CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景 逆に
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
実践!HTMLとCSS!コンテンツ作成の効率化と左右逆レイアウト 
JavaScript - 背景色に合わせて自動で文字色を変更する方法(CSS or JS 
共通部分の同期」の仕組みを解説 : パソコン/PCソフトのネタ帳
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
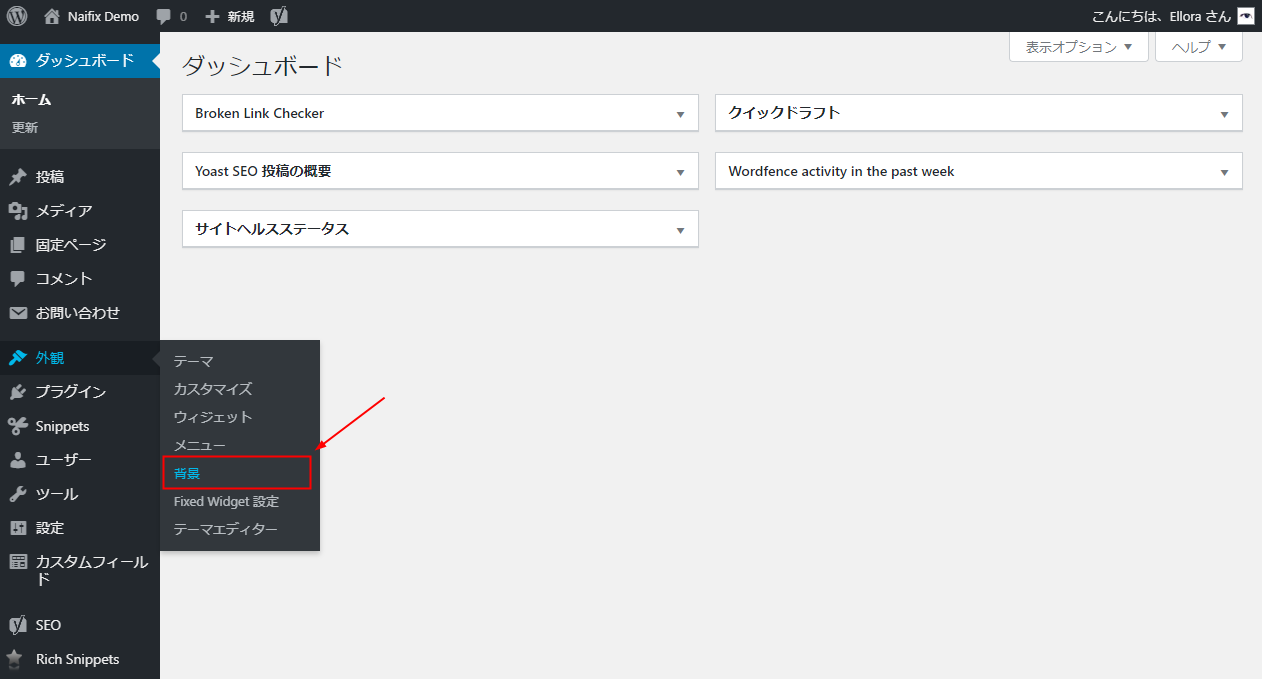
素人でも簡単!ブログがおしゃれになる背景デザインとCSS設定方法 - Naifix
ウェブサイトに演出は不要!? ユーザー設定にレスポンシブ対応できる 
ウェブサイトに演出は不要!? ユーザー設定にレスポンシブ対応できる 
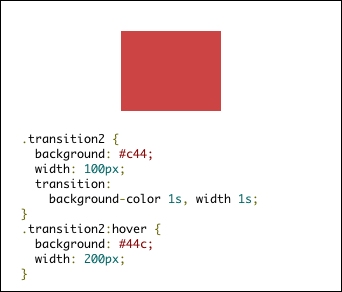
5分でわかるCSSグラフィック:Webグラフィックをハックする(1)(3/5 
CSSで背景を斜めにデザインする方法まとめ! FASTCODING BLOG
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
Blogger_QooQ カスタマイズ② タイトルの文字サイズと背景色の変更

0 Response to "CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css 背 景 逆に"
Post a Comment