Flexbox】要素を折り返して複数行にする「flex-wrap」の使い方 頭脳一式 - css 背景 複数 位置
Flexbox】要素を折り返して複数行にする「flex-wrap」の使い方 頭脳一式
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方
Related

13.スタイルシートのいろいろな使い方
cssで背景画像の位置を移動しよう(background-position)

複数行にも対応】長過ぎる文字列を省略して末尾を三点リーダー(u2026)に

ナガイユカリ on Twitter: "お久しぶりです!サボってました! 【SVGで
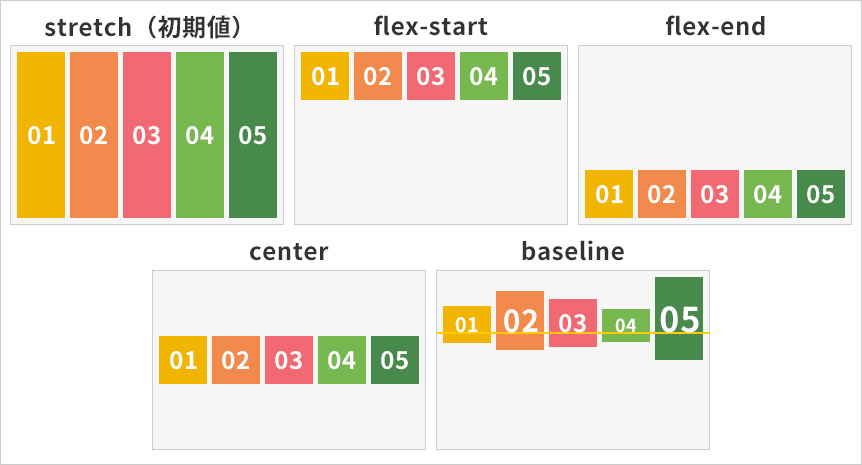
保存版】コピペでOK!Flexboxで作る頻出レイアウトの構造解説 u2013 東京の

CSS] background-attachment u2013 Meowriosity[ミャリオシティ]
![CSS] background-attachment u2013 Meowriosity[ミャリオシティ]](https://millmi.com/img/2716.png)
CSSで文字に影を付けるtext-shadowプロパティの使い方を解説

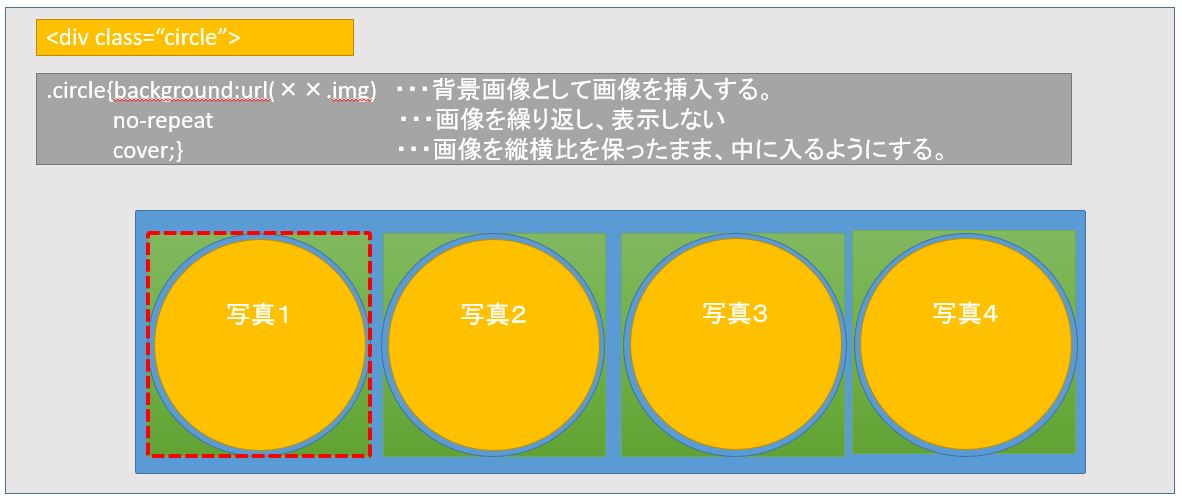
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS)

CSSで複数の背景画像を実装する方法 -いまコーディング中なのですが

css】横並びにした画像とテキストを、上下中央揃えさせる方法 - とある
 You have just read the article entitled Flexbox】要素を折り返して複数行にする「flex-wrap」の使い方 頭脳一式 -
css 背景 複数 位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/12/flexboxflex-wrap-css.html
You have just read the article entitled Flexbox】要素を折り返して複数行にする「flex-wrap」の使い方 頭脳一式 -
css 背景 複数 位置. You can also bookmark this page with the URL : https://mac0on2.blogspot.com/2022/12/flexboxflex-wrap-css.html


0 Response to "Flexbox】要素を折り返して複数行にする「flex-wrap」の使い方 頭脳一式 - css 背景 複数 位置"
Post a Comment