ワードプレスの見出しが簡単におしゃれにできる!プラグインとツール4選 - css 背景 見出し 矢印
ワードプレスの見出しが簡単におしゃれにできる!プラグインとツール4選
ヘッダー・見出しを、『片方だけ丸い・台形・矢印』などおしゃれ
Related

Ver.4, Ver.5対応】Font Awesome アイコンを日本語で検索!クリック1
ヘッダー・見出しを、『片方だけ丸い・台形・矢印』などおしゃれ

Luxeritasカスタマイズ】見出しを変更する方法 - ぱるろぐ

CocoonでワンカラムのLPを作成する方法[初心者・シニア]その3:LPの
![CocoonでワンカラムのLPを作成する方法[初心者・シニア]その3:LPの](https://applired.net/wp-content/uploads/2021/05/2021-05-08_07.png)
HTMLのdivタグでブロックレベルの要素を作成する方法 サービス

Pa-Tu UIパーツをカスタマイズしてコピペできる

7 2021年2月にツイートしたHTML/CSS/JavaScriptのTipsまとめ
保存版】CSSのみのボタンデザイン u2013 私が現場で使ってきたボタン

CSSだけでくの字型の矢印を作る方法【上下左右全ての向きに対応

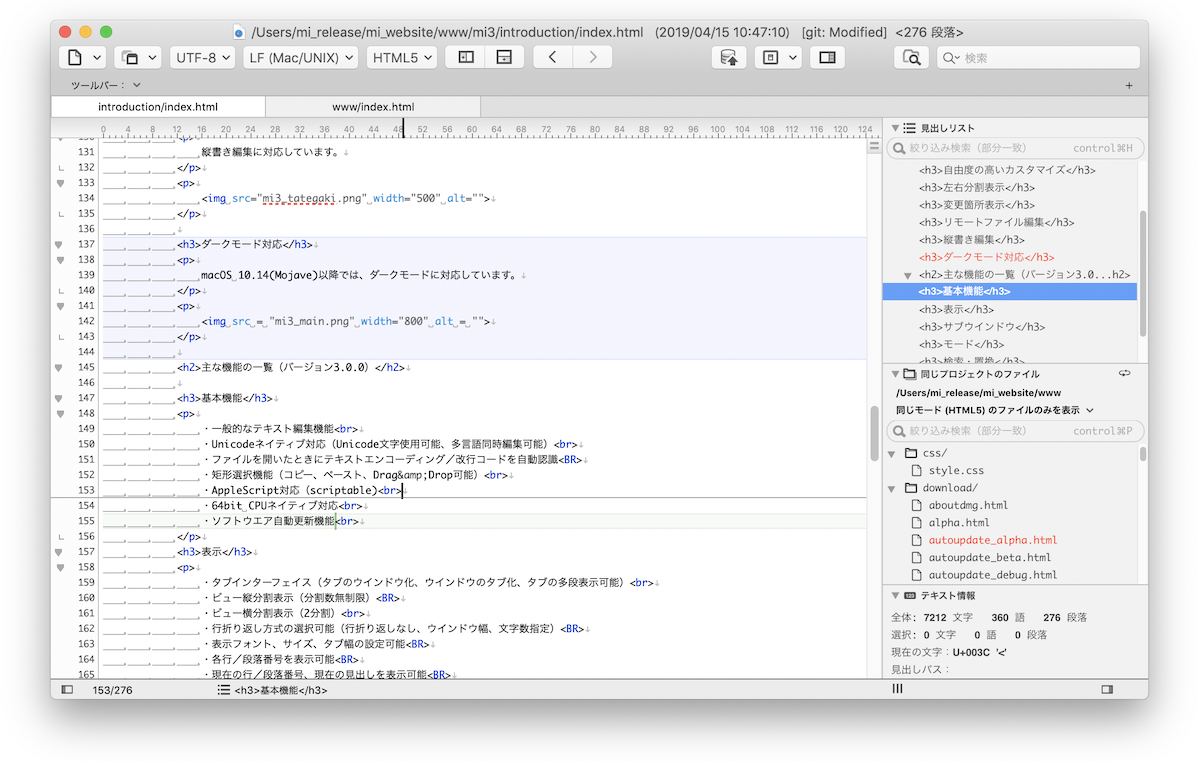
mi とは?
 You have just read the article entitled ワードプレスの見出しが簡単におしゃれにできる!プラグインとツール4選 -
css 背景 見出し 矢印. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/12/4-css.html
You have just read the article entitled ワードプレスの見出しが簡単におしゃれにできる!プラグインとツール4選 -
css 背景 見出し 矢印. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/12/4-css.html


0 Response to "ワードプレスの見出しが簡単におしゃれにできる!プラグインとツール4選 - css 背景 見出し 矢印"
Post a Comment