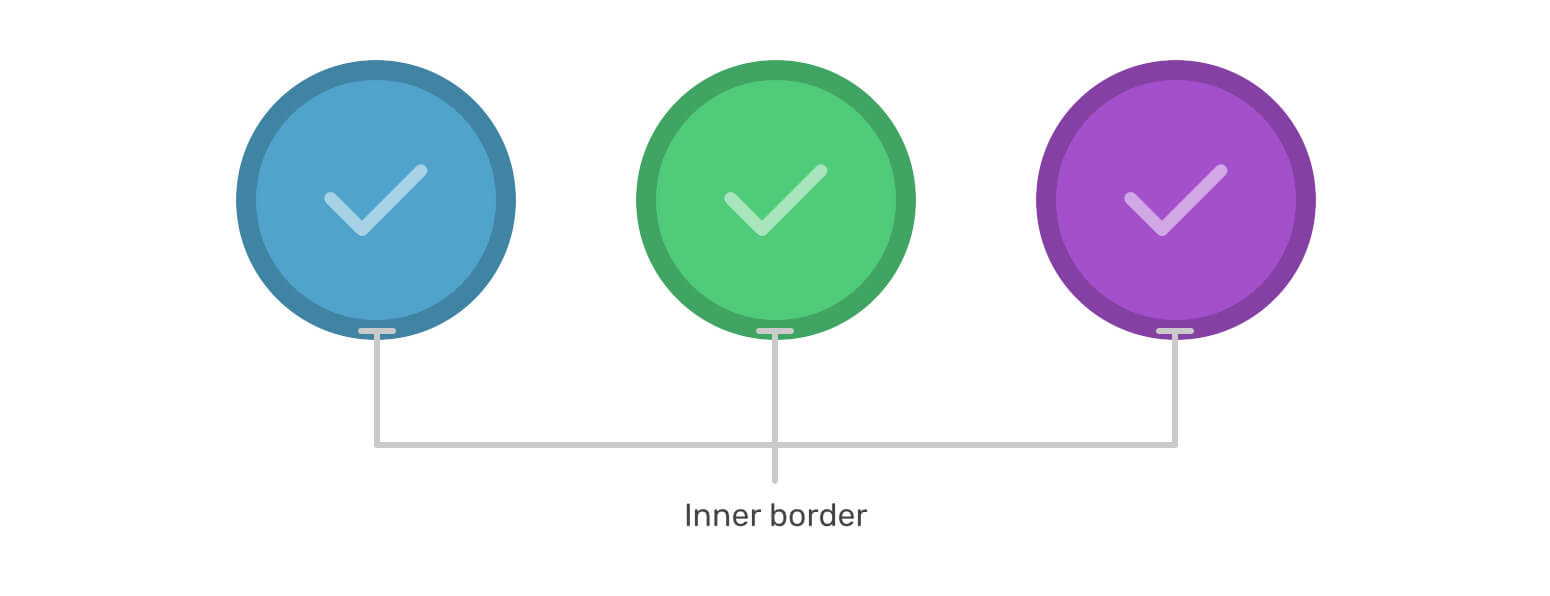
css 半透明邊框淺談使用CSS實現半透明邊框和多重邊框效果的方法-css 
使用CSS linear-gradient属性实现网格背景和桌布效果
Graphical Text Effects (CSS VS SVG:图像文字效果) 临水照影
css 半透明白如何用CSS實現圖片半透明?_w3cschool u2013 Azyvp
jquery css3带背景透明登录注册表单提交代码_电脑网站模板_网站模板_js代码
Got a CSS + u0026 lt; hr> Projects that generate various
三行代码把单调的iconfont改成instagram风- K码农
css怎样实现文字不透明背景半透明效果-电脑自学网
0 Response to "Web技巧(06). 在上一期中我们提到了CSS的混合模式算法和滤镜相关的知识 - css 背景 透明色"
Post a Comment