css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 - css 背景 薄く
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
画像をマウスオーバーすると半透明の白いフィルターをかけたように 
ウェブデザインにおける透過の効果的な使い方と注意点 コリス
CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】
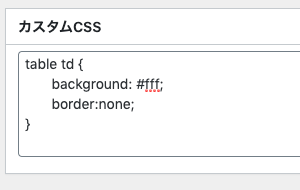
WP】Cocoon 表 背景色 気ニナル身ニナルうぇぶのぉと
WordPressの画像に枠線をつけてブログを見やすくする方法 - アンフィニ 
hr要素のデザインサンプル 12 - NxWorld
CSS】画像に要素を重ねておしゃれなレイアウトを作る方法 GEORGEweblog
CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】
Bootstrapのテンプレートにアイコンフォントを入れる ENBARQMENT
Bootstrapで *-primary の色を一括変更するには PisukeCode - Web 
HTMLのテーブルの要素を消したり薄くしたりするCSSは(Safari除く 
0 Response to "css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 - css 背景 薄く"
Post a Comment