CSSでボーダーの両端を徐々に透過させる UNORTHODOX WORKBOOK Blog - css 背 景 薄く
CSSでボーダーの両端を徐々に透過させる UNORTHODOX WORKBOOK Blog
CSS】シンプルな囲み枠(ボックス)コピペで楽チン変更も簡単
Related

テーブルの奇数行、偶数行ごとに背景色を設定する GRAYCODE HTMLu0026CSS

ロゴの背景を簡単に透明にできる「画像透過ツール」 ぶちろぐ
ASCII.jp:画像の色から背景色を決定!jquery.adaptive-backgrounds.js

画像に指定色の半透明フィルタを掛けたように見せるCSS - スタイル

CSS:半透明の黒背景を「opacity」で実装すると上手くいかない

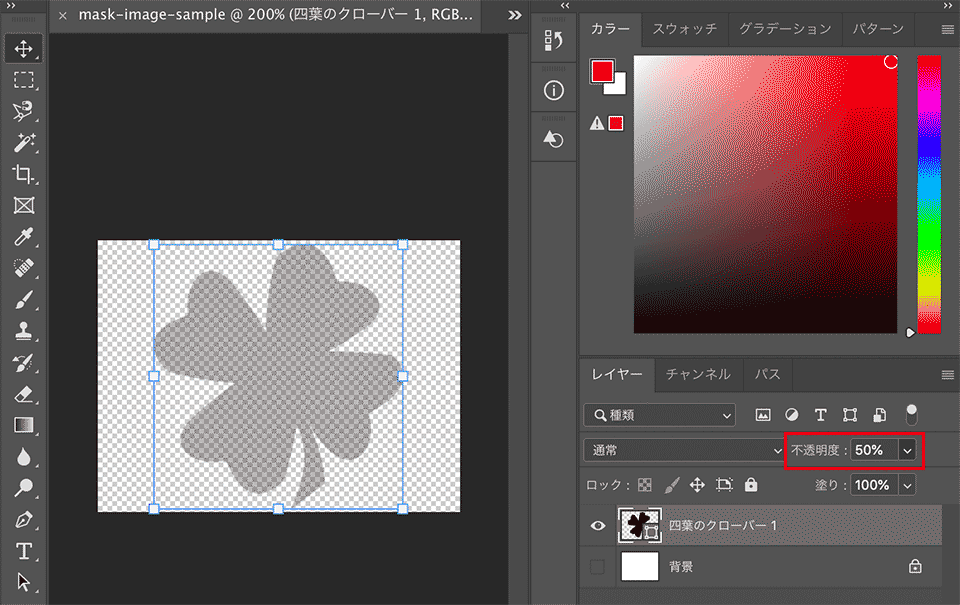
CSS マスキング mask-image の使い方 / Web Design Leaves

画像に指定色の半透明フィルタを掛けたように見せるCSS - スタイル

見出しの両サイドに横棒を配置する方法 ゆんつてっく

jQuery] jQueryで透明度の変化するアニメーションを実装する
![jQuery] jQueryで透明度の変化するアニメーションを実装する](https://resources.ipentec.com/document/image/jquery-animation-opacity-01)
CSS:半透明の黒背景を「opacity」で実装すると上手くいかない
 You have just read the article entitled CSSでボーダーの両端を徐々に透過させる UNORTHODOX WORKBOOK Blog - css 背
景 薄く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/12/css-unorthodox-workbook-blog-css.html
You have just read the article entitled CSSでボーダーの両端を徐々に透過させる UNORTHODOX WORKBOOK Blog - css 背
景 薄く. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/12/css-unorthodox-workbook-blog-css.html




0 Response to "CSSでボーダーの両端を徐々に透過させる UNORTHODOX WORKBOOK Blog - css 背 景 薄く"
Post a Comment