Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり - css 背景 複数 位置
Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり 
CSSで複数の背景画像を実装する方法 -いまコーディング中なのですが 
CSS マスキング mask-image の使い方 / Web Design Leaves
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
vertical-align-スタイルシートリファレンス
Flexbox】要素を折り返して複数行にする「flex-wrap」の使い方 頭脳一式
CSSで文字に影を付けるtext-shadowプロパティの使い方を解説 
BiNDupで作成したサイトの背景画像を変更する方法|成果につながるWeb 
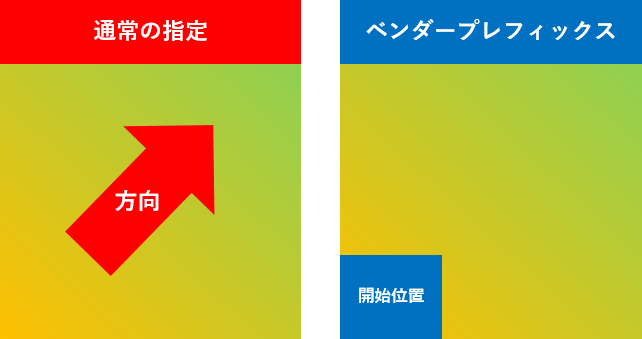
CSS】linear-gradientの使い方【値、角度など】 すんすけブログ
初心者向け】CSSだけで矢印をスタイルしてコーディングを効率化しよう 
ウェブリブログのCSS編集メモ 「ページ全体、ヘッダー領域」: ダラダラ 
波打つ(複数 重なりあり) 動くWebデザインアイディア帳
0 Response to "Flexboxの書き方入門(4)アイテムの詳細な位置合わせ【図解たっぷり - css 背景 複数 位置"
Post a Comment