CSS 文字圓標教學- VECTOR COOL 威得數位行銷 - css 背景 透過度
CSS 文字圓標教學- VECTOR COOL 威得數位行銷
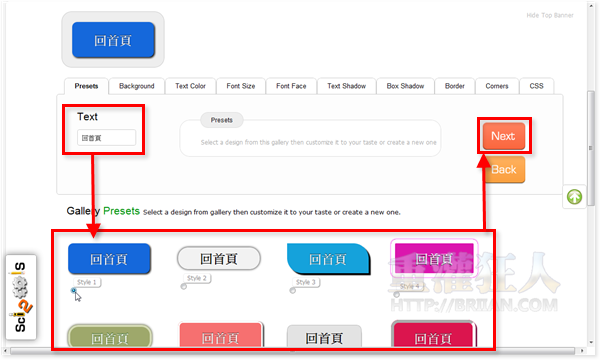
i2Style 網站CSS 標籤、按鈕製作工具u2013 重灌狂人
你知道空白網頁的顏色是什麼嗎? 程式前沿
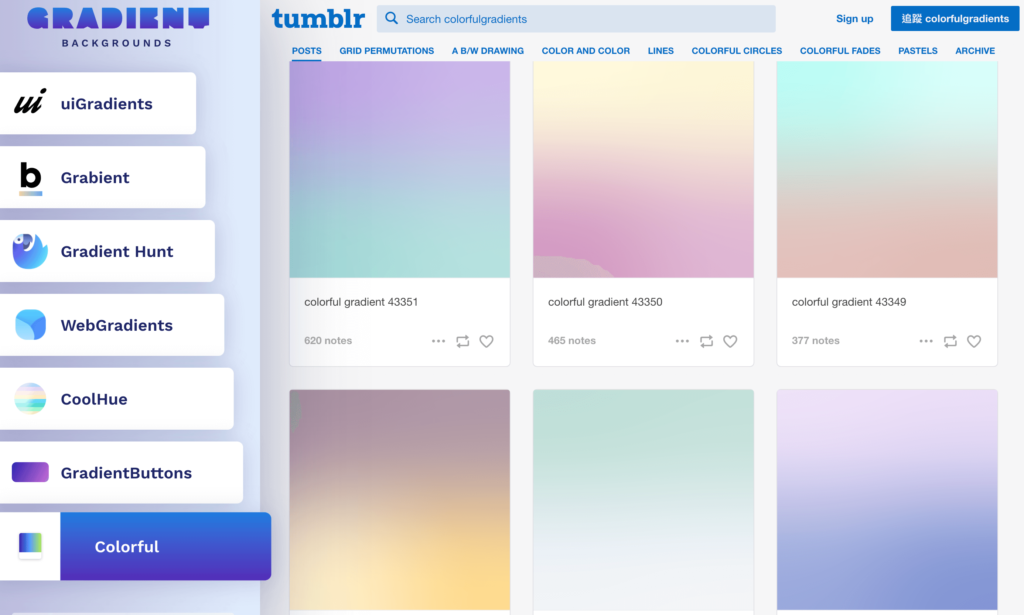
Gradient Backgrounds 漸層背景產生器,可下載圖片或CSS 語法顏色u2013 科技兔
css 背景圖填滿html+CSS讓背景圖片充滿整個屏幕_u011846249的專欄u2013 Mspk
css 透明度背景css如何設置透明背景? u2013 Enhti
WordPress 佈景主題CSS 客製化(陸續新增) Hellowp
ウェブページ周囲の余白サイズや背景色を調整する方法 [ホームページ 
HTML][新手] 07. Div標籤以及CSS高, 寬與背景顏色屬性![HTML][新手] 07. Div標籤以及CSS高, 寬與背景顏色屬性](https://progressbar.tw/uploads/ckeditor/pictures/2342/content_2.jpg)
HTML背景色教程u2013如何更改Div背景色,並通過代碼示例進行了說明- 壹讀
Gradient Backgrounds 一站式漸層背景產生器,收錄各種服務方便切換
CSS3实现背景色一半红一半白_我有一个梦的博客-CSDN博客_css一半背景色
0 Response to "CSS 文字圓標教學- VECTOR COOL 威得數位行銷 - css 背景 透過度"
Post a Comment